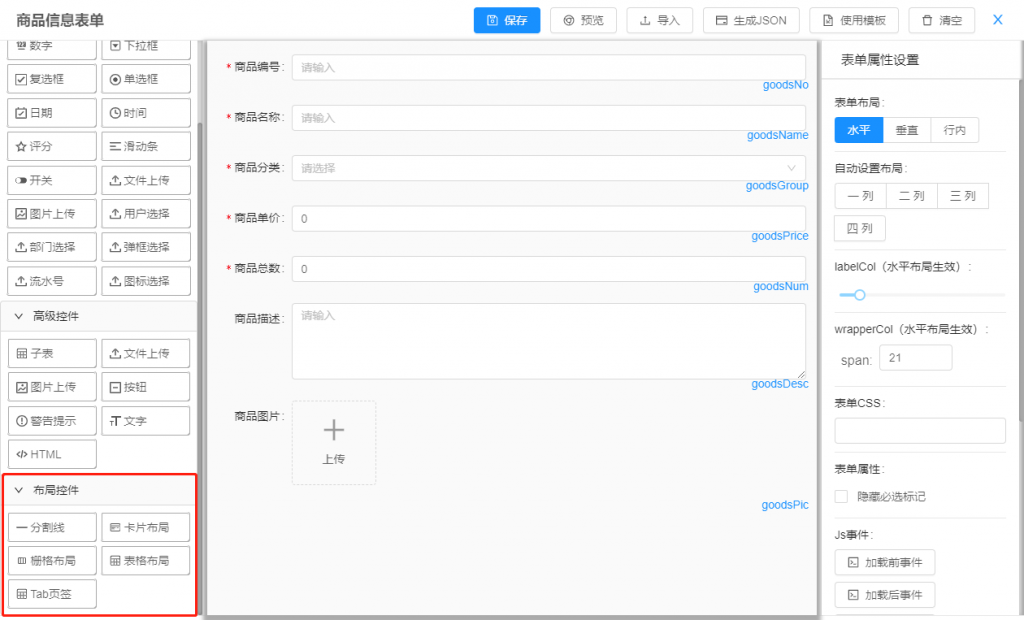
布局控件
百度已收录表单设计器提供五个布局控件,分割线、卡片、栅格、表格、Tab页签,帮助使用者设计表单时,能够实现一些对表单排版有特定要求的业务场景。

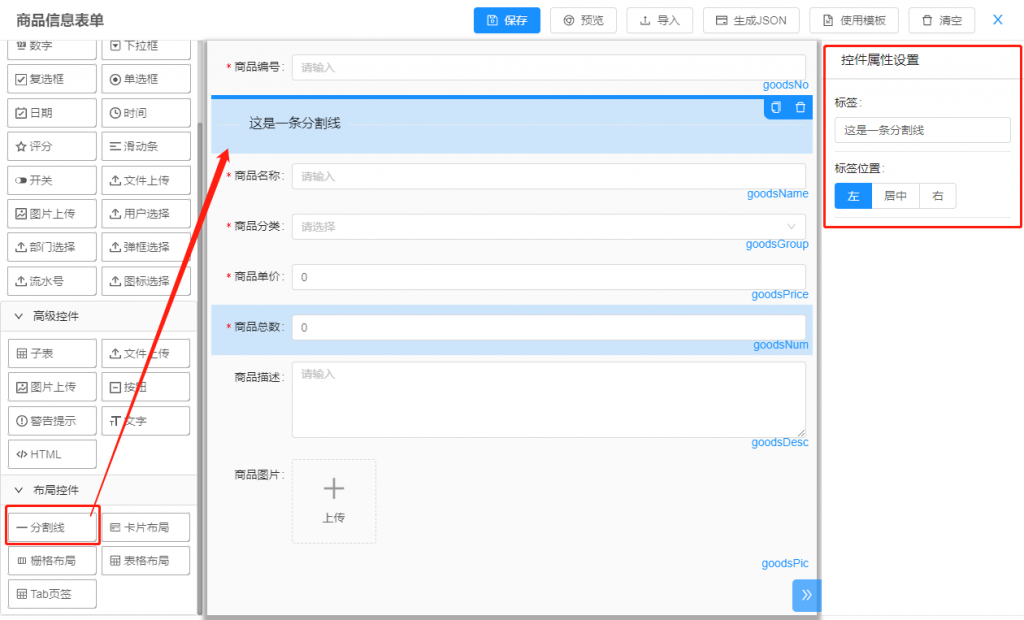
一、分割线
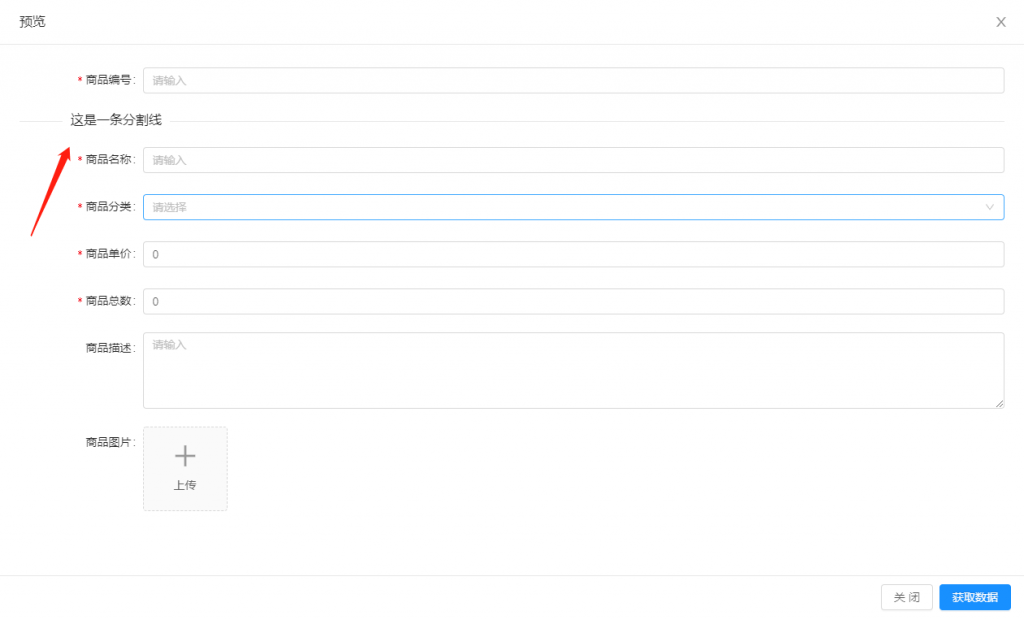
分割线就是在表单上显示一条横线,一般用于不同信息输入区域的区分,分割线上也可以设置文字。

预览效果如下。

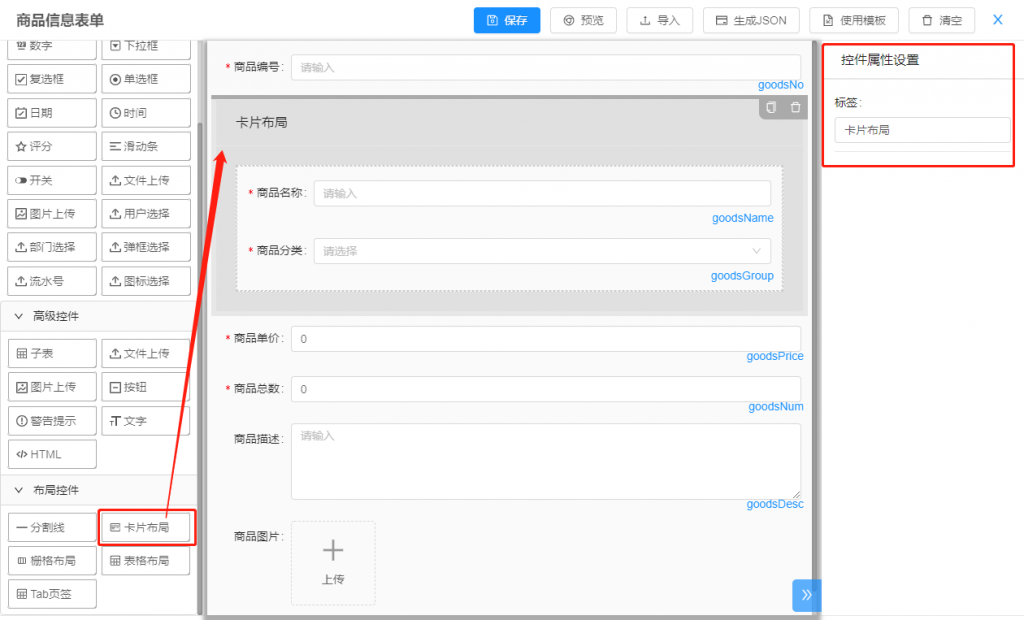
二、卡片布局
卡片布局提供一个特定区域,有边框区隔,可以将其他控件放入卡片内部,卡片布局也可以设置标题。

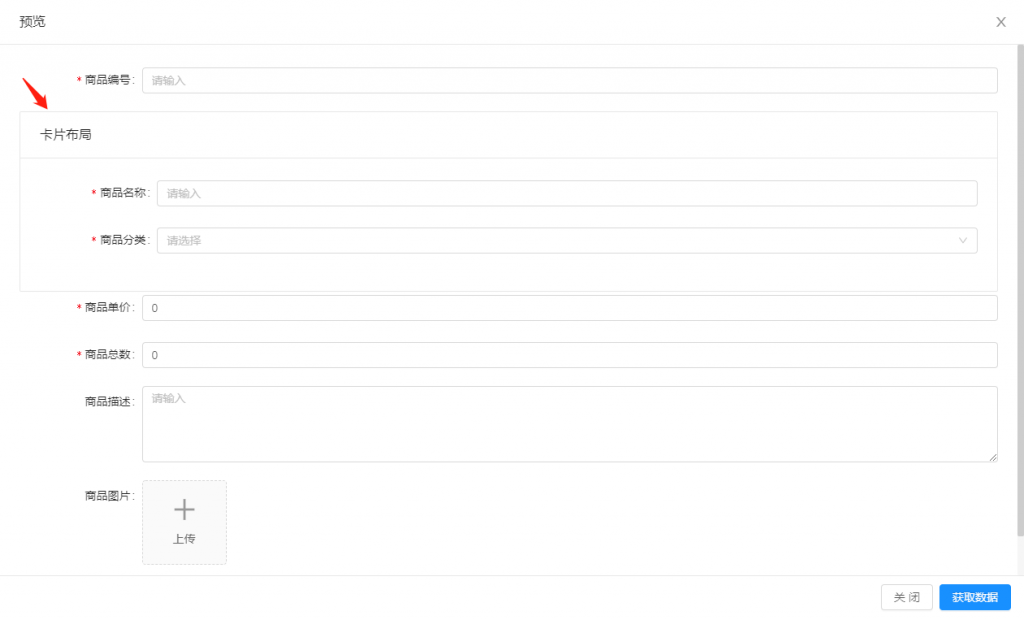
预览效果如下。

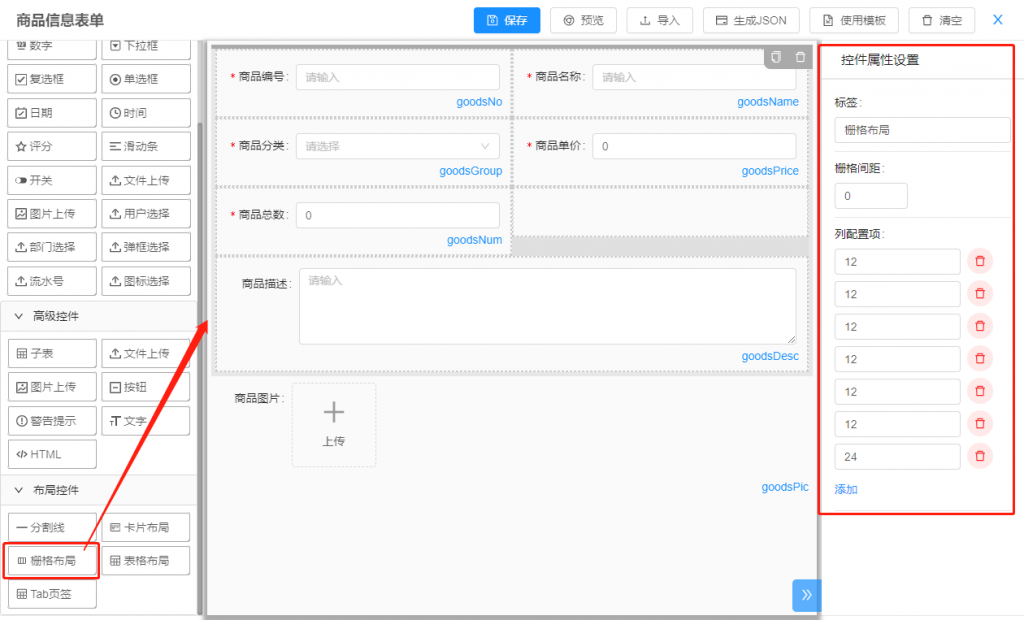
三、栅格布局
正向构建实体模型包括 新增实体模型——>新增数据表字段——>设置页面属性——>创建实体表——>生成ER模型和表单模型 五个步骤。
栅格布局每行的最大数值为24,使用列配置项配置,例如设置两列可以是[12,12],设置三列可以是[8,8,8],当总数值超过24之后,会产生新的一行,可以将其他控件放入栅格的单元格内。
简单的表单可以使用一个栅格布局,复杂的表单也可以使用多个栅格进行布局。
栅格布局可以设置间隔距离,也就是每个单元格的间距。
栅格布局非常灵活,做表单布局时,我们推荐使用栅格布局。

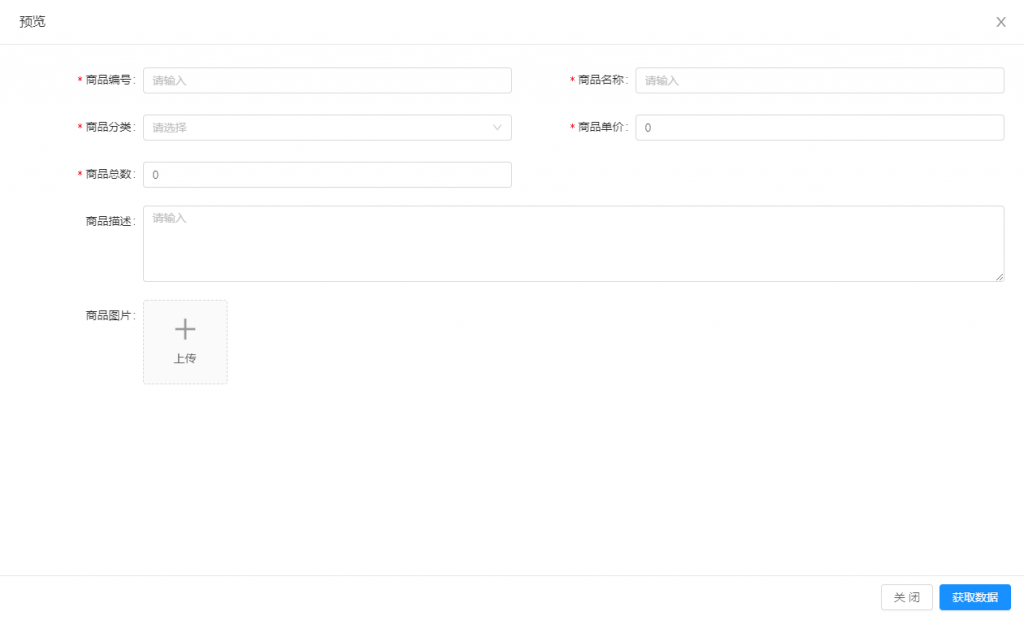
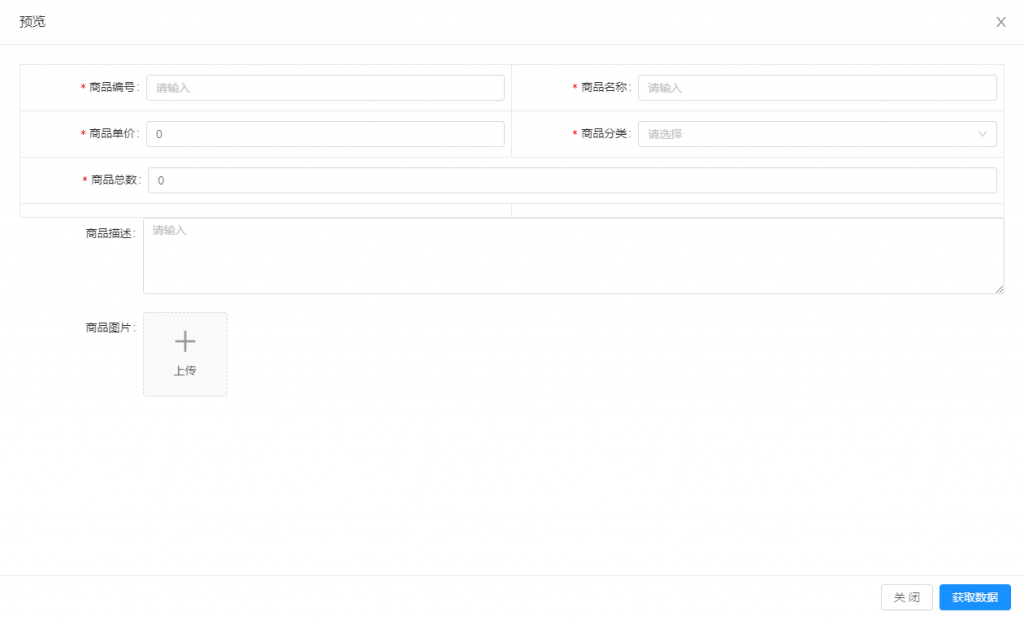
预览效果如下。

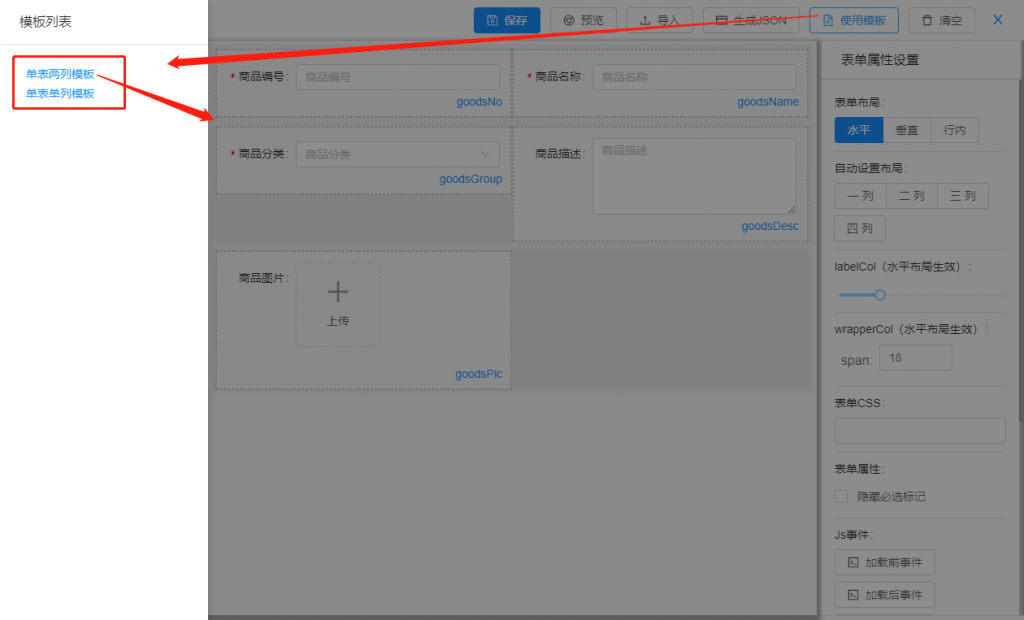
表单设计器提供的使用模板快速生成表单的功能,默认使用的也是栅格布局。

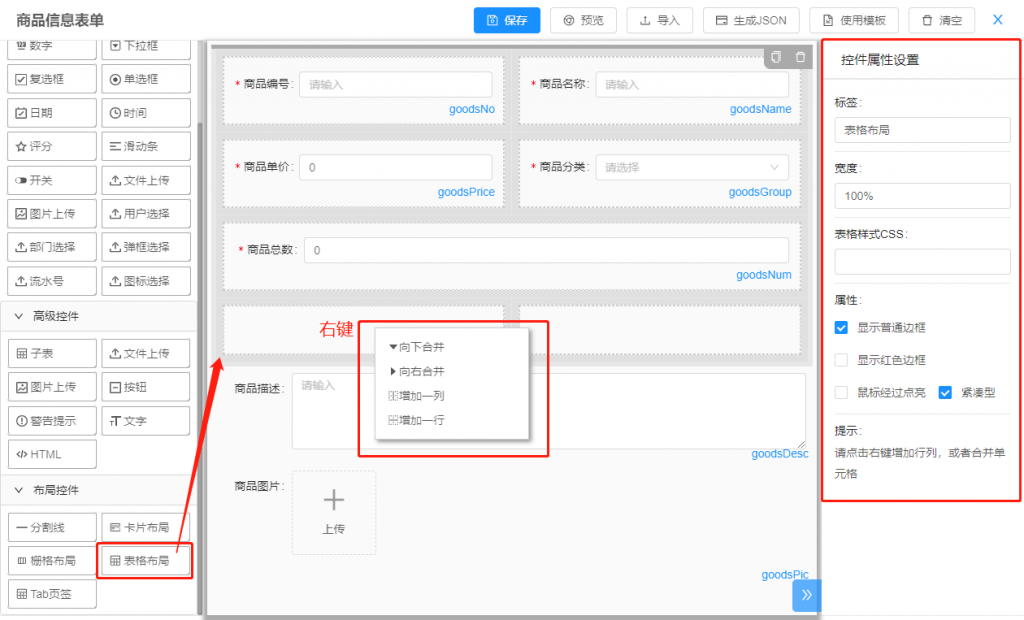
四、表格布局
表格布局借助Html的Table标签,使用Tr、Td进行布局,可以将其他控件放入表格的单元格内。
在表格布局上右键,右键菜单提供了增删行列、合并行列的功能。
表格布局支持一定程度的样式自定义,可以通过表格样式CSS设置样式。
表格布局提供的配置属性包括:
【显示普通边框】:默认为普通边框,浅灰色边框线。
【显示红色边框】:红色边框和普通边框,二选一。
【鼠标经过点亮】:配置之后,可以在鼠标经过单元格时,将单元格边框置为选中样式。
【紧凑型】:默认为紧凑型,去掉这项配置之后,将加大单元格间距。

预览效果如下。

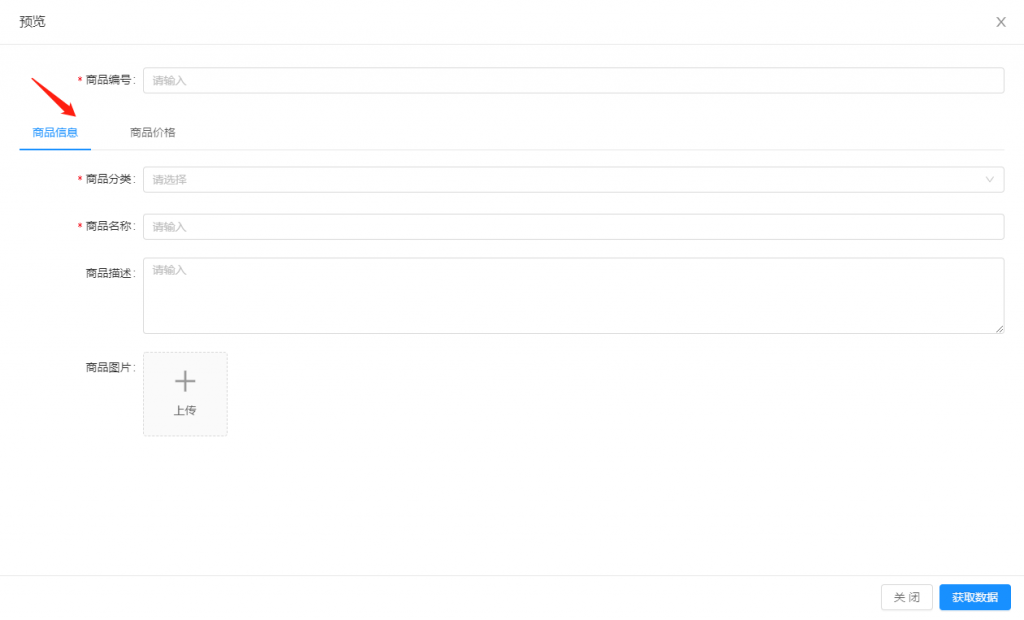
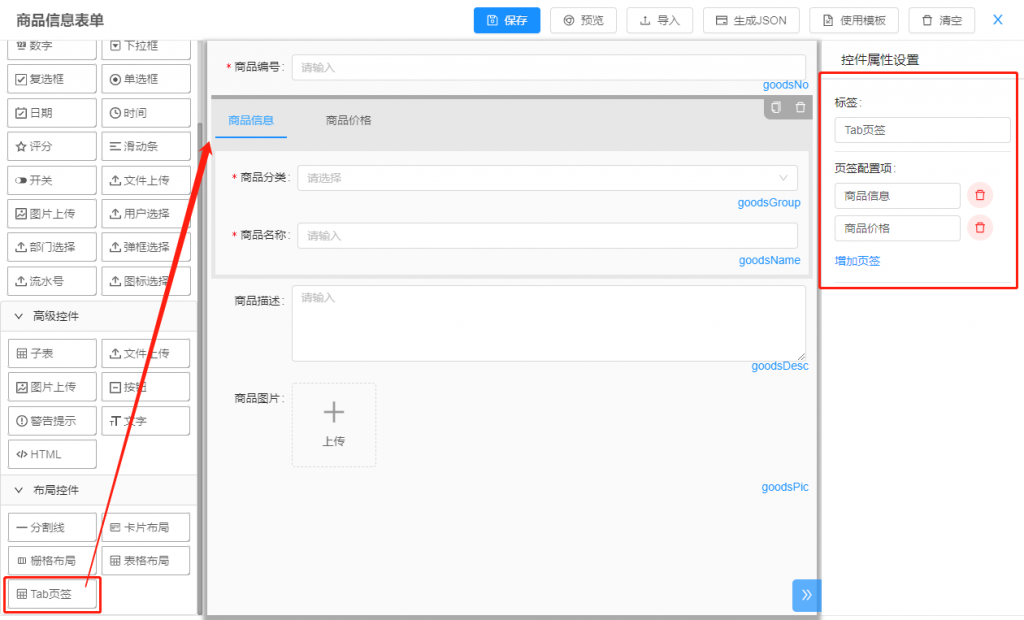
五、Tab页签
Tab页签布局支持设置多个Tab区域,将其他控件分别放入不同的区域内,使用时通过切换Tab页签来显示不同的区域。

预览效果如下。