页面开发
百度已收录页面开发是指创建可以在运行平台使用的列表、树等页面,并配置对应的增删改查等功能。页面类型分为列表页面、树形页面和组合页面等。
页面开发的前置条件必须先建数据模型(实体模型和ER模型),接下来即可以可视化设计开发页面了。
(1)新建页面,包括:填写基本信息,选择数据模型生成SQL,解析SQL;
(2)显示列设置:包括:设置显示哪些列、宽度、数据转换等;
(3)查询条件设置,包括:设置哪些字段为查询字段,查询规则;
(4)页面按钮设置,包括:设置工具栏按钮、行内按钮;
(5)保存发布,包括:保存页面、发布菜单、角色授权。
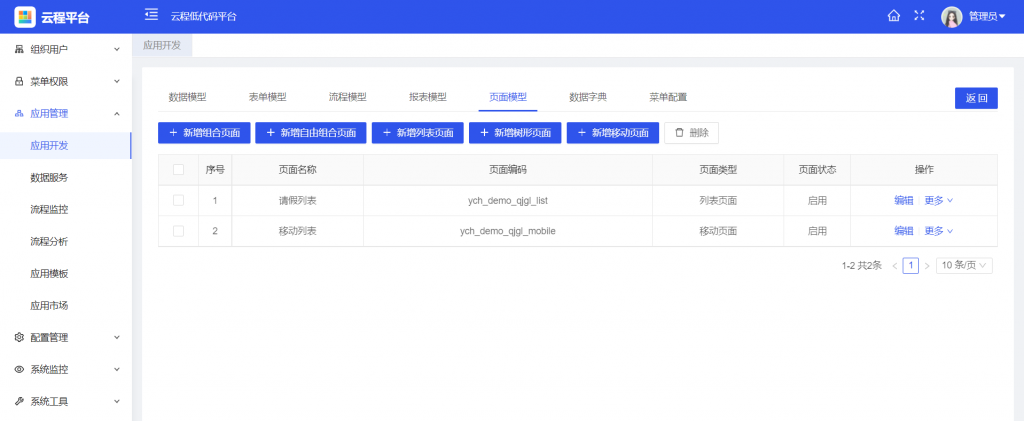
1、 页面模型管理
页面是应用的构成部分,所以设计页面模型必须先找到该页面所属的应用,进入应用模型管理页面,找到页面模型页签,可管理该应用下所有的页面模型。

2、新建页面
点击页面模型列表上的【新增列表页面】按钮,打开列表页面配置界面。

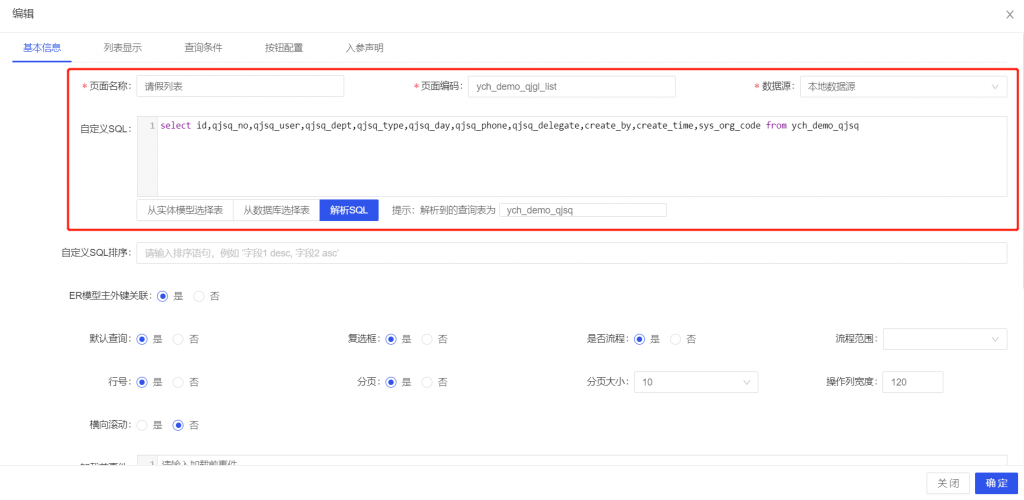
在基本信息页签下,需要填写【页面名称】、【页面编码】,然后点击【从实体模型选择表】按钮,选择实体模型后,会自动生成【自定义SQL】的值,点击【解析SQL】,初始化【列表显示】页签和【查询条件】页签的值。若列表数据需要关联流程,则勾选【是否流程】的“是”即可。
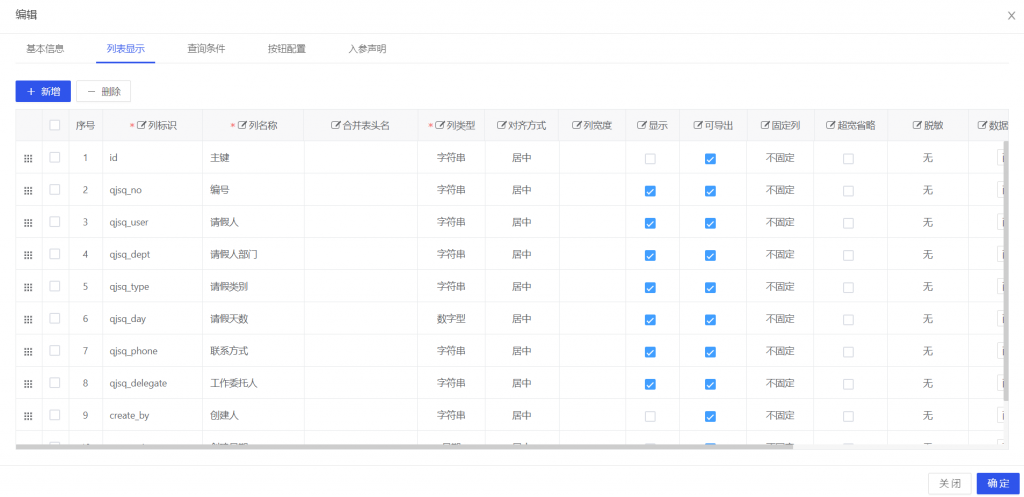
3、列表显示设置
在列表显示页签下,若所用实体模型在设计时已经设置了数据转换等,则执行SQL解析时会自动解析过来,此处仅需勾选哪些列需要显示即可。

重点配置项说明:
【列标识】:列的标识,要求唯一,同自定义SQL能够返回的字段对应。
【列名称】:列的显示名称。
【列类型】:列的字段类型。
【列宽度】:列的宽度,默认不设置,自动平均宽度。
【显示】:当前列是否显示。
【可导出】:执行导出动作时,当前列是否可以导出。
【数据转换配置】:数据转换配置是key-value的转换配置,比如:男(1)女(0),标有红星的表示已经配置过内容。
4、查询条件设置
在查询条件页签下,若所用实体模型在设计时已经设置了控件类型等,则执行SQL解析时会自动解析过来,此处仅需勾选哪些列需要作为查询列显示,以及查询操作符即可。

重点配置项说明:
【查询列】:当前列是否作为查询条件。
【查询操作符】:查询使用的操作符。
【默认查询值】:列表打开时,给查询框的默认值。
【显示类型】:查询框的控件类型。
【默认展开】:查询框是否默认展开。若不设置默认展开,则打开列表时,查询框默认是收起在隐藏区域中的,需要点击“展开”才会显示该查询框。
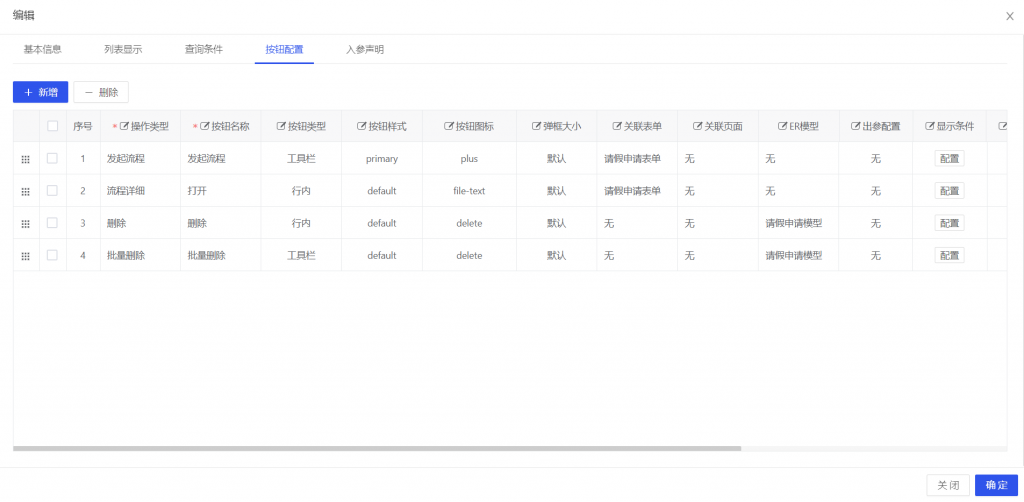
5、页面按钮设置
在按钮配置页签下,系统会默认生成【新增】、【编辑】、【删除】、【批量删除】四个按钮,需要给【新增】和【编辑】配置【关联表单】,需要给【删除】、【批量删除】按钮配置【ER模型】。若是流程列表,需要手动将【新增】按钮换成【发起流程】按钮,将【编辑】按钮换成【流程详细】按钮。

重点配置项说明:
【按钮名称】:按钮的显示名称。
【按钮类型】:按钮类型指按钮的摆放位置,包含工具栏或者行内两个位置。
【按钮样式】:按钮的样式。
【按钮图标】:按钮的图标。
【关联表单】:按钮关联的表单,新增和编辑类的按钮,必须配置关联表单。
【ER模型】:按钮关联的ER模型,删除类的按钮,必须配置ER模型。
【自定义脚本】:编写自定义的JS脚本,自定义按钮调用。
【前后脚本】:按钮执行前和按钮执行后的自定义JS脚本。
第一步:选择表单布局
在表单设计器左侧控件区域找到想用的布局控件,例如栅格布局,拖拽到画布中进行设置。也可以不使用布局控件,表单默认按照每行一列的栅格布局。
第二步:拖拉组件到画布区域
在表单设计器左侧控件区域找到想用的控件,例如文本控件,拖拽到画布中进行设置,或者在ER模型页签中,直接将字段拖拽到画布中,画布中会自动生成对应控件,并自动设置控件属性。
第三步:配置组件属性
在画布中点击一个控件,在右侧属性区域设置该控件的属性。
第四步:预览表单效果
点击【预览】按钮能够查看表单的实际运行效果。
6、发布页面
页面设计完成后,点击【保存】,接下来需要“挂接菜单”和“角色授权”才能完成表单发布。
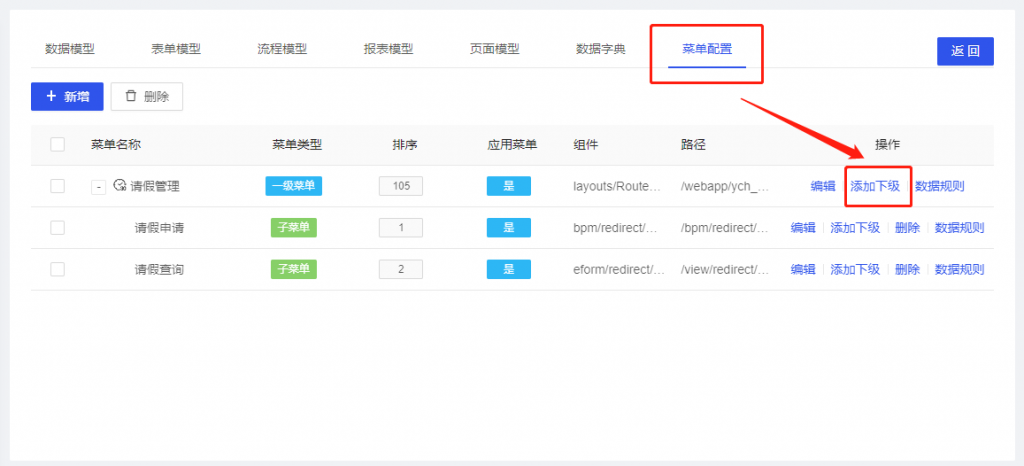
挂接菜单:

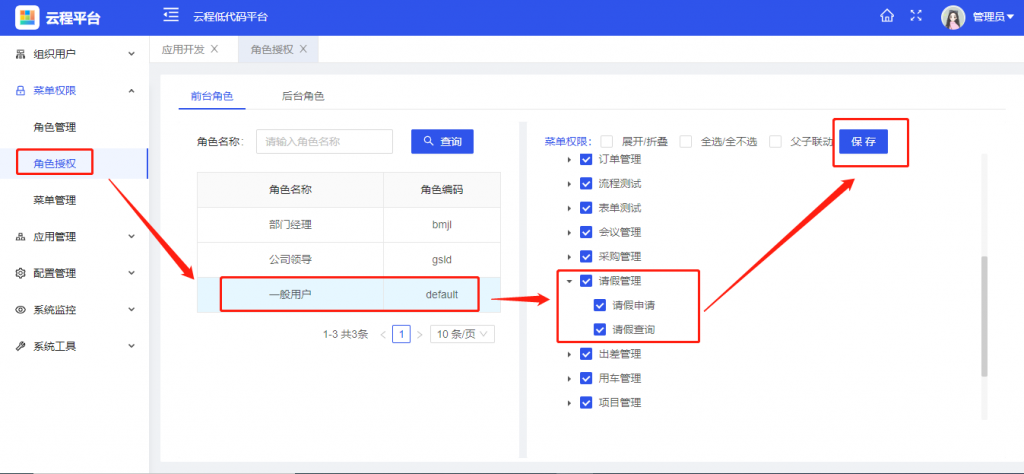
角色授权:

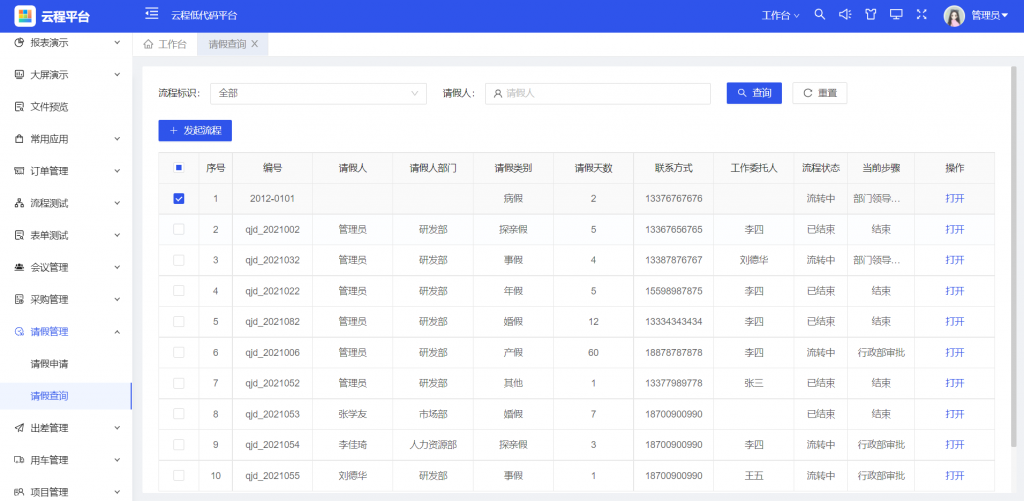
7、运行效果
进入系统前台,找到对应菜单。

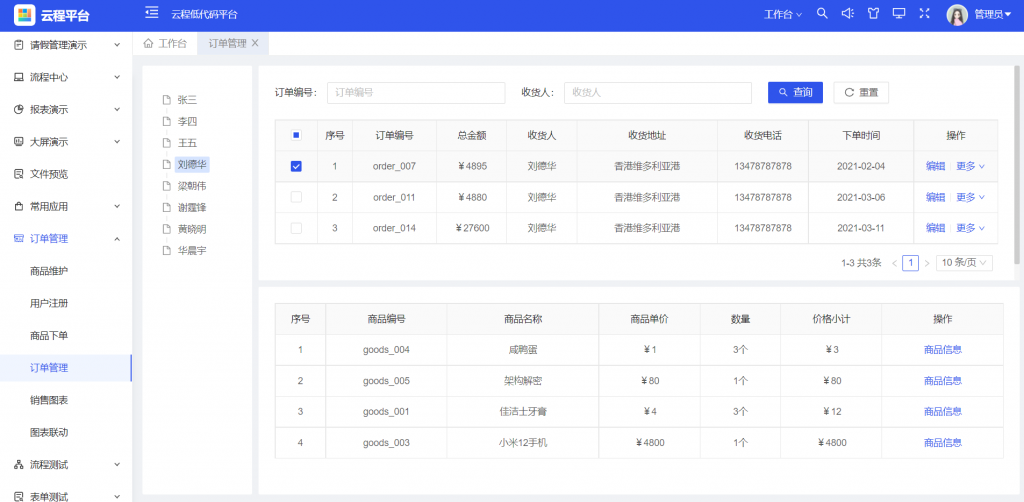
云程平台支持配置复杂页面,如下图(左-上-下布局页面,且支持数据联动):

更多学习文档:
页面开发快速入门:http://www.yunchengxc.com/help/doc/2022/04/2855.html
快速入门视频介绍:https://www.bilibili.com/video/BV1pu411y7Kq/
页面开发高级功能:http://www.yunchengxc.com/help/doc/2021/04/1474.html