表单设计器简介
百度已收录云程表单设计器是一款在线可视化表单建模工具,具有组件丰富、操作简单、随需而变、所见即所得等特性,既能够设计普通的数据录入表单,也能够配合流程设计出各类审批流转表单。
表单模型设计的步骤一般是新增表单模型——>关联ER模型——>设计表单模型三个步骤。
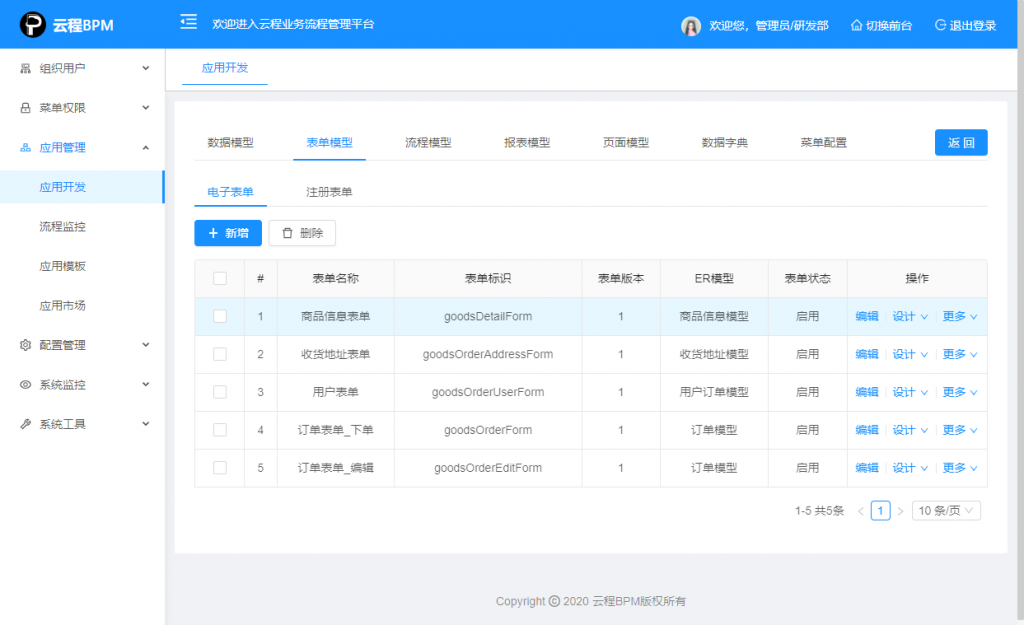
一、新增表单模型

【表单名称】:表单的中文名称。
【表单标识】:表单的标识,要求唯一。
【表单版本】:表单的版本。
【表单状态】:启用或停用,停用的表单模型不能再被其他模型引用和使用。
【更多->测试】:构建一个真实的数据新增页面,可以检测表单基本功能是否正常。
【更多->添加页地址】:获取表单添加页面地址,该地址可配置到菜单中作为菜单地址使用,例如发件箱。
【更多->启用/停用】:表单启用/停用状态的切换。
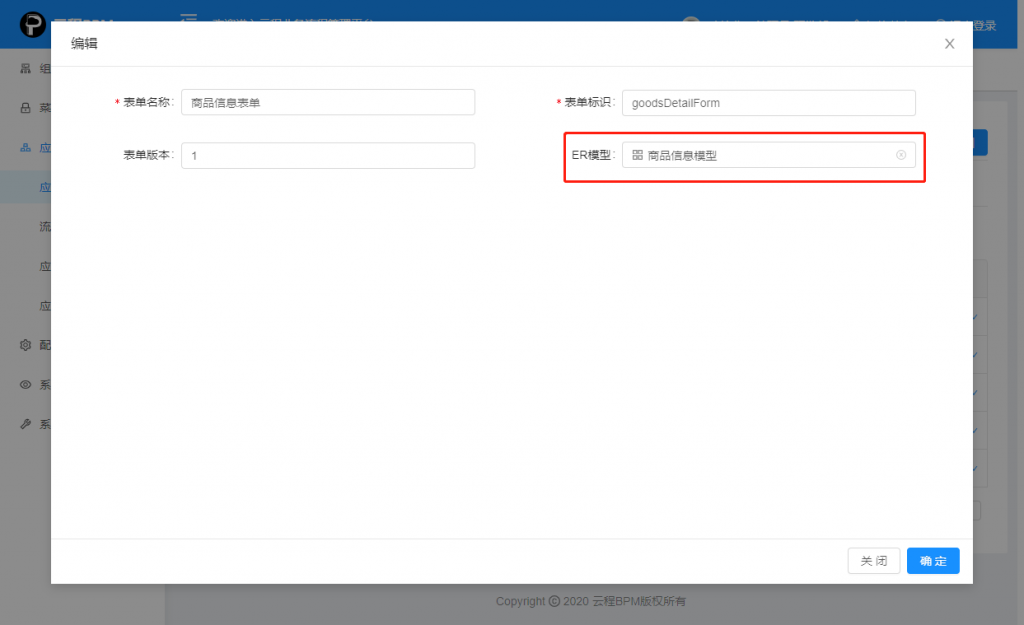
二、关联ER模型
新增表单时,需要关联一个ER模型。表单有哪些字段可用、表单数据的保存和读取,都是通过ER模型构建的对象关系来提供的。

三、设计表单模型
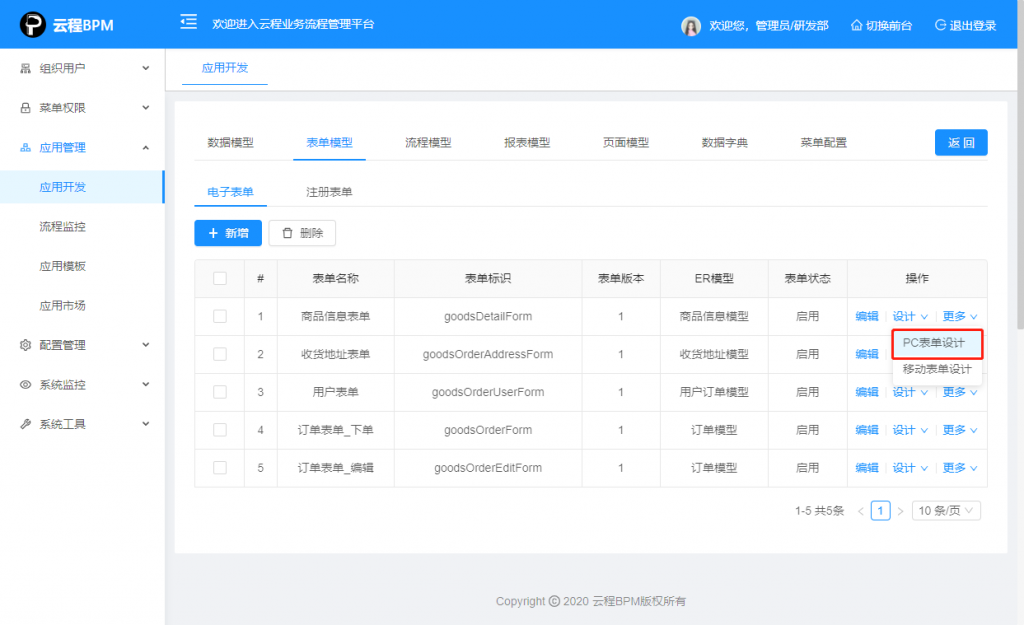
1、打开设计器
在表单模型列表上,点击”设计->PC表单设计“按钮,打开表单设计器,开始对表单进行设计。

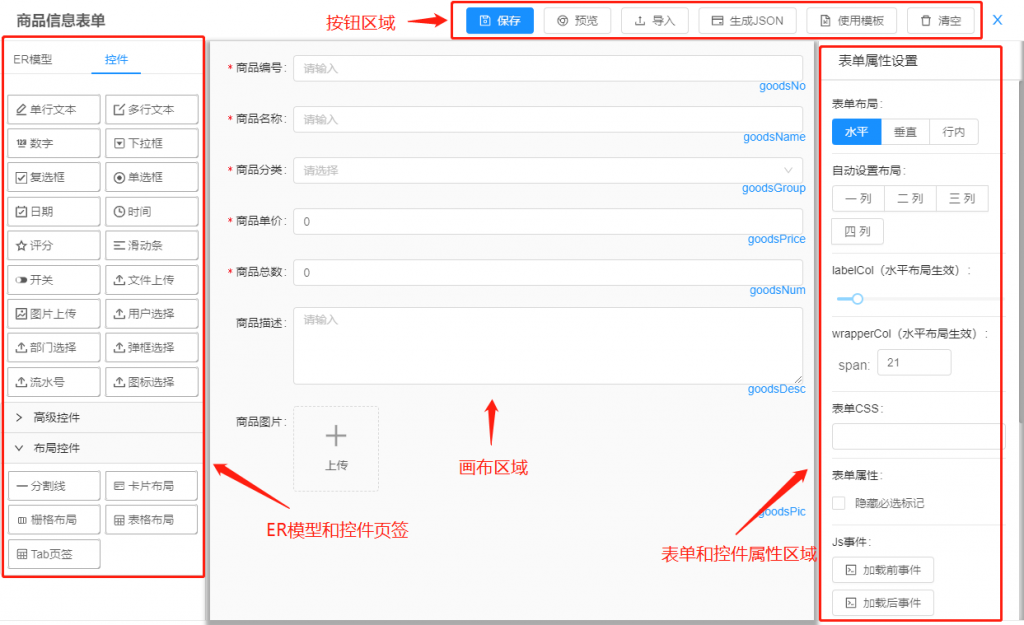
2、设计器布局

【按钮区域】:设计器的按钮包括保存、预览、导入、生成JSON、使用模板、清空。
【控件页签】:支持通过拖拽的方式,将控件拖拽到画布中。控件分为基础控件、高级控件和布局控件,共30种,能够满足绝大部分场景的表单设计需求。具体内容后面分章节专门介绍。
【ER模型页签】:ER模型页签是以树的形式展示当前表单关联的ER模型所提供的字段和表。支持通过拖拽字段的方式,将字段拖拽到画布上,自动生成对应控件,并自动设置控件属性,方便快捷。具体内容后面分章节专门介绍。
【画布区域】:支持通过拖拽的方式调整控件的顺序和嵌套关系。点击控件即选中控件,可以删除和复制控件,可以设置选中控件的属性。
【表单和控件属性区域】:属性分为表单属性和控件属性。显示控件属性时,有折叠箭头允许将控件属性收起,变成显示表单属性。属性内容丰富,除了可以设置控件对应字段、占位内容、是否多选等,还能设置校验规则、默认值规则、数据字典等。具体内容后面分章节专门介绍。
3、设计器按钮
【保存】:表单设计完成后的保存按钮。
【预览】:通过弹框显示当前表单设计后实际运行的效果。
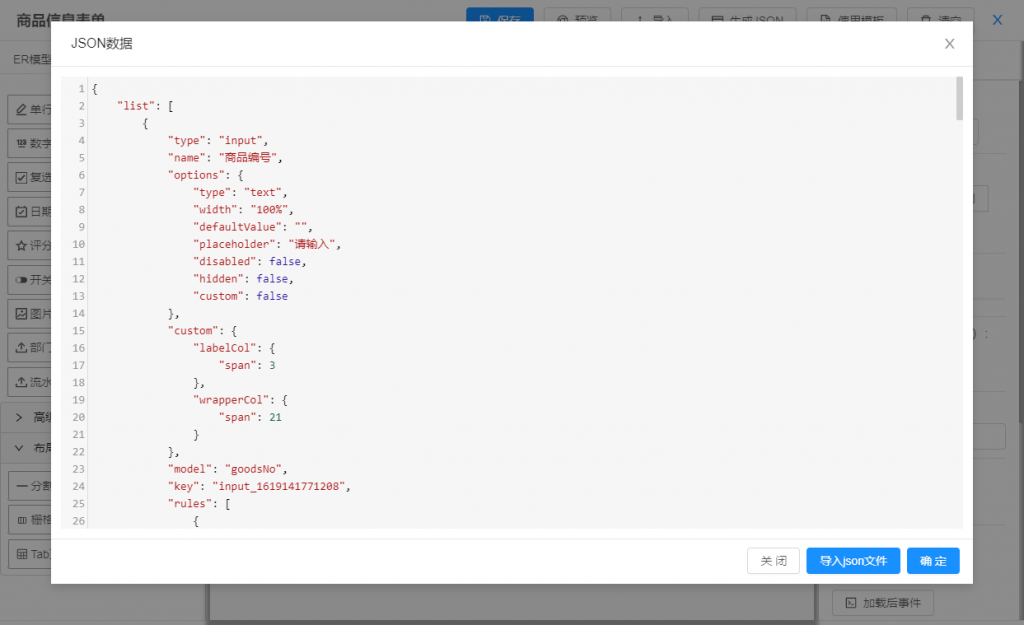
【导入】:通过弹框打开文本输入框,输入要导入的JSON内容,或者点击“导入json文件”按钮,选择一个文件,点击确定后,将JSON数据导入到当前设计器页面。通过下面的“生成JSON”按钮,可以将其他表单模型的JSON数据导出,再通过“导入”功能,复制过来。

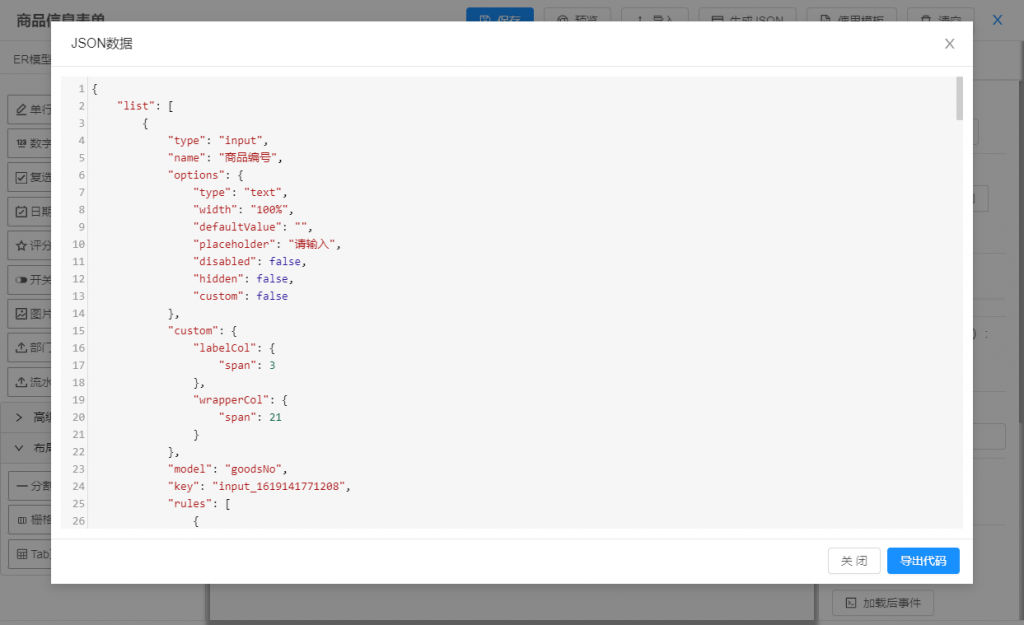
【生成JSON】:查看表单设计后最终生成的JSON数据,保存到数据库中的模型就是这个JSON数据,支持将这个JSON数据通过导入功能拷贝到其他表单设计中。

【使用模板】:后面有专门的章节介绍。
【清空】:清空画布中所有的控件。
4、设计器画布

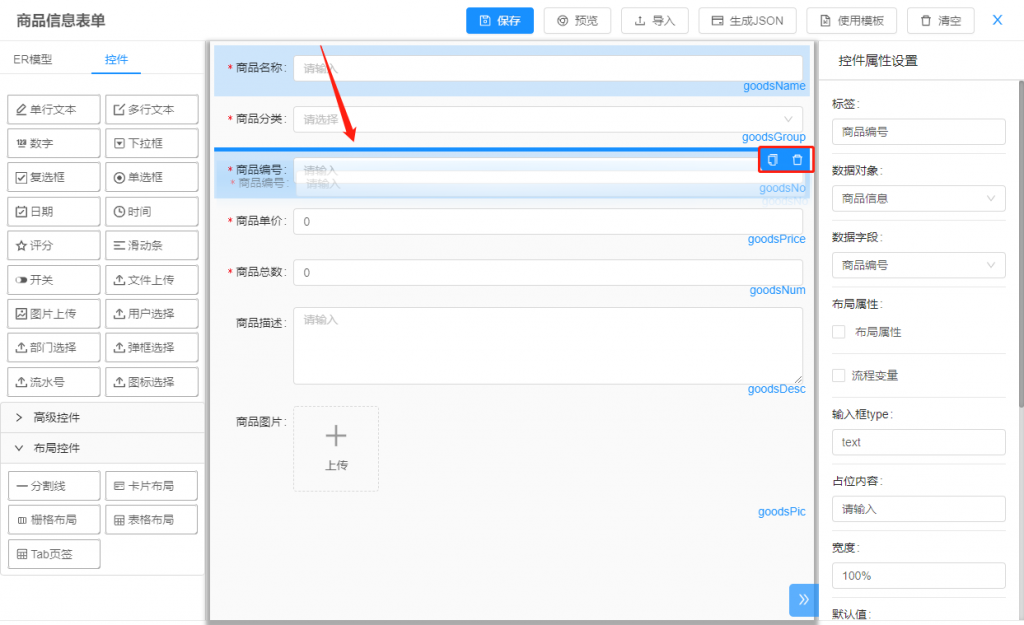
在画布上选中控件后,会看到复制和删除两个按钮。
在画布上拖拽控件,可以进行位置移动,包括顺序变动,嵌入到布局控件内等。