表单快速开发
百度已收录1、新建应用
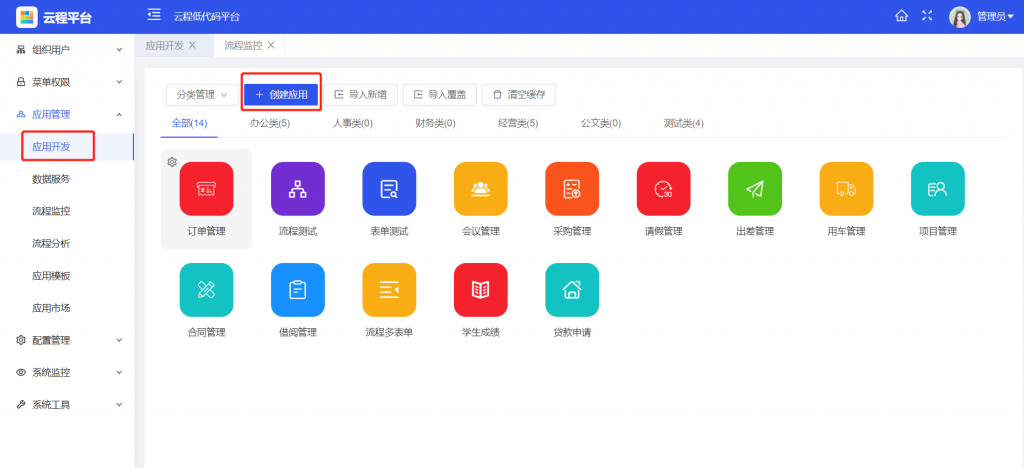
管理员登录系统后台,打开【应用开发】菜单,点击【创建应用】按钮,打开新增应用页面。

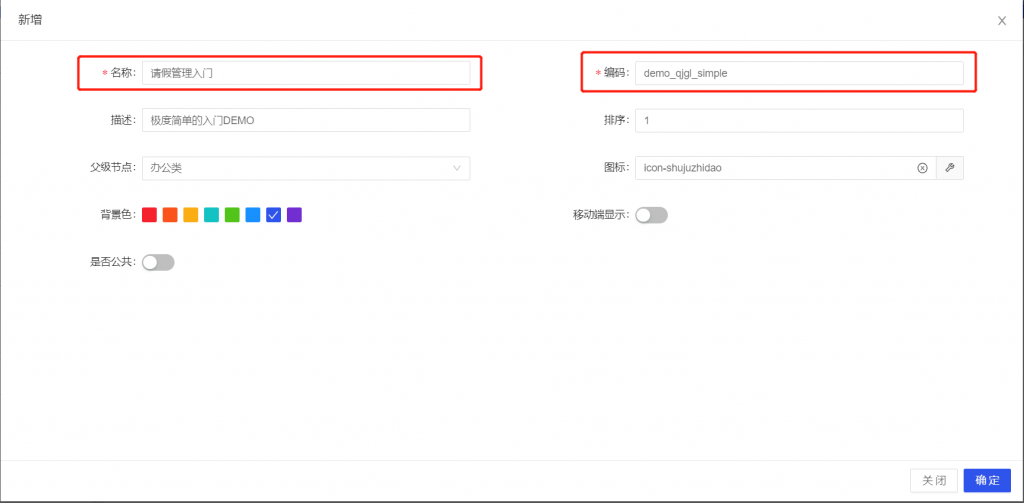
打开应用信息填写页面,填写相关信息,点击确定按钮完成保存。

【名称】:填写应用的中文名称。
【编码】:应用的标识,要求唯一,为便于管理,建议编码值应带有自己项目的前缀;应用导出导入时会根据编码值判断是否为同一个应用。
【父级节点】:父级节点指应用的分类,可以为空,也就是不分类,建议选择一个明确的业务分类,这样便于管理。
2、数据建模
数据模型包括实体模型和ER模型两部分,数据建模是构建应用的第一步,为应用中其他模型的构建提供基础信息。
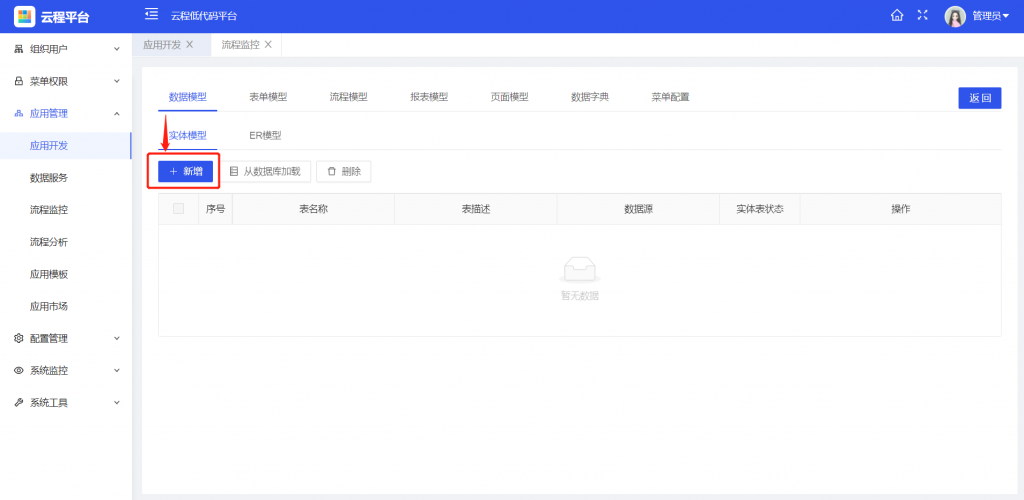
打开【应用开发】菜单,找到刚刚创建的应用,点击应用图标进入模型管理界面,选择【数据模型】——》【实体模型】页签,点击【新增】按钮,打开新增数据实体模型页面。

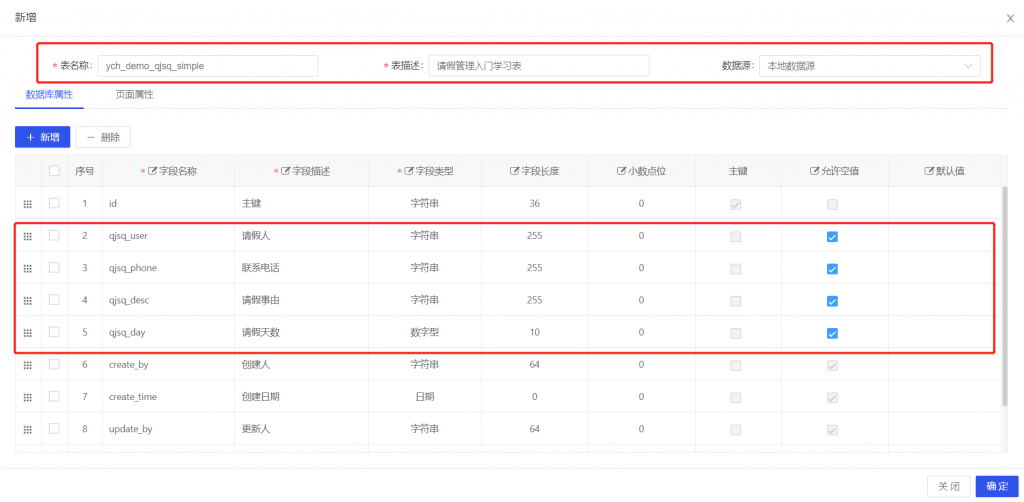
点击【新增】按钮后,打开数据实体模型配置页面,先点击【数据库属性】页签进行数据表信息配置:

新增实体模型时,默认会生成6个基本字段,分别是主键、创建人、创建日期、更新人、更新日期、所属部门,这6个字段是固定字段,不能编辑和删除。
依次录入本模块业务字段:
- qjsq_user、 请假人、 字符串类型
- qjsq_phone、 联系电话、 字符串类型
- qjsq_desc、 请假事由、 字符串类型
- qjsq_day、 请假天数、 整数型
然后填写本数据模型的基本信息,包括表名称、表描述、数据源。其中:
表名称即后续创建的数据库物理表的名称,要全局唯一,不能重复;
数据源支持多数据源,默认选择本地数据源即可。
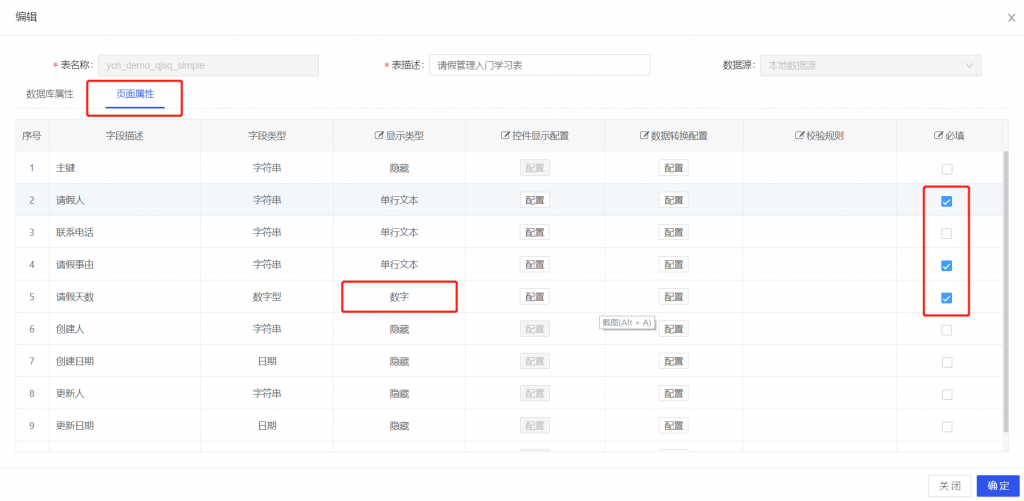
数据库属性配置完成后,点击【页面属性】页签进行页面信息配置,包括:显示类型、是否必填、控件显示配置、数据转换配置。设计思想提示:这里配置页面属性的目的是为后续表单设计、页面设计提供便捷,因为在表单和页面多个地方均需用到该配置元数据。

显示类型设置:可以根据需求设置字段显示类型,即该字段在web页面上的显示类型,比如:请假天数在数据库中是整型类型,对应页面显示类型是数字类型,即对应vue的数字录入组件。云程平台内置了单选框、复选框、用户选择框、部门选择框等20余种显示类型,用户根据数据类型和表单展示需要配置即可。
必填:勾选哪些字段为表单必填字段,在表单显示是前面带有小红星。
控件显示配置:本示例没有使用到,这里不展开描述。
数据转换配置:本示例没有使用到,这里不展开描述。
以上【数据库属性】和【页面属性】两个页签信息配置完成后,点击【确定】按钮即完成数据实体模型的创建。
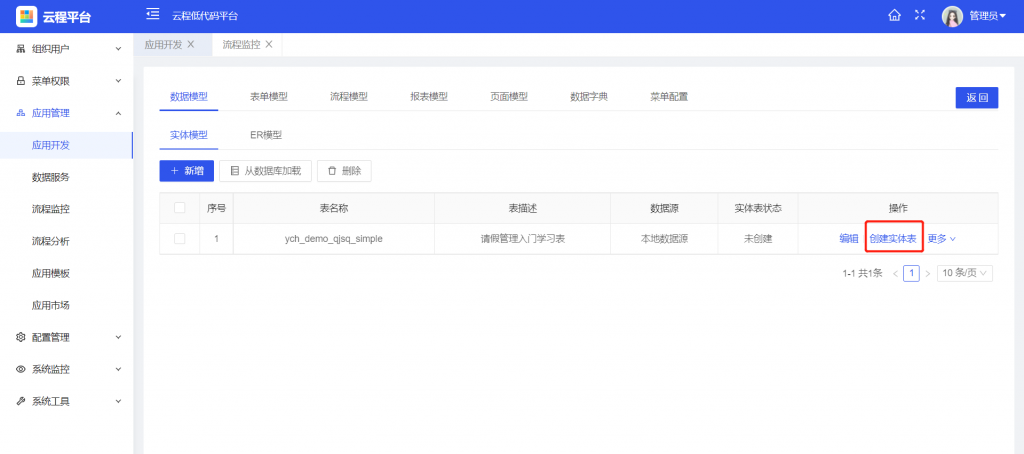
回到实体模型列表页面,找到刚刚创建的实体模型记录,点击【创建实体表】按钮,即可完成数据库表DDL语句执行,在数据库里创建的真实物理表。

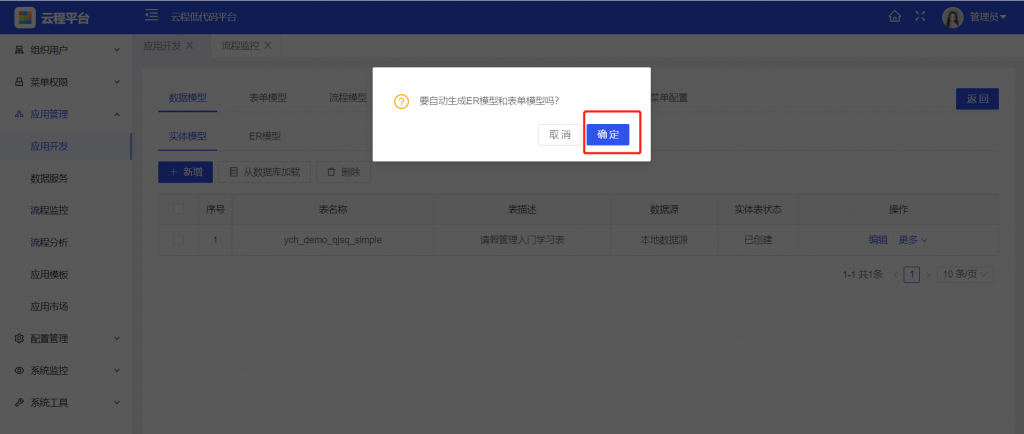
实体表创建完成后,系统会自动提示“是否要自动生成ER模型和表单模型”,点击【确定】即一气呵成完成ER模型和表单模型的创建。也可点击【取消】按钮,后续需要时通过更多菜单里【生成ER模型和表单模型】按钮单独创建。

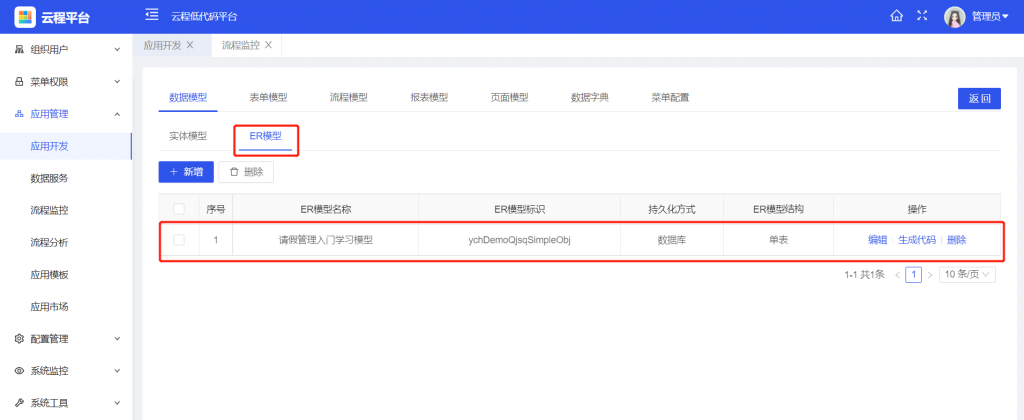
此时,可到【ER模型】页签中查看刚刚创建好的ER模型,该ER模型也可根据需求进行再编辑。

自此,完成了该应用的数据模型创建,数据模型是应用开发的基础,开发者要重点理解其内在涵义。
3、表单建模
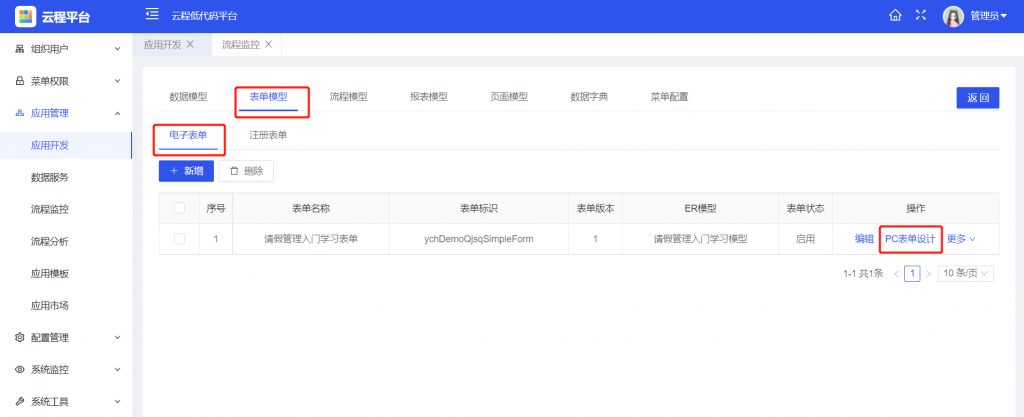
打开【应用开发】菜单,找到刚刚创建的应用,点击应用图标进入模型管理界面,选择【表单模型】——》【电子表单】页签,找到刚刚自动创建的表单记录,点击【PC表单设计】链接打开表单设计器。当然也可点击【新增】按钮,开发多个电子表单。

提示:云程中的表单分“电子表单”和“注册表单”两类。电子表单”指通过表单设计器设计出来的表单,“注册表单”指通过vue硬编码开发出来的表单。
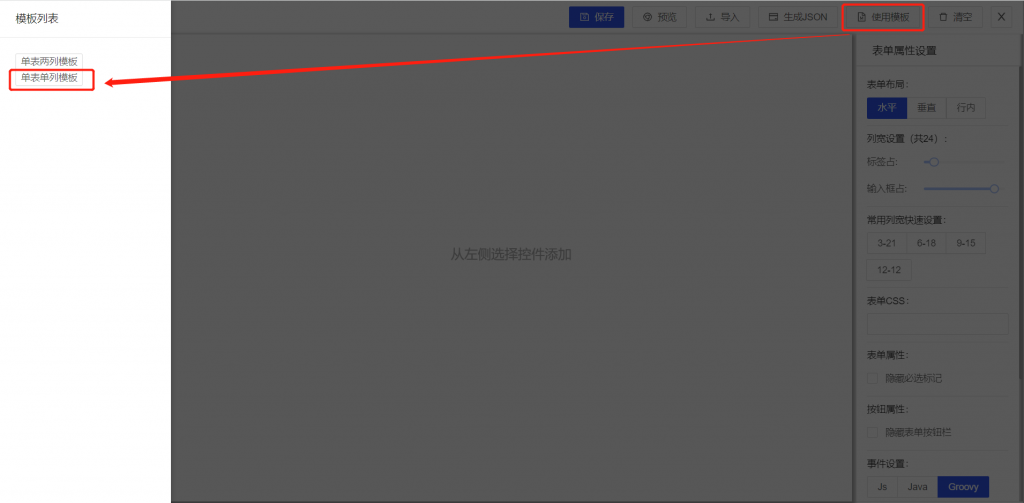
打开表单设计器后,默认表单画布为空白,可通过【使用模板】按钮快速生成表单页面,当然也可以拖拉拽左侧的控件到画布区,一步一步配置表单,这样操作略显繁琐。

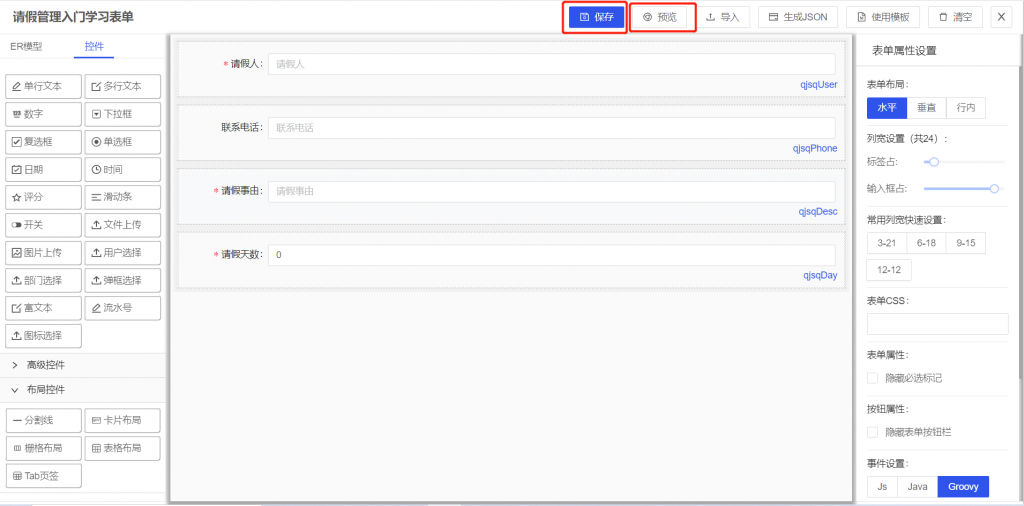
选择一个表单模板后,在画布区域自动生成表单,可点击【预览】按钮反复调整设计,没有问题后点击【保存】保存按钮即可完成表单设计。

4、发布菜单
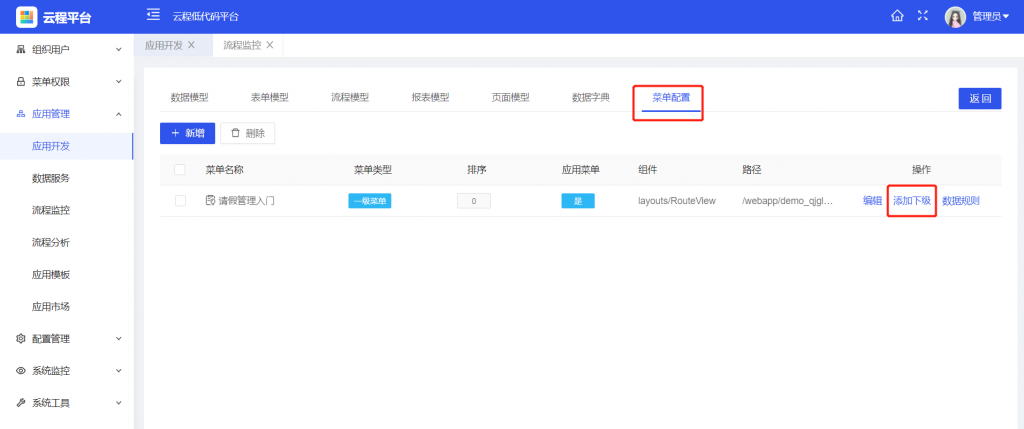
打开【应用开发】菜单,找到刚刚创建的应用,点击应用图标进入模型管理界面,选择【菜单配置】页签,可以看到系统自动为该应用创建了根菜单,即一级菜单,在根菜单上点击【添加下级】,进行二级菜单创建。

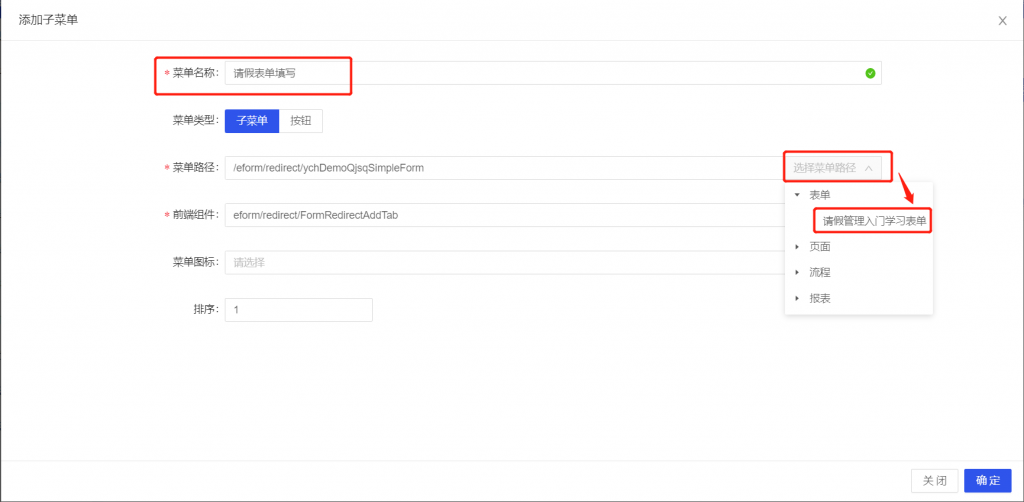
在弹出的菜单维护界面中,输入菜单名称和菜单路径等信息。

如上图所示,菜单路径既可输入也可以选择,建议直接右侧下拉框选择菜单路径,选择后会把前端组件的值自动带出,本例选择前面设计好的“请假管理入门学习表单”。
菜单名称:输入该表单在前台显示的菜单名称;
菜单类型:选择子菜单选项;
菜单路径:基于表单设计器生成的表单有默认规则,菜单路径既可输入也可通过【选择菜单路径】完成操作,选择后会把前端组件的值自动带出,建议直接选择菜单路径,本例选择前面设计好的“请假管理入门学习表单”;
前端组件:基于表单设计器生成的表单有默认规则,选择菜单路径后会自动带入,无需手动输入;
菜单图标:非一级菜单无需配置图标;
排序:表示菜单显示的顺序,输入整数,序号越小显示越靠前。
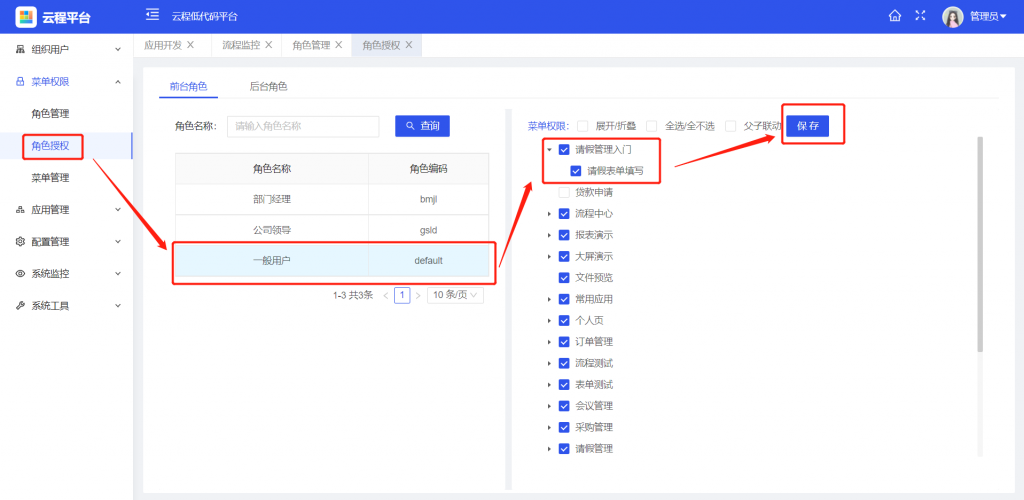
菜单维护完成后,打开【角色授权】菜单,找到对应角色,给该菜单授权

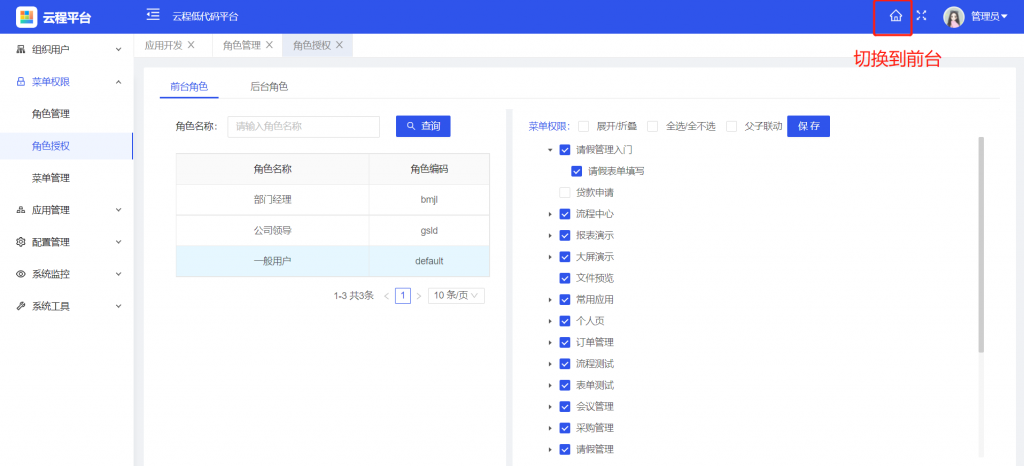
菜单授权完成后,点击系统右上角小房子图标,切换到系统前台进行验证。

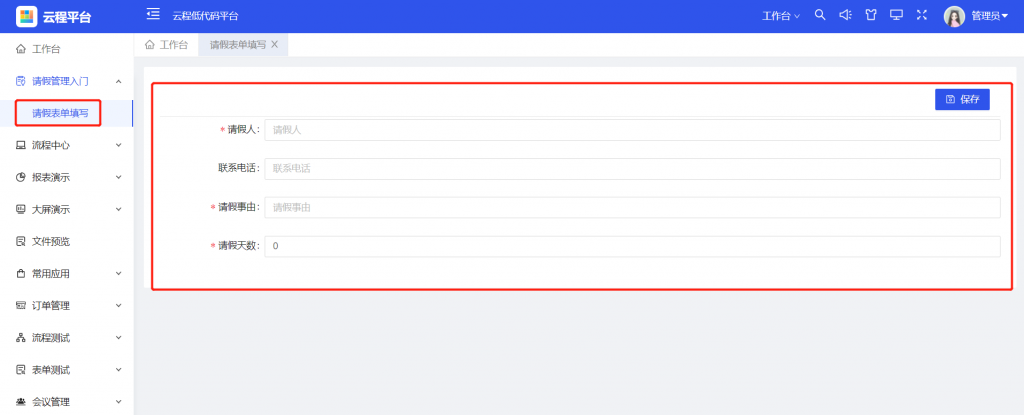
进行系统前台后,记得要刷新一次浏览器,即可看到刚刚发布的菜单,输入表单信息点击保存验证。

自此,基于配置方式,零代码完成了一个表单页面的开发。如果开发多个表单页面,操作步骤同上;
如果开发复杂表单页面, 需要掌握更细节的配置,但操作逻辑跟开发简单表单页面是一样的。