基于源代码搭建环境
百度已收录一、工具准备
1、安装Jdk8
2、安装Maven
3、安装Mysql数据库
4、安装Redis
5、安装Idea开发工具,并配置好Maven和Jdk
6、安装nodeJs
7、安装yarn
8、安装maven私服(后续管理后端jar包)
9、安装npm私服(后续将ych-components、ych-bpm-designer打包上传到私服管理)
二、后台服务
1、创建数据库
使用mysql数据库,创建数据库后执行初始化脚本。
初始化脚本位置 [yuncheng-boot/src/main/resources/db/migration/V1__INIT_DATABASE.sql]。
2、启动Redis
3、新建工作空间文件夹,例如“yuncheng”,将后端代码复制到工作空间中。

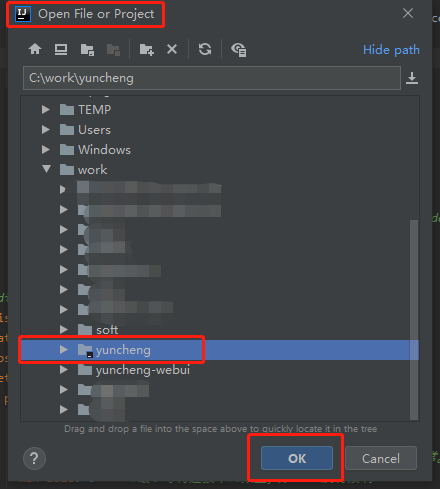
4、使用Idea开发工具打开工作空间。

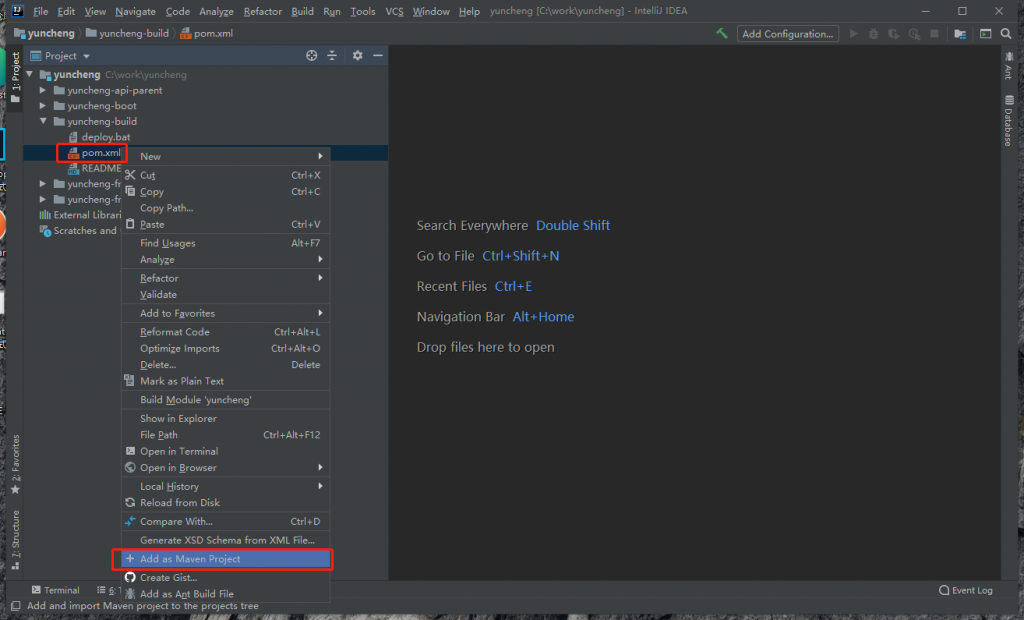
5、设置maven工程。展开yuncheng-build,在pom.xml上右键,点击Add as Maven Project。

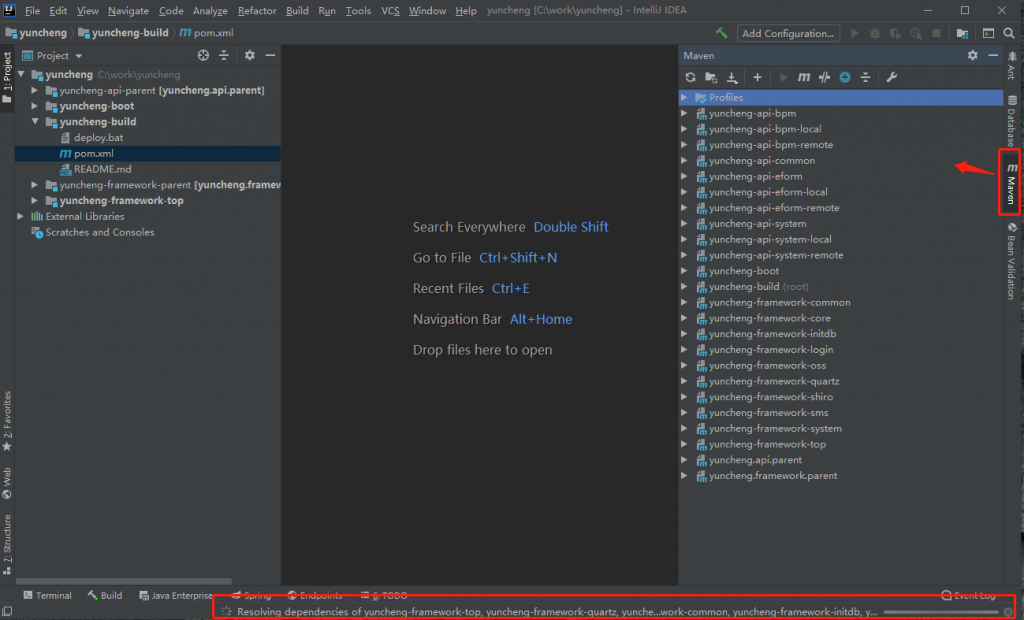
6、操作成功后,在右侧Maven页签中,能看到所有的Maven工程。下方的状态栏显示正在下载Maven依赖包,等待下载完成。

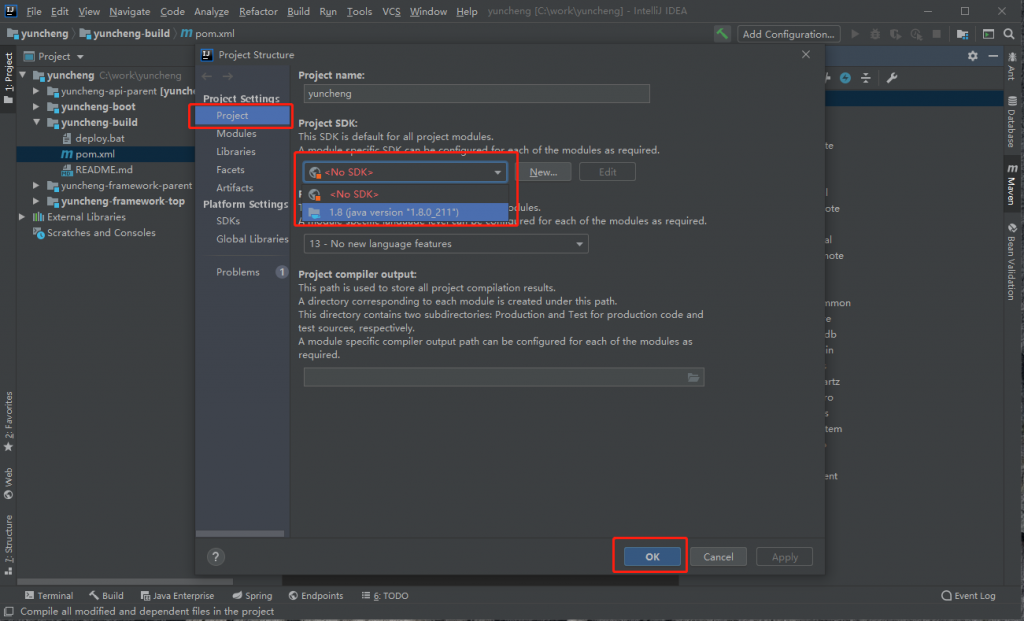
7、在File中打开Project Structure,在Project页签下,若显示 No SDK,则需要设置sdk,点击ok保存设置。

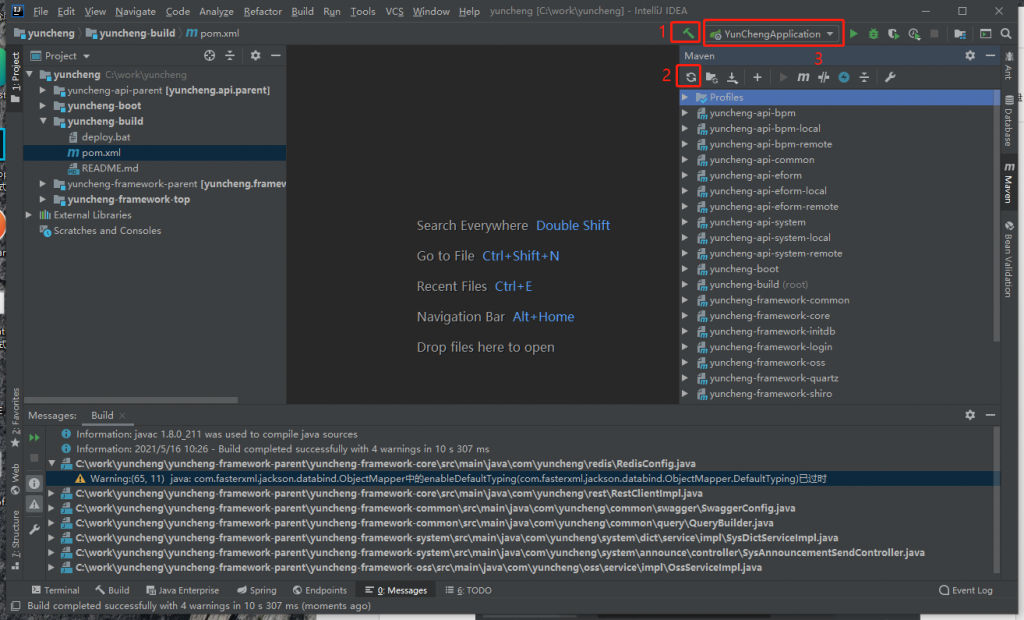
8、点击位置1编译图标,开始执行代码编译,编译完成后,点击位置2刷新Maven依赖图标,刷新完成后,idea能够自动识别SpringBoot启动类,显示在右边位置3的方框内。

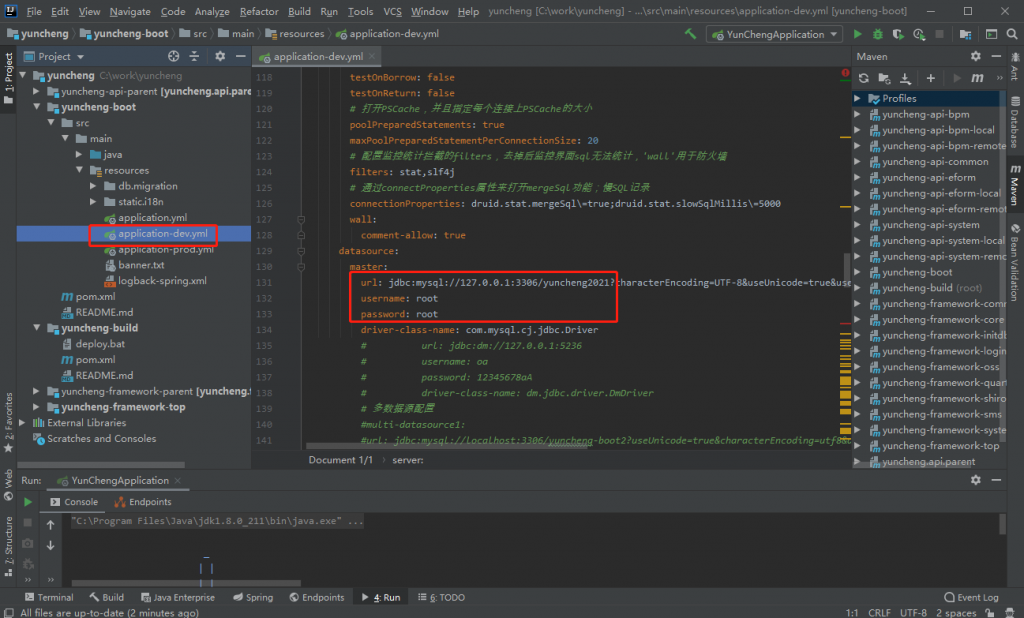
9、修改数据库连接配置
修改 [yuncheng-boot/src/main/resources/application-dev.yml] 中的数据库连接地址、用户名、密码。

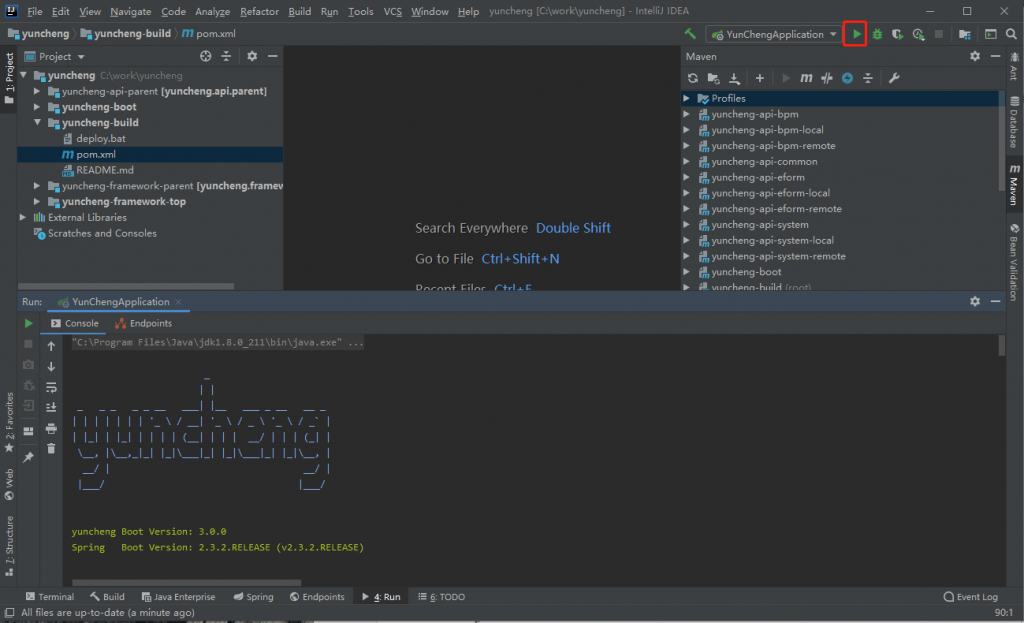
10、点击启动按钮,启动服务。

三、前台服务
1、将前端代码yuncheng-webui复制出来,例如复制到c:/ work目录下。

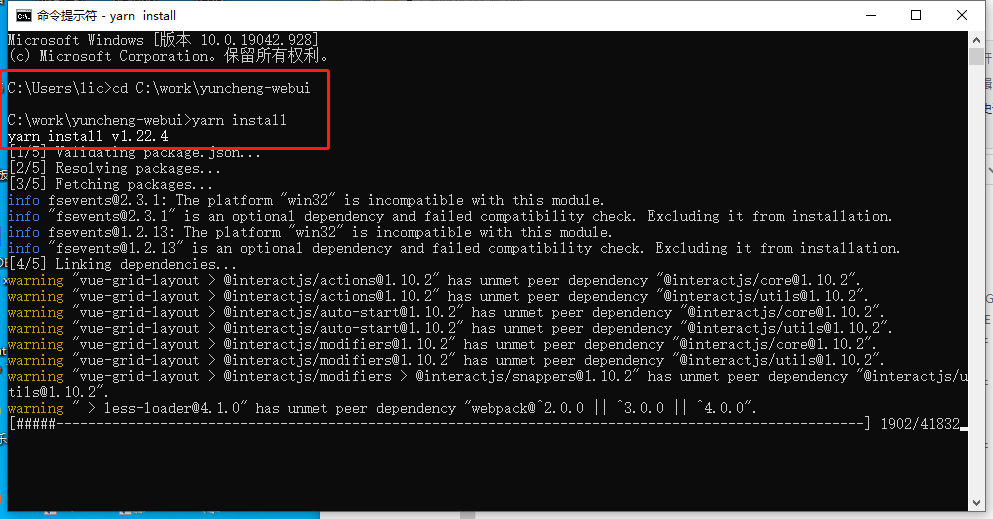
2、安装依赖,使用cmd命令行进入yuncheng-webui目录下,执行 yarn install。

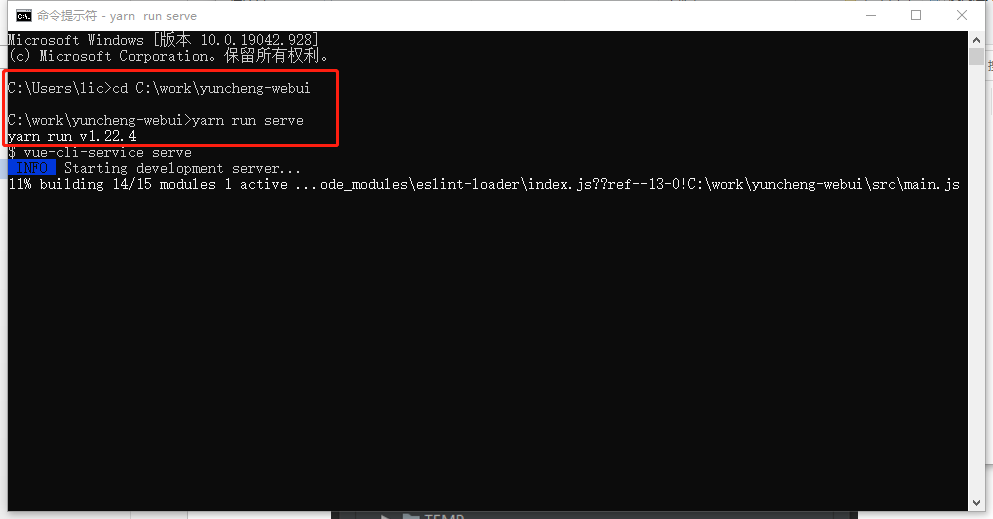
3、安装依赖完成后,可以直接执行 yarn run serve 启动服务。或者通过idea启动服务(第4、5、6三步)。

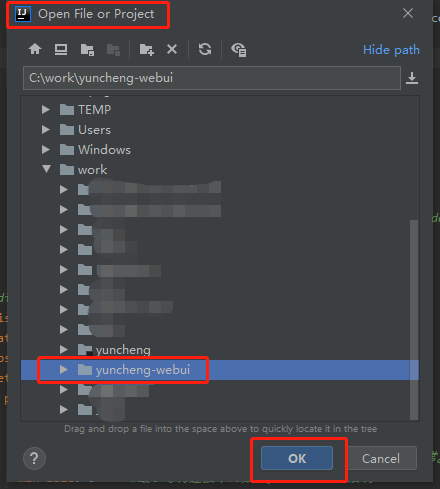
4、使用idea开发工具打开yuncheng-webui文件夹。

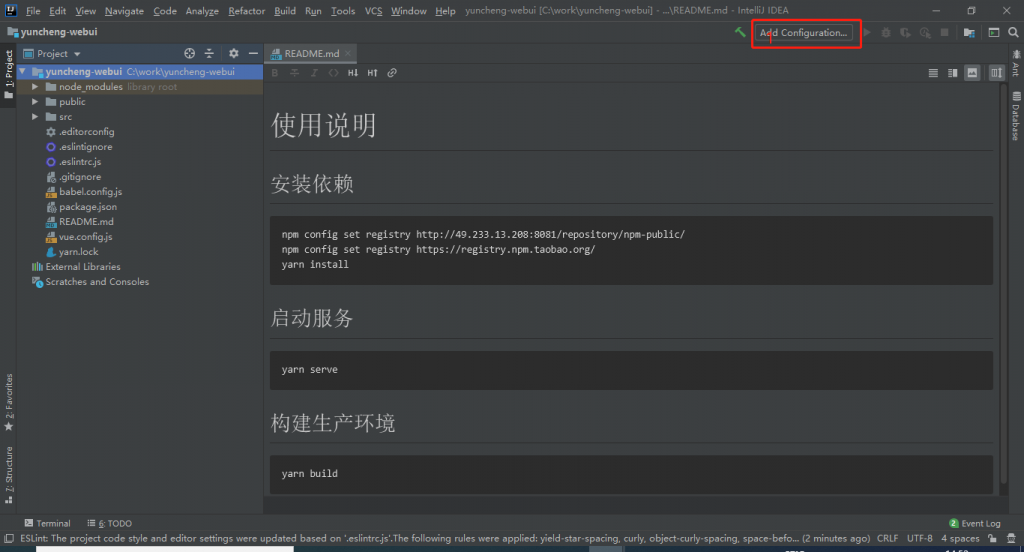
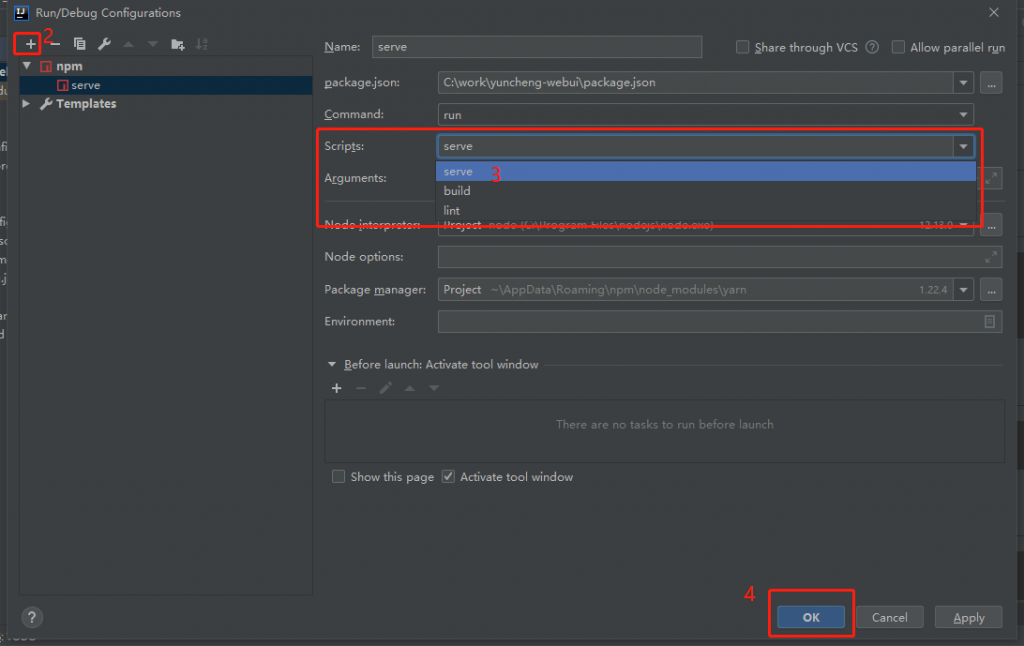
5、(已经通过第3步启动服务,略过这一步)设置启动方式。在idea右上角,点击位置1的Add Configuration…,在弹框中,点击位置2处的加号,选择类型npm,在位置3处,选择脚本为 serve,然后保存设置。


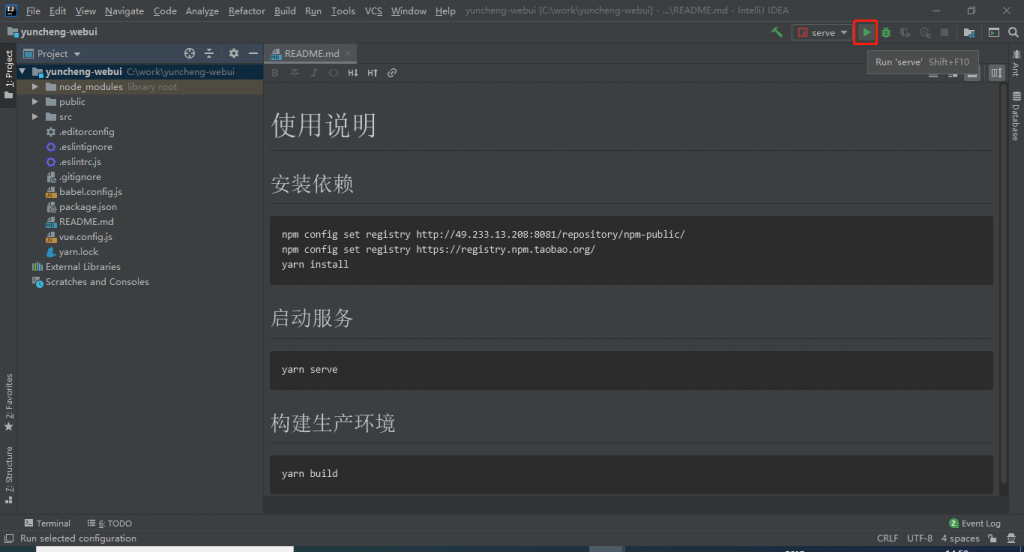
6、(已经通过第3步启动服务,略过这一步)点击启动按钮,启动服务。

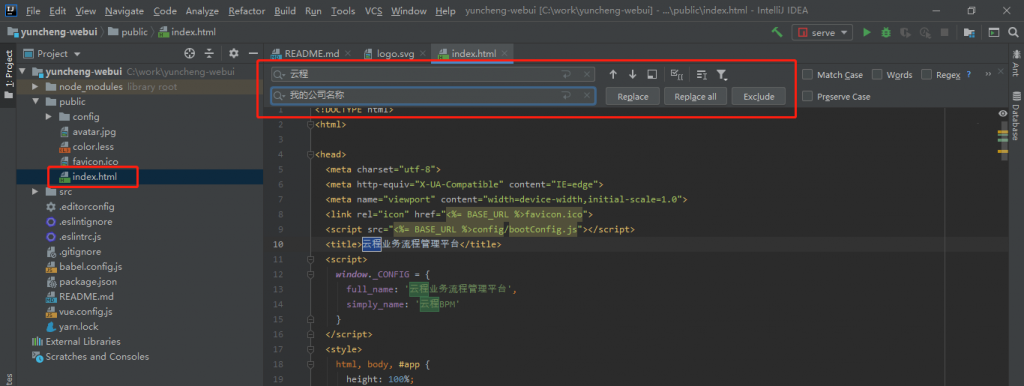
7、更换Logo和企业名称。(可选)
Logo图片路径:src/assets/logo.svg。

在public/index.html中搜索“云程”,替换为自己的公司名称。

四、登录
1、登录地址:http://localhost:3000/
2、初始登录账号:admin、登录密码:admin