按钮前后脚本
百度已收录列表页面上的按钮,都可以定义前后脚本,在按钮逻辑的执行前后分别扩展一段Js脚本,实现更复杂的业务场景。
按钮上的自定义脚本输入项,一般是配合自定义按钮使用,上一章节已说明,本章节主要介绍按钮的前后脚本。
扩展点的通用说明可以参考前面的 扩展接口简介。
一、举例说明
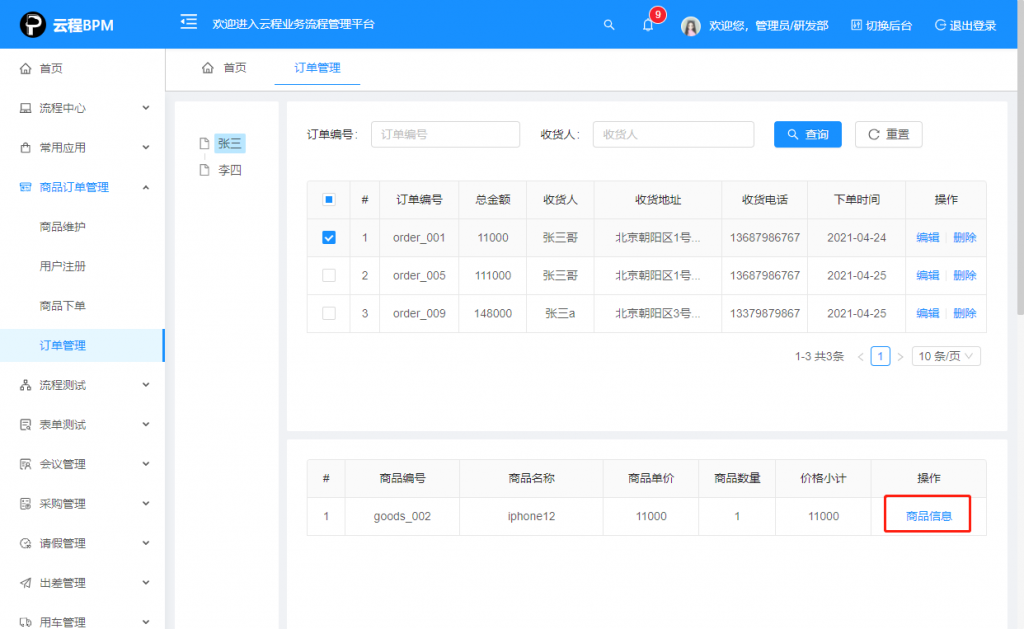
例如订单明细列表,配置了“详细”按钮,正常打开的表单页面显示的是订单明细数据,但是如果希望显示的是商品信息,则可以自定义一段前置脚本,在正常的按钮逻辑前执行,使用商品的ID替换订单明细的ID,就可以显示商品信息数据了,同时返回false,阻止原逻辑继续执行。
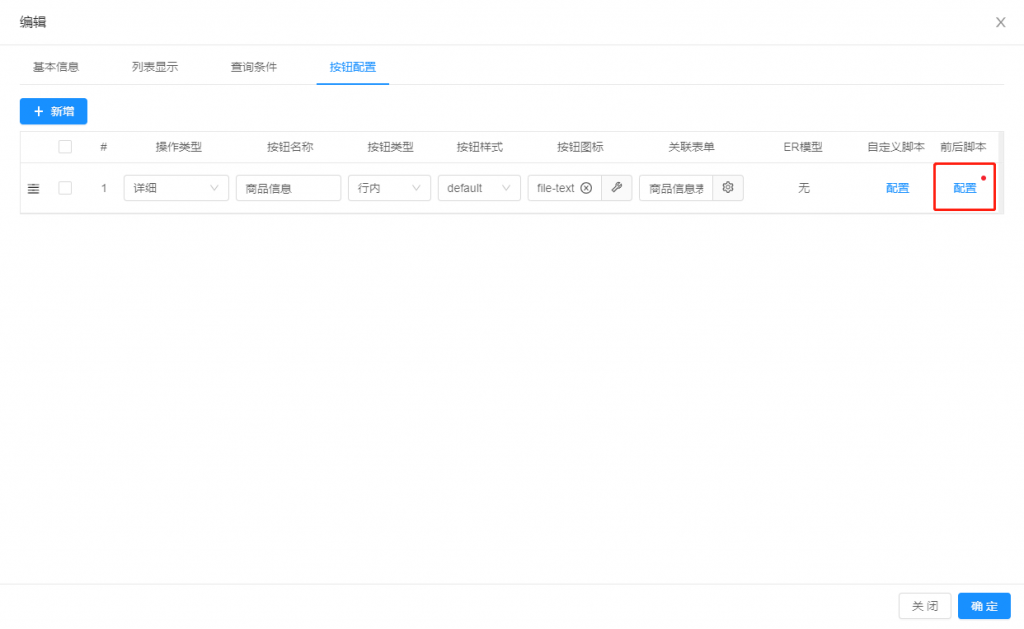
在列表的按钮配置页签下,选定一个按钮,点击前后脚本列的配置按钮,弹出脚本输入框。

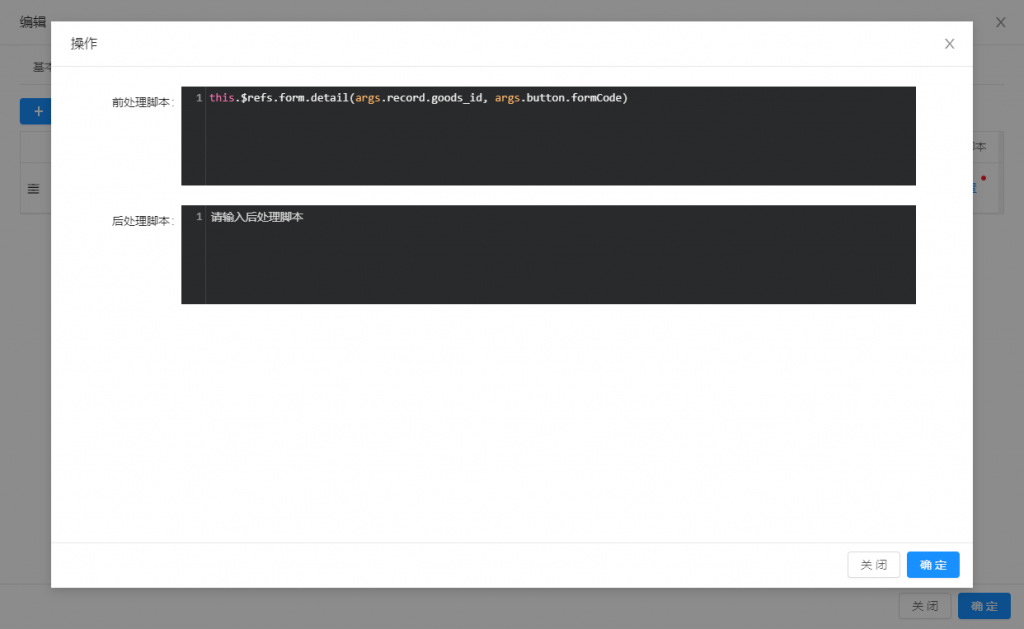
脚本输入框如下。前处理脚本和后处理脚本分开设置。

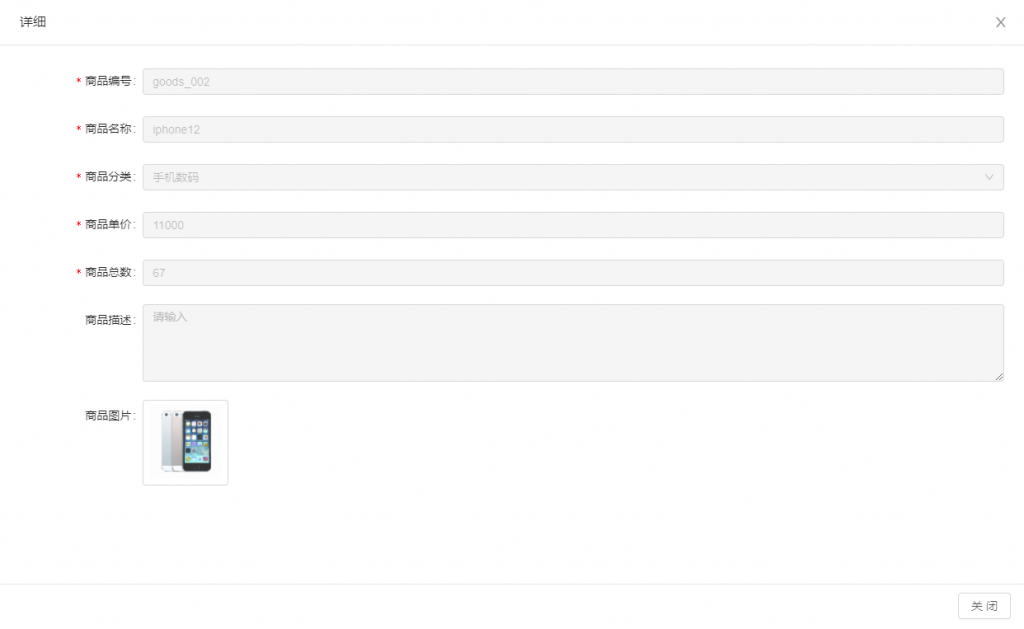
运行效果如下。

点击商品信息按钮,弹出的不是订单明细数据,而是我们自定义代码打开的商品信息。

二、按钮参数
1)发起流程、新增、导入、导出按钮的前后置脚本扩展点参数args:
button:按钮配置本身对象
2)编辑、流程详细、详细、自定义按钮的前后置脚本扩展点参数args:
button:按钮配置本身对象
record:所点击的行的数据
3)删除和批量删除的前后脚本扩展点参数args:
button:按钮配置本身对象
record:所点击的行的数据
res:删除成功后,服务端返回的数据