移动开发快速入门
百度已收录移动端电子表单开发流程跟PC端类似,但又有些差异,下面以“出差管理“为例介绍移动端流程审批类应用如何快速构建发布。
第一步:新建应用
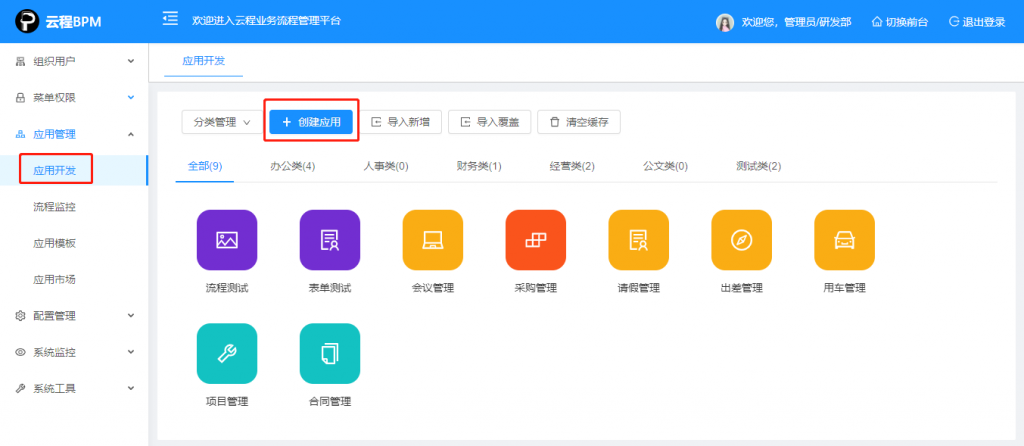
管理员登录系统后台,打开【应用开发】菜单,点击【创建应用】按钮,打开新增应用页面。

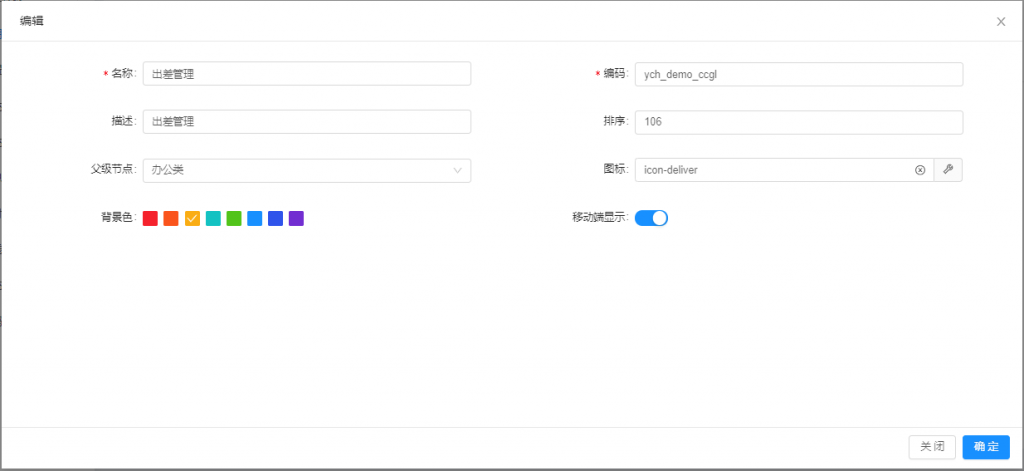
填写应用基础信息,点击保存,返回应用开发页面,可以看到【出差管理】应用模块了。

【编码】:应用的标识,要求唯一,为便于管理,建议编码值应带有自己项目的前缀;应用导出导入时会根据编码值判断是否为同一个应用。
【父级节点】:父级节点指应用的分类,可以为空,也就是不分类。
【移动端显示】:是否在移动端显示,此项需要配置。
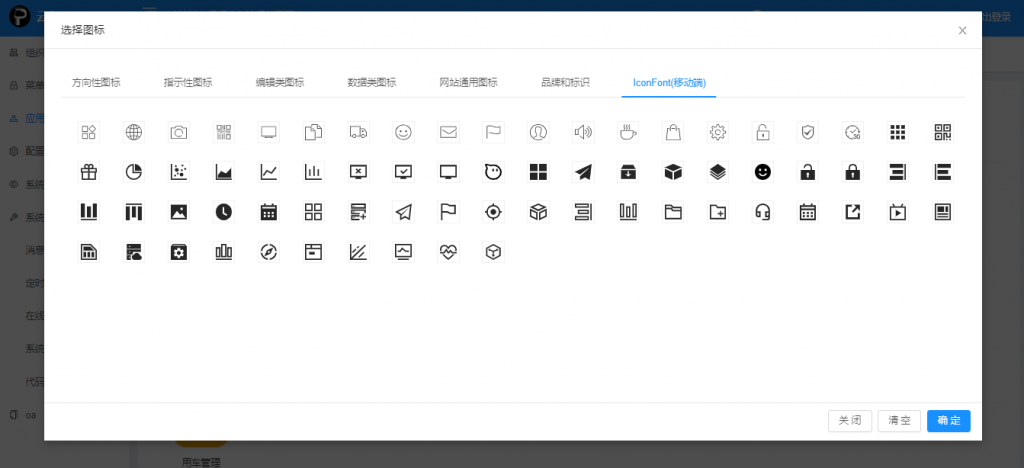
【图标】:应用显示图标,此处为了能适配移动端,需要选择IconFont(移动端)

第二步:数据建模
数据模型包括实体模型和ER模型两部分,数据建模是构建应用的第一步,为应用中其他模型的构建提供基础信息。
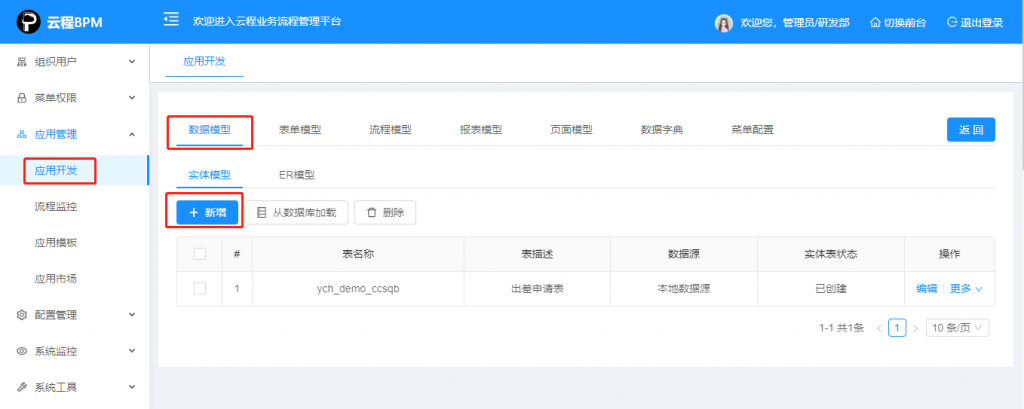
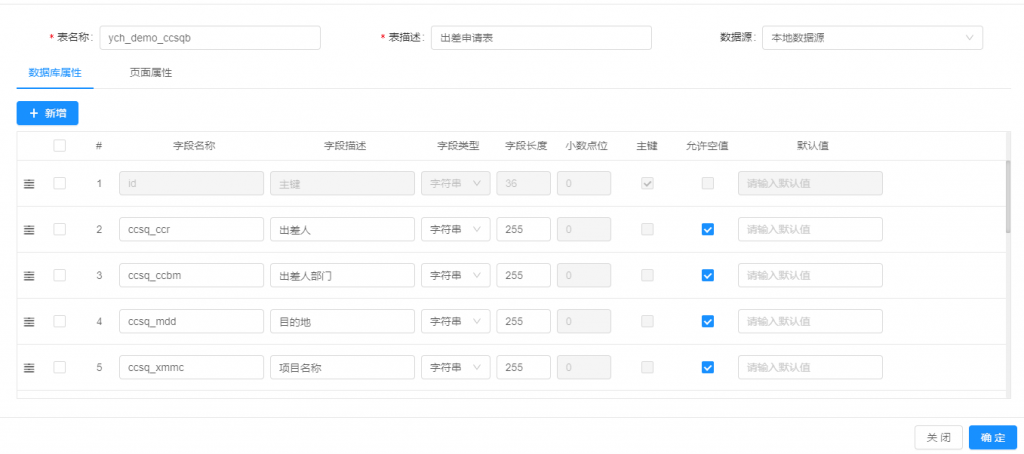
打开【应用开发】菜单,点击【出差管理】图标,选择【数据模型】->【实体模型】页签,点击【新增】按钮,打开新增数据实体模型页面。

新增实体模型时,默认会生成6个基本字段,分别是主键、创建人、创建日期、更新人、更新日期、所属部门,这6个字段是固定字段,不能编辑和删除。

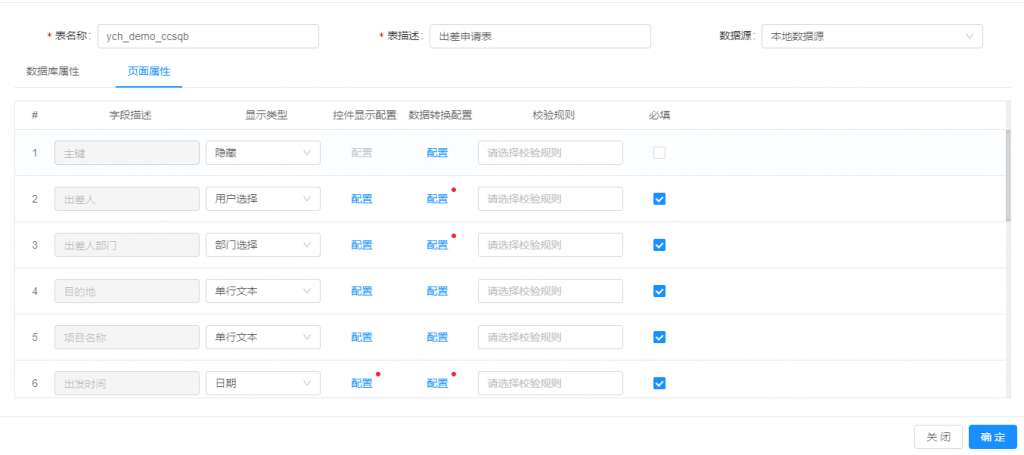
配置页面属性包括显示类型、是否必填、控件显示配置、数据转换配置。

实体模型构建完毕后,回到【数据模型列表界面】,点击【生成ER模型和表单模型】按钮,即可快速生成ER模型和表单模型。

详细配置请参考:http://www.yunchengxc.com/help/doc/2021/02/497.html
第三步:移动表单设计
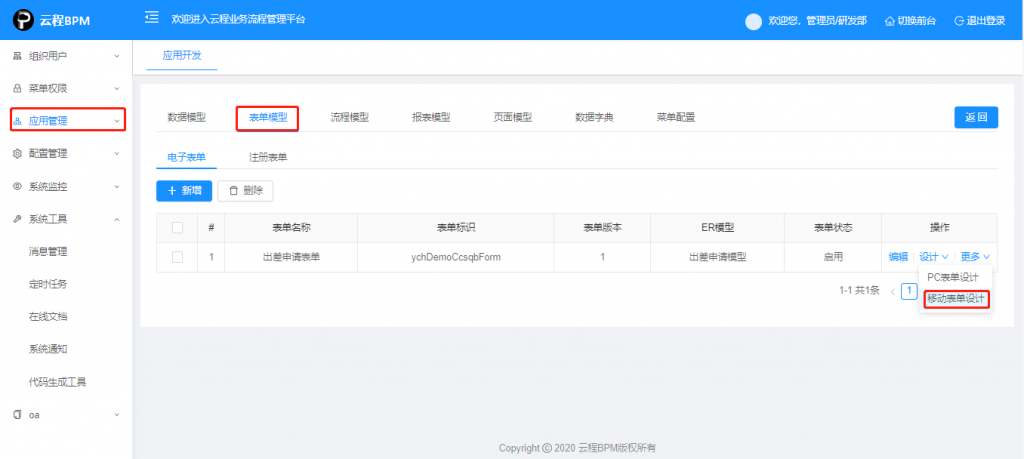
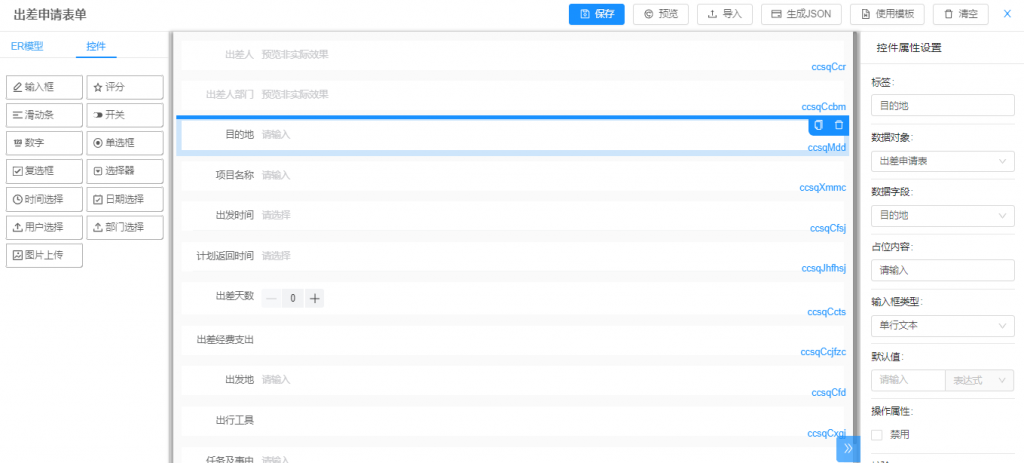
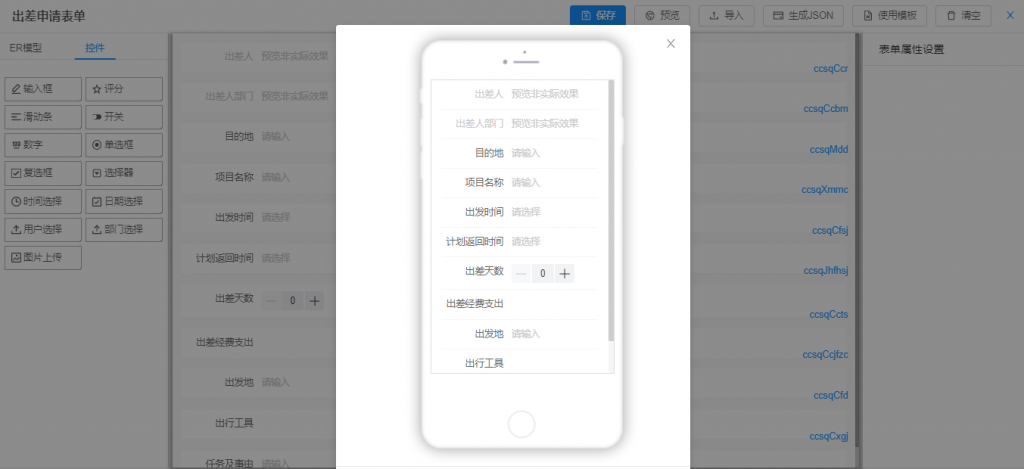
打开【应用开发】菜单,点击【出差管理】图标,选择【表单模型】->【电子表单】页签,点击【设计】按钮,打开移动表单设计页面。

移动端表单跟PC表单设计基本类似,目前移动端支持的控件有输入框、评分、滑动条、开关、数字、单选框、复选框、选择器、时间选择、日期选择、用户选择、部门选择、图片上传。

预览效果如下:

第四步:流程设计
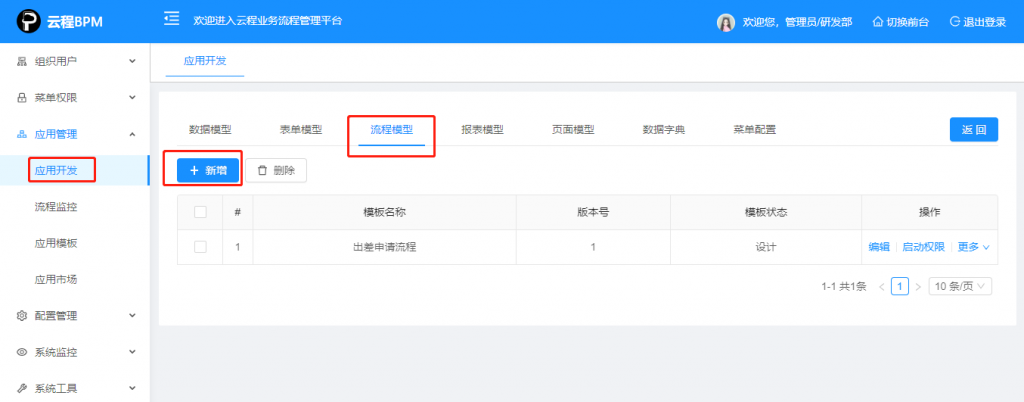
打开【应用开发】菜单,点击【出差管理】图标,选择【流程模型】,点击【新增】按钮,打开流程设计页面。

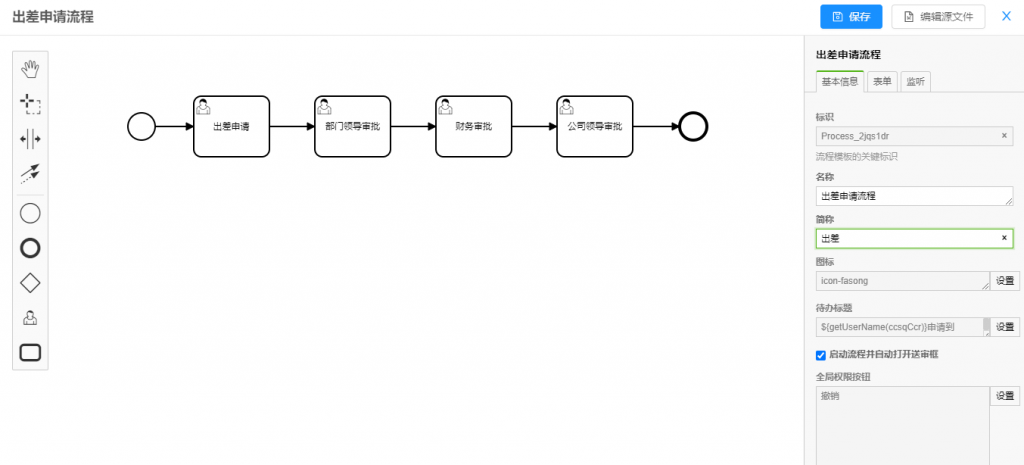
本例出差申请流程设置4个节点:出差申请、部门领导审批、财务审批、公司领导审批,拖动4个人工节点,分别设置节点名称,如下图所示:

单击空白区域,在【基本信息】页签配置流程“名称”、“简称”、“图标”等信息;其中简称是为适配移动端专门设置,简称配置两个字即可;图标为适配移动端需要选择IconFont(移动端)图标。
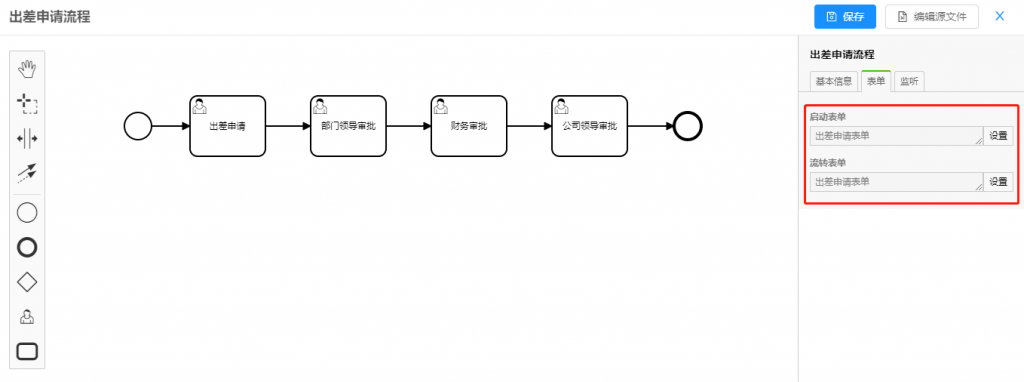
选择右面【表单】页签,配置”启动表单“和”流转表单“,都选择上一步骤设计的移动表单即可。

点击“出差申请“节点,选择右面【表单】页签,配置表单权限,即该流程步骤下表单字段的读写权限。

第五步:移动页面设计
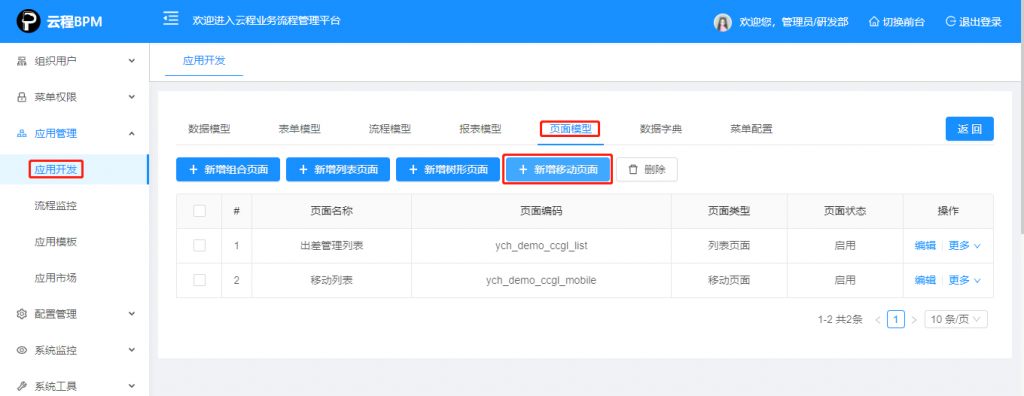
打开【应用开发】菜单,点击【出差管理】图标,选择【页面模型】,点击【新增移动页面】按钮,打开移动表单设计页面。

注:移动页面目前只支持一条数据。
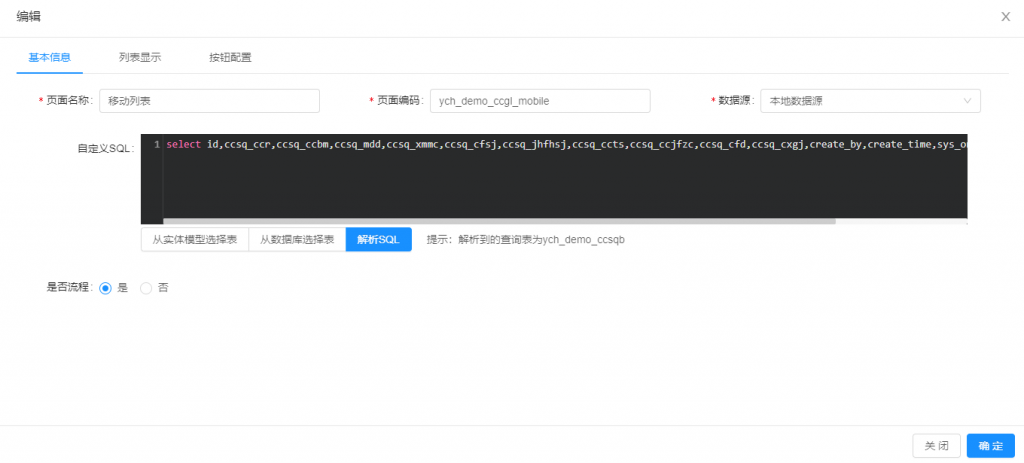
在移动页面配置界面设置基本信息、列表显示、按钮配置。

【基本信息】页签中【是否流程】选择“是”。

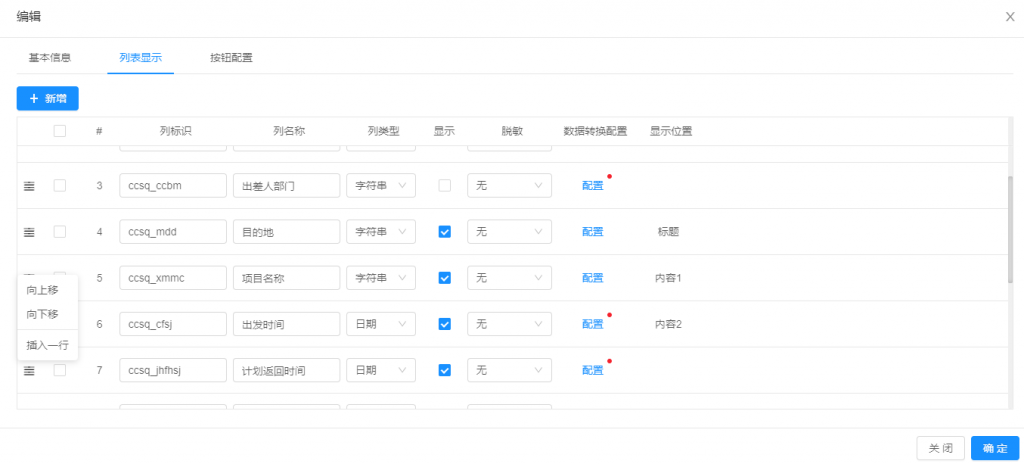
【列表显示】页签中配置需要显示的字段及数据转换配置,第一个显示的字段作为标题,第二和第三个字段作为内容,字段顺序可以通过拖动调整。

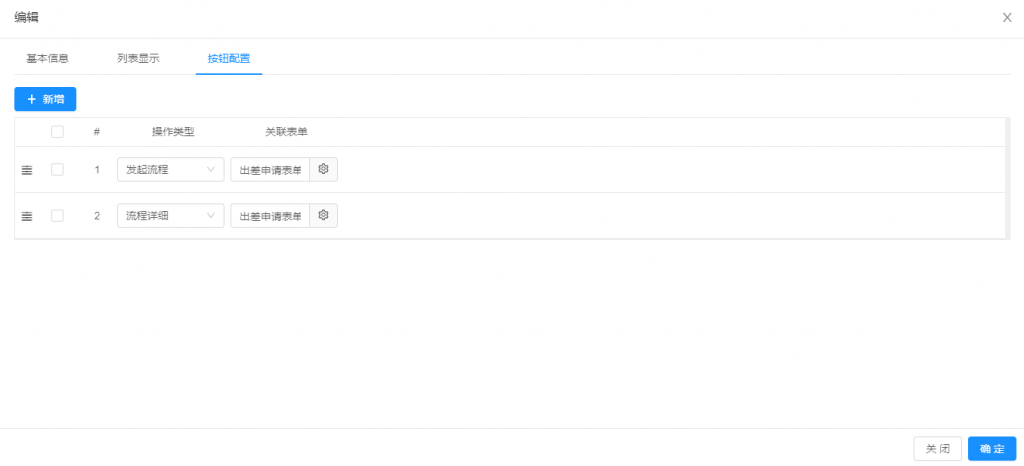
【按钮配置】页签中配置按钮,本例中【基本信息】页签中【是否流程】选择的“是”,此处需要配置发起流程和流程详情按钮;如果【是否流程】选择“否”,此处需要配置新增和详情按钮。
第六步:应用发布
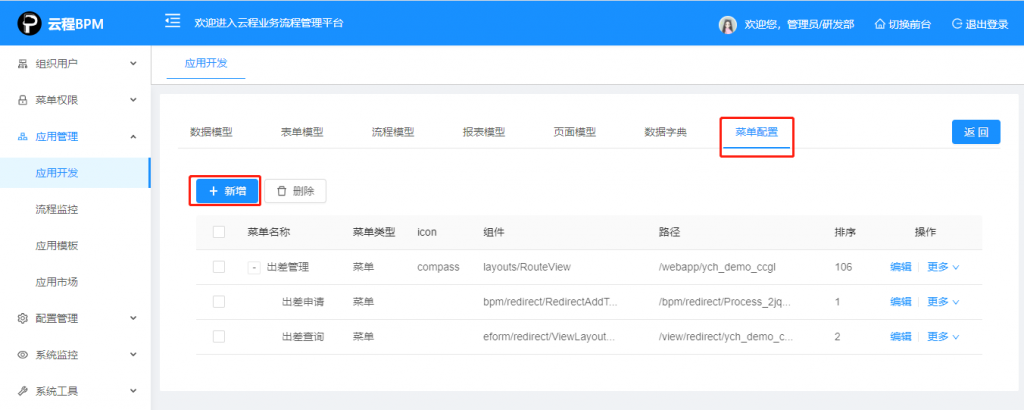
打开【应用开发】菜单,点击【出差管理】图标,选择【菜单配置】,点击【新增】按钮,打开菜单录入页面。

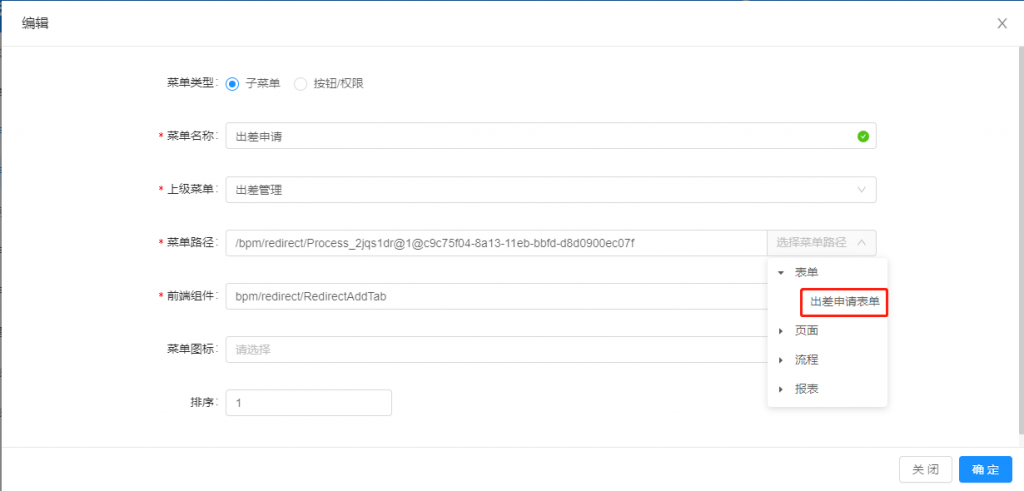
选择子菜单类型,上级菜单选择【出差管理】,选择菜单路径,填写其它信息保存即可。

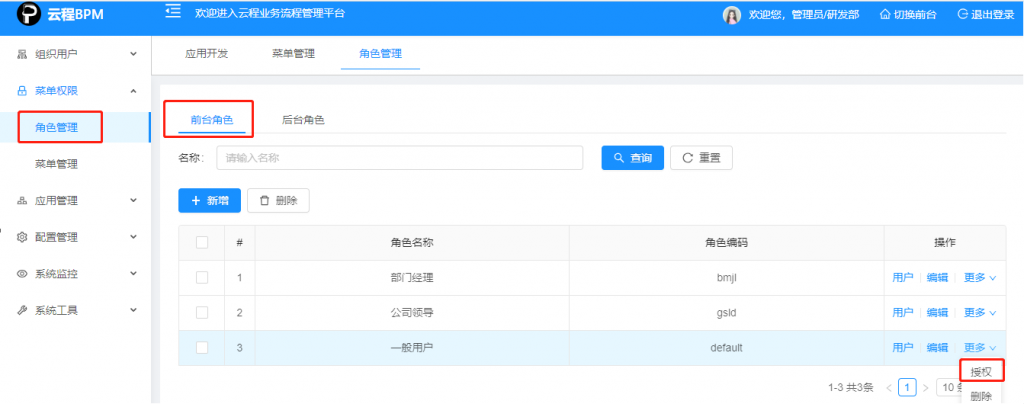
打开【角色管理】菜单,选择【前台角色】,找到对应角色条目,点击【授权】按钮,在菜单授权页面里构选对应菜单即可。

第七步:移动端使用
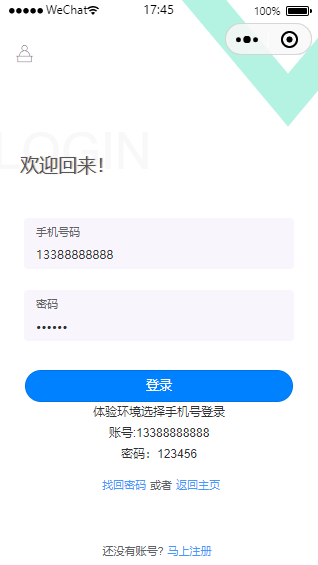
通过微信或手机号登录移动端。


登录成功后进入移动端界面。

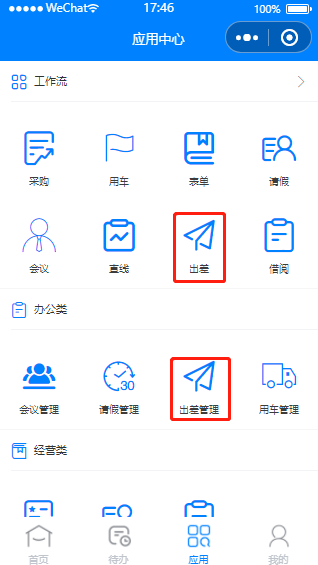
在底部导航栏打开“应用”菜单。

在应用模块打开“出差”流程模板,直接打开流程发起页面。

在流程发起页面录入表单信息,保存草稿或立即提交发起流程。
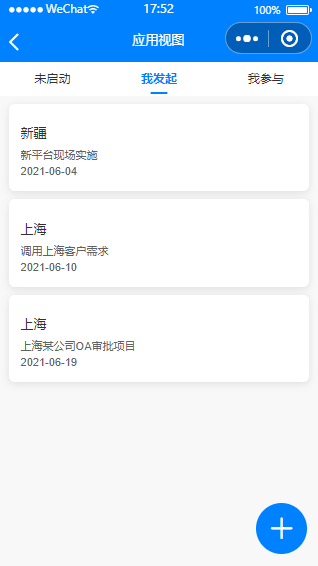
或者在应用界面打开“出差管理”应用,进入应用视图页面。

在应用视图页面单击某条数据查看详情,或点击“+”按钮发起流程。
