移动端核心组件介绍
百度已收录云程移动端引入了uView框架组件,uView是uni-app生态专用的UI框架。uView的组件引入是通过easycom形式的,使用组件时无需再专门引入,直接使用即可。uView组件在/uview-ui/components/目录下。
1、选人组件
选人组件使用u-select-user,该组件由云程平台基于uView规范封装,支持表单中选人和字段值回显。
使用示例如下:
<u-form :model="form" ref="uForm">
<u-form-item label="用户" prop="userId">
<u-select-user v-model="form.userId" :multi="true"/>
</u-form-item>
</u-form>属性说明:
【inputAlign】:对齐方式,默认left
【placeholder】:placeholder显示值,默认 ‘请选择用户’
【disabled】:是否禁用,默认false
【multi】:是否多选,默认false
【v-model】:双向绑定
【height】:高度,默认’61.8%’
【border】:是否带边框
【customReturnField】:返回字段,默认值’id’,目前仅支持’id’
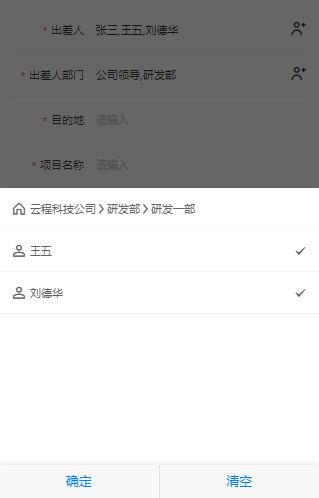
选人组件运行效果:

单选 
多选
2、选部门组件
选部门组件使用u-select-dept,该组件由云程平台基于uView规范封装,支持表单中部门选择和字段值回显。
使用示例如下:
<u-form :model="form" ref="uForm">
<u-form-item label="部门" prop="deptId">
<u-select-dept v-model="form.deptId" :multi="false"/>
</u-form-item>
</u-form>属性说明:
【inputAlign】:对齐方式,默认left
【placeholder】:placeholder显示值,默认 ‘请选择部门’
【disabled】:是否禁用,默认false
【multi】:是否多选,默认false
【v-model】:双向绑定
【height】:高度,默认’61.8%’
【border】:是否带边框
【customReturnField】:返回字段,默认值’id’,目前仅支持’id’
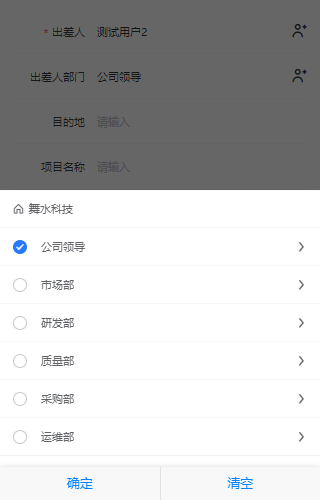
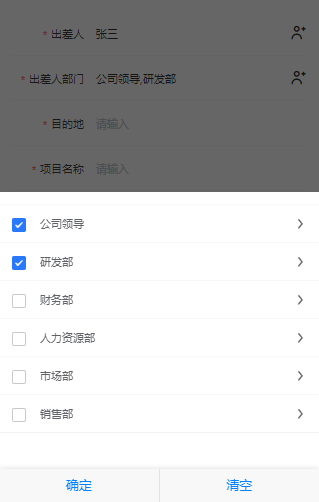
选部门组件运行效果:

单线 
多选
3、图片上传组件
图片上传使用u-upload-img,该组件由云程平台基于uView规范对u-upload进行封装,支持表单中图片上传、删除、图片字段回显。
使用示例如下:
<template>
…..
<u-form :model="form" ref="uForm">
<u-form-item label="图片" prop="img">
<u-upload-img v-model="form.img" :record="record"/>
</u-form-item>
</u-form>
…..
</template>
<script>
...
export default {
data() {
return {
....
record:{
options:{
multiple:true,
disabled:false,
limit:10
}
},
form: {
...
img:'',
...
},
};
},
......
};
</script>属性说明:
【record】:属性对象,属性为options对象
options封装了该组件可传递的属性,options支持的属性如下:
multiple:是否多选,默认true
disabled:是否禁用,默认false
limit:最大上传图片数量,默认52
bizPath:本地存储时存目录,默认为temp
【componentName】:组件名称,区分表单上不通的上传图片组件,可不传
【v-model】:双向绑定
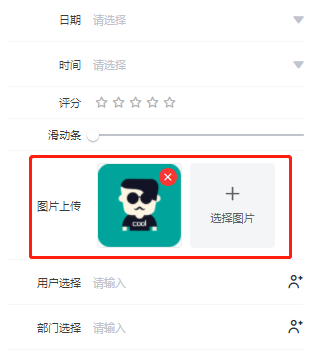
图片上传组件运行效果:

4、uView其他组件
uView核心组件还包括:输入框、数字框、单选框、复选框、选择器、日期选择、时间选择、评分、滑动条、开关等。
常用核心组件的运行效果如下:
输入框:

数字:

单选框:

复选框:

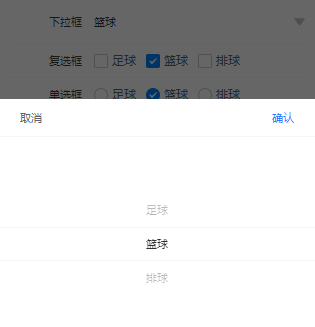
选择器:

日期选择:

时间选择:

评分:

滑动条:

开关:

uView其他组件请参考uView官网:
https://www.uviewui.com/components/intro.html