报表设计器介绍
百度已收录一、布局

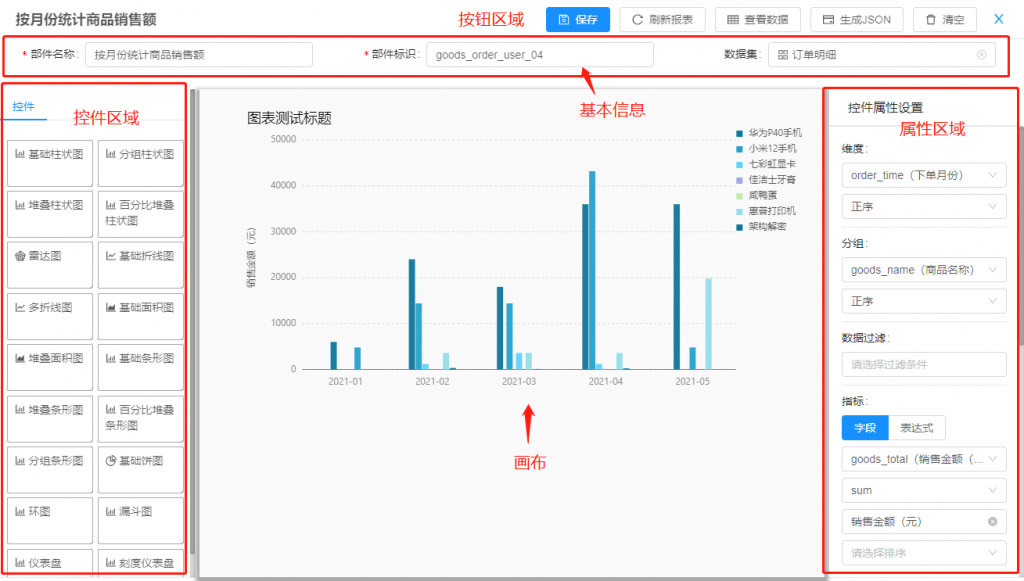
报表设计器,总体上分为按钮区域、基本信息、控件区域、画布和控件属性区域五部分。
目前控件区域共提供了18种常用控件,能满足大部分应用场景的需要。
二、通用功能
【数据集】:报表设计需要使用数据集,所以首先将提前设计好的数据集选中。
【保存】:报表设计完成后的保存按钮。
【刷新报表】:当控件满足必要条件后,才会展示正确的图形和数据,否则仅展示控件的示例图形和数据。必要条件包括必须配置数据集,画表中必须有控件,控件必须配置维度和指标,当条件满足后,点击刷新报表,会显示正确的图形和数据。当更改数据集、控件类型或者控件属性后,也需要点击刷新报表按钮,才会更新图形和数据。
【查看数据】:以多维列表的方式,展示应用到控件上的数据。使用规则同刷新报表按钮。目前未实现。
【生成JSON】:查看报表设计最终生成的JSON数据,最终存储到数据库的就是这个JSON数据。
【清空】:清空画表中的控件。
【控件】:若画布中没有控件,通过拖拽,将控件拖拽到画布中。若画布中已经有控件,则拖拽控件到画布不会成功。需先清空画布,再拖拽控件。
【画布】:承载当前选中的控件,仅允许有一个控件且不允许覆盖。展示控件的图形和数据,默认展示的是控件的示例图形和数据,满足条件后,点击刷新报表按钮,会展示正确的图形和数据。
【控件属性设置】:设置当前控件的属性。
三、控件属性
【维度】:所有控件都必须设置维度属性,维度属性来源于数据集中设置的维度字段,维度可设置排序方式,包括正序和倒序。
【分组】:分组属性根据控件的类型显示或不显示,例如分组柱状图会需要分组属性,若有分组属性,则必须设置。分组属性来源于数据集中设置的维度字段,分组可设置排序方式,包括正序和倒序。分组与维度不能共用同一个字段。
【数据过滤】:数据过滤来源于数据集中的过滤条件,报表查询数据时会根据过滤条件将数据进行过滤。
【指标】:所有控件都必须设置指标属性,指标属性分为字段和表达式两种方式。字段方式,来源于数据集中设置的度量字段,可设置计算符号,设置中文名称。表达式方式,来源于数据集中设置的计算度量表达式,可设置中文名称。
【标题】:控件的标题是否显示。可设置标题的内容和位置。
【宽高】:默认宽高自适应。若勾掉自适应,可设置控件的宽度和高度。
【图例】:控件的图例是否显示。可设置图例的位置。图例是控件上不同颜色数据的说明信息。
【标签】:控件的标签是否显示。可设置标签的位置。标签是控件数据点上的显示文字。
【提示】:控件的提示功能是否启用。提示功能是鼠标在控件数据点上浮动时的提示。
【取值区间】:仪表盘特有的属性,可以设置刻度是否显示、最大值和最小值,以及最大值和最小值之间的其他数值。
【图表联动】:图片联动是指报表与列表页面的联动,当点击列表不同数据时,报表会将点击的数据作为查询条件,展示对应的数据。可以通过弹框设置关联页面,通过下拉框设置关联页面的字段。