移动开发环境搭建
百度已收录一、安装开发工具
移动端使用uni-app框架开发,可视化开发需要安装HBuilderX和微信开发者工具。
1、HBuilderX
下载地址:https://www.dcloud.io/hbuilderx.html

可以下载标准版和App开发版,标准版可直接用于web开发、markdown、字处理场景。做App仍需要安装插件。App开发版预置了App/uni-app开发所需的插件,开箱即用。
2、微信开发者工具
下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
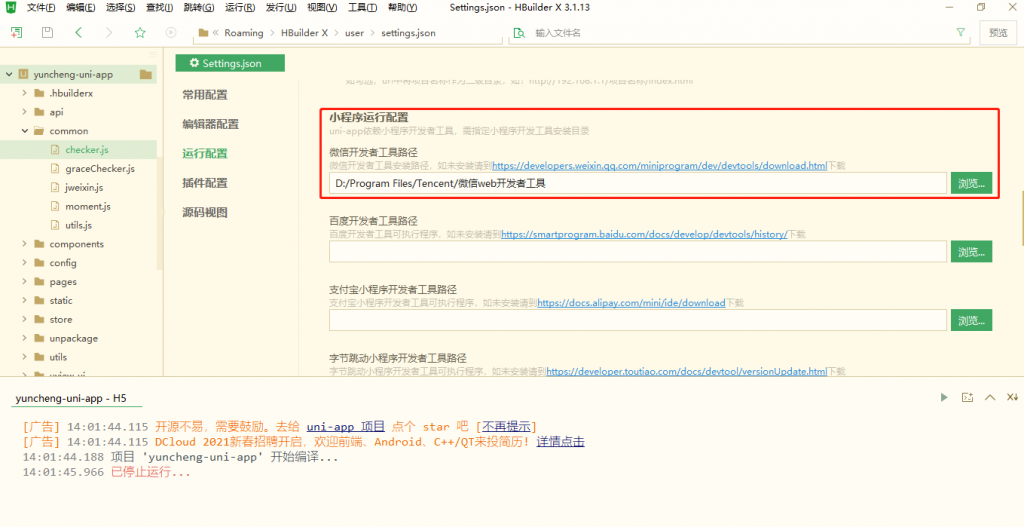
下载完成后安装,在HBuilderX开发者工具中,配置小程序安装路径:
打开菜单工具->设置,选择运行配置,输入微信开发者工具路径,如下图所示:

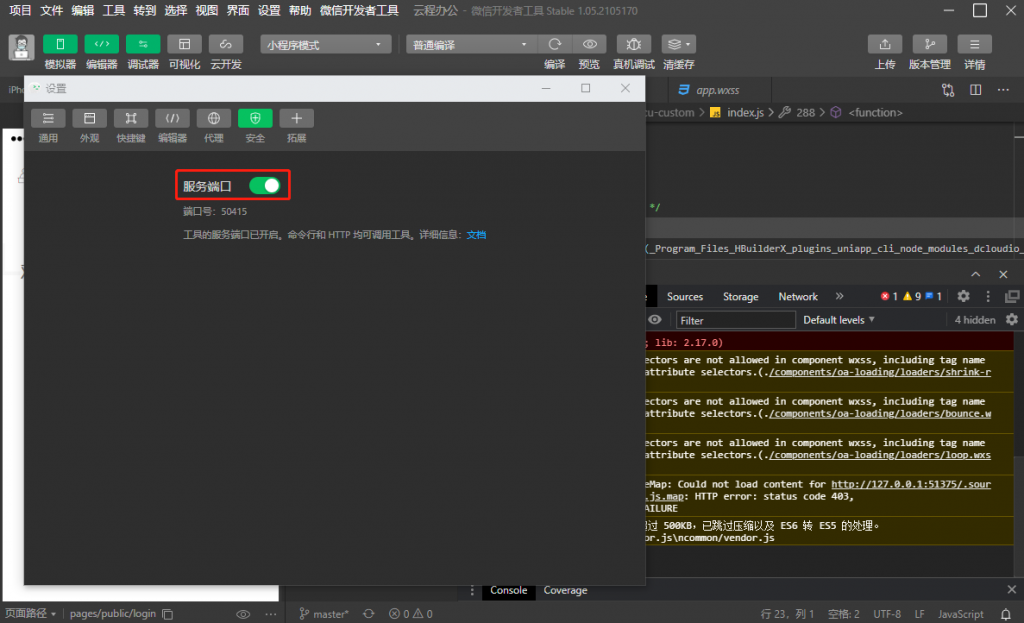
打开微信开发者工具,打开菜单 设置->安全设置 打开服务端口,如下图所示:

二、运行项目
1、使用HBuilderX导入项目
打开菜单:文件->导入->本地目录导入,选择yuncheng-uni-app,如下图所示:

2、项目环境配置
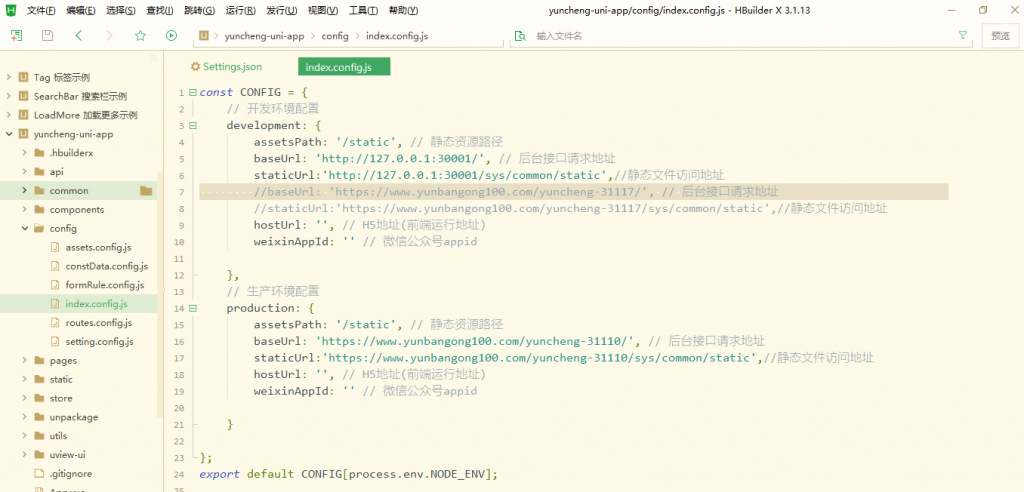
打开文件:config/index.config.js,配置后台接口地址、静态文件访问地址等信息,如下图所示:

3、运行
3.1、浏览器运行
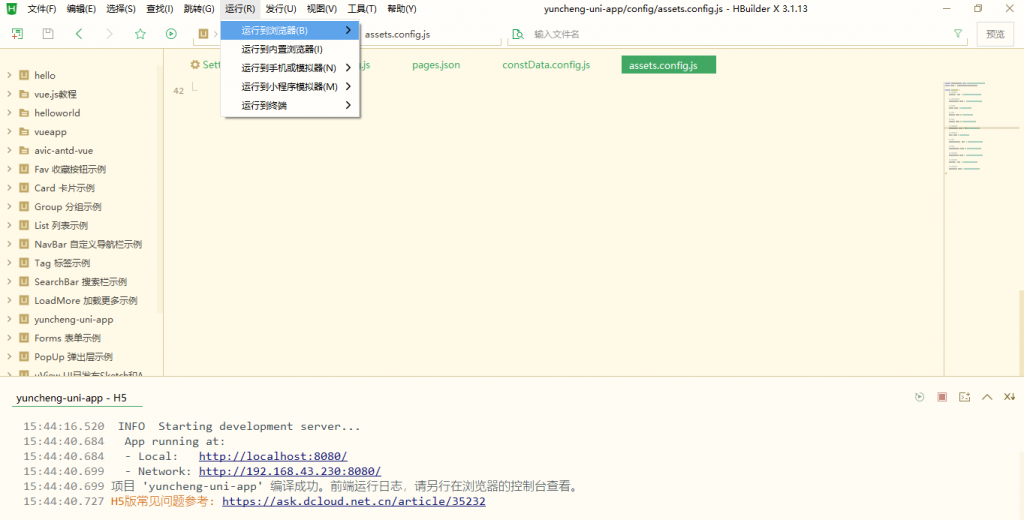
进入项目yuncheng-uni-app,打开菜单:运行->运行到浏览器 选择一个浏览器,如下图所示:

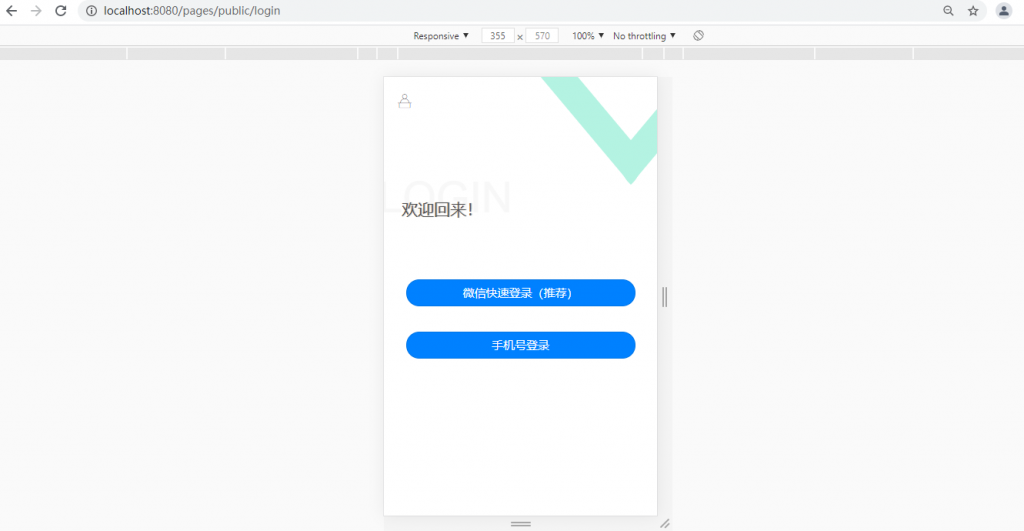
运行效果如下:

3.2、微信开发者工具运行
进入项目yuncheng-uni-app,打开菜单:运行->运行到小程序模拟器->微信开发者工具
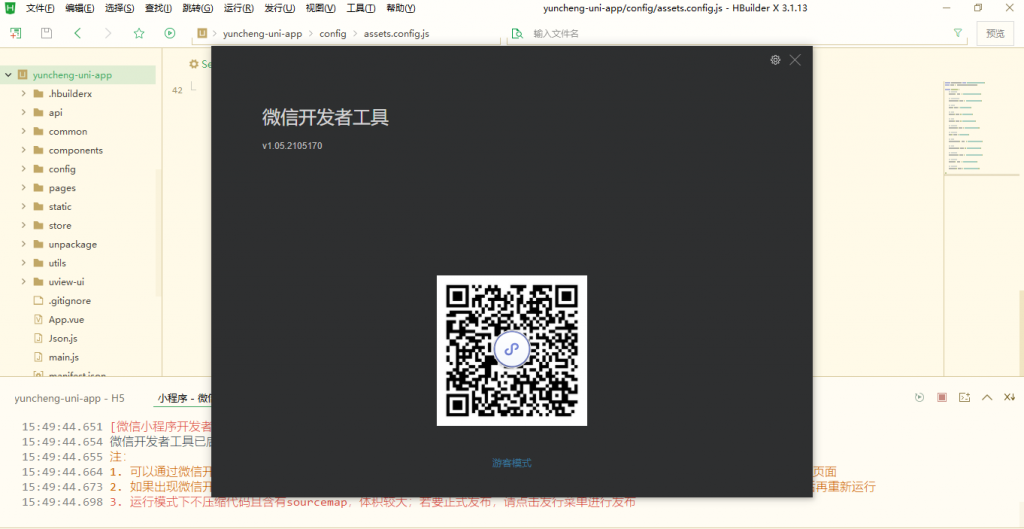
如果微信开发者工具未登录,会弹出登录界面,用微信扫码登录,如下图所示:

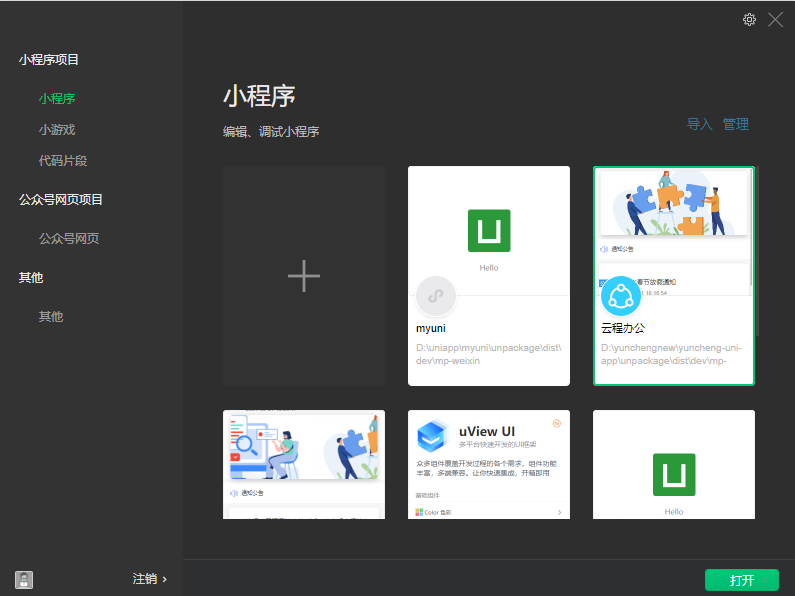
登录之后选择要打开的项目,如下图所示:

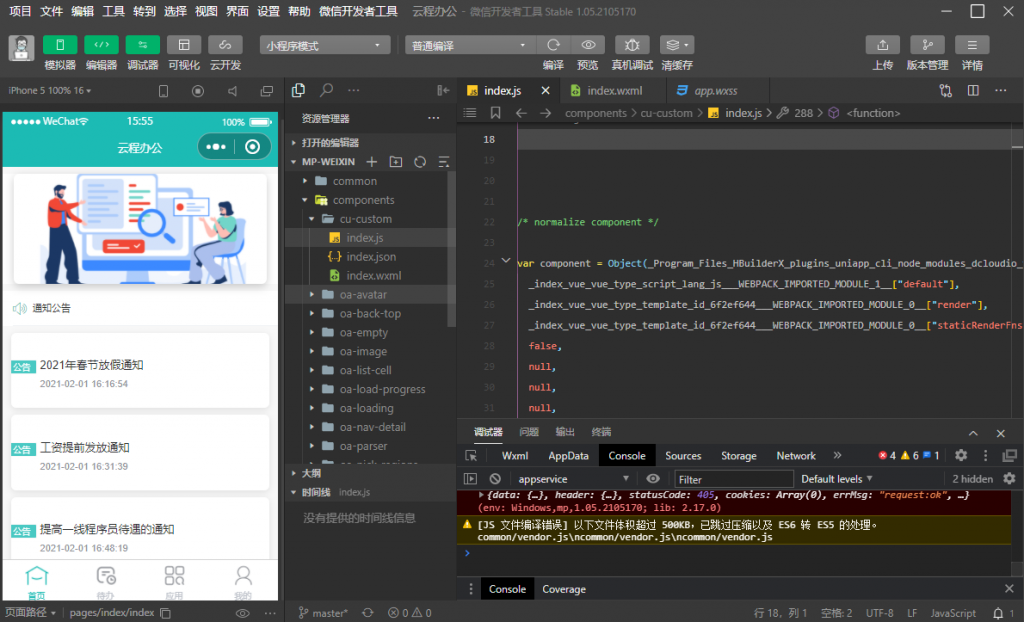
打开项目进入微信开发者工具开发界面,如下图所示:

如果已经登录微信,在HBuilderX 运行到微信小程序模拟器会直接进入微信开发者工具开发界面。
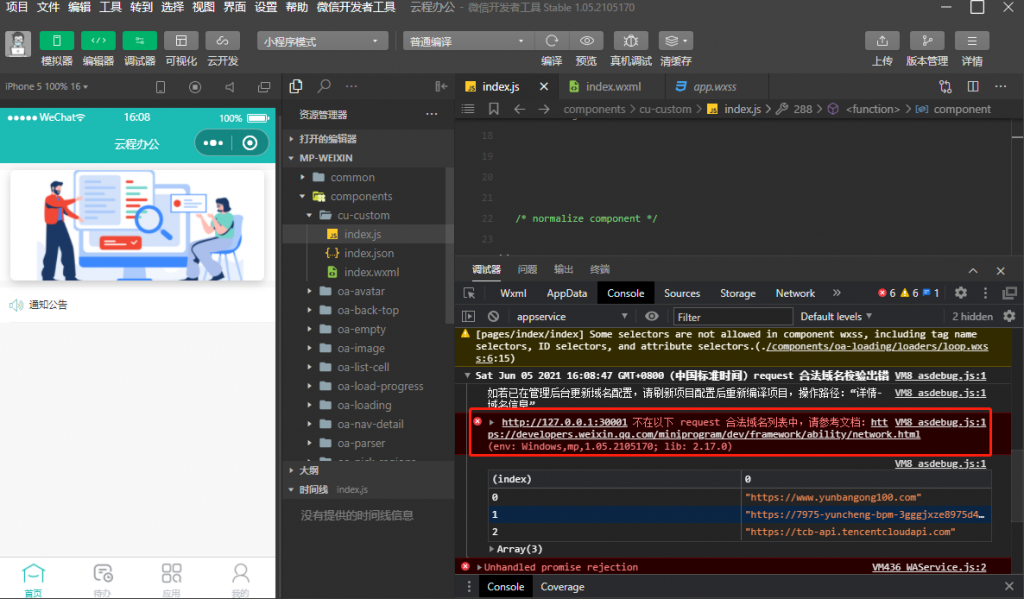
注:后端接口要求https地址,如果连本地的后端,会报如下错误:

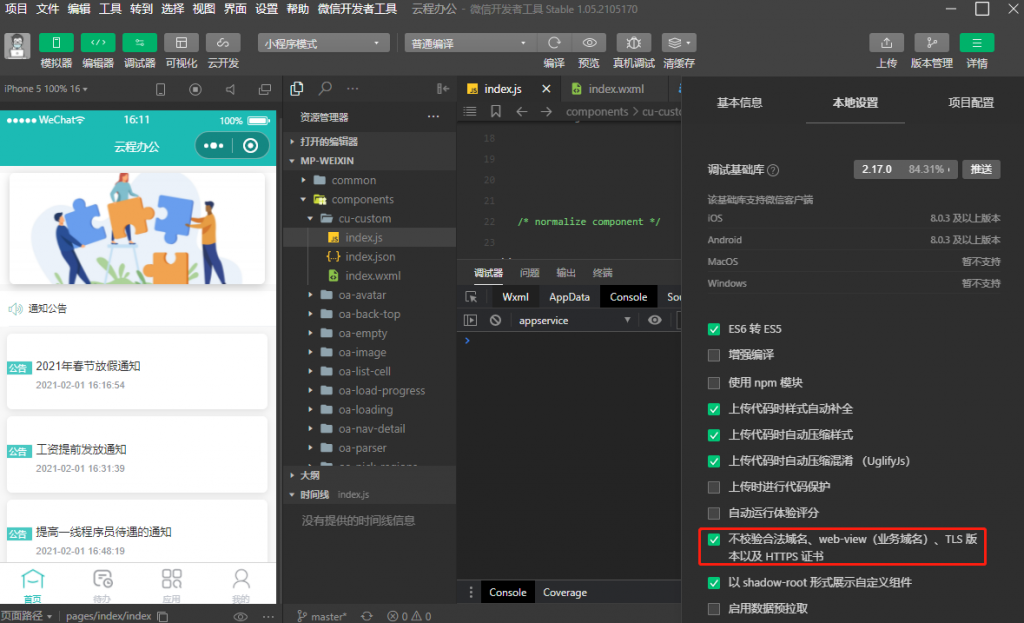
需要配置不做此校验,打开开发界面右上端 详情->本地配置,勾选“不校验合法域名、web-view(业务域名)、TLS版本以及HTTPS证书”,如下图所示:

3.3、真机运行
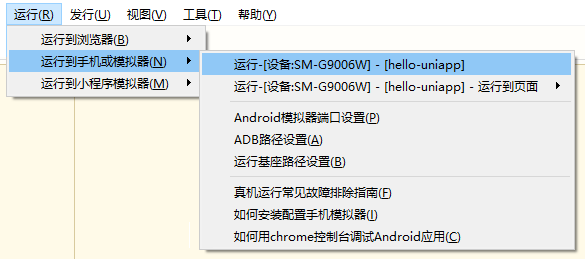
连接手机,开启USB调试,进入yuncheng-uni-app项目,点击工具栏的运行 -> 真机运行 -> 选择运行的设备,即可在该设备里面体验uni-app。

如手机无法识别,请点击菜单运行-运行到手机或模拟器-真机运行常见故障排查指南。