页面快速开发
百度已收录在完成以上数据建模和表单建模基础上,介绍如何进行查询列表页面开发。
1、基本信息配置
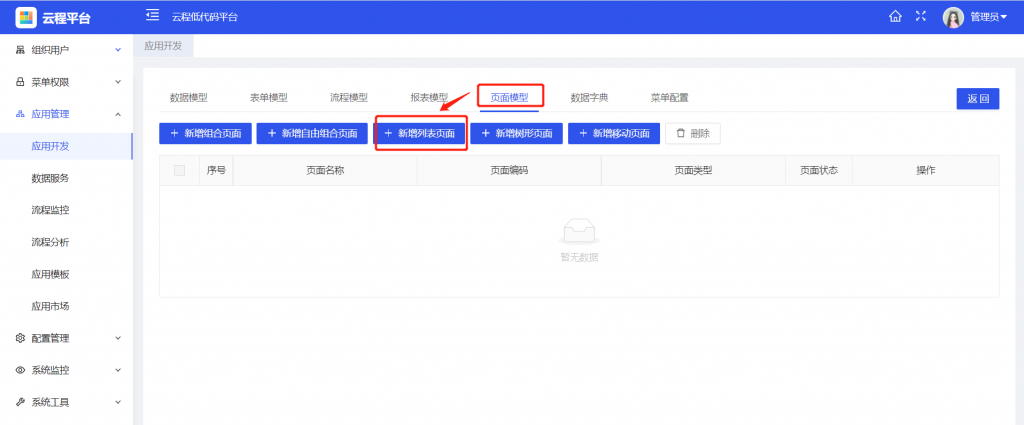
打开【应用开发】菜单,找到刚刚创建的应用,点击应用图标进入模型管理界面,选择【页面模型】页签,点击【新增列表页面】按钮,打开页面配置设计器。

打开列表页面配置设计器后,分“基本信息”、“列表显示”、“查询条件”、“按钮配置”、“入参申明”多个配置页签,首先完成“基本信息”配置。

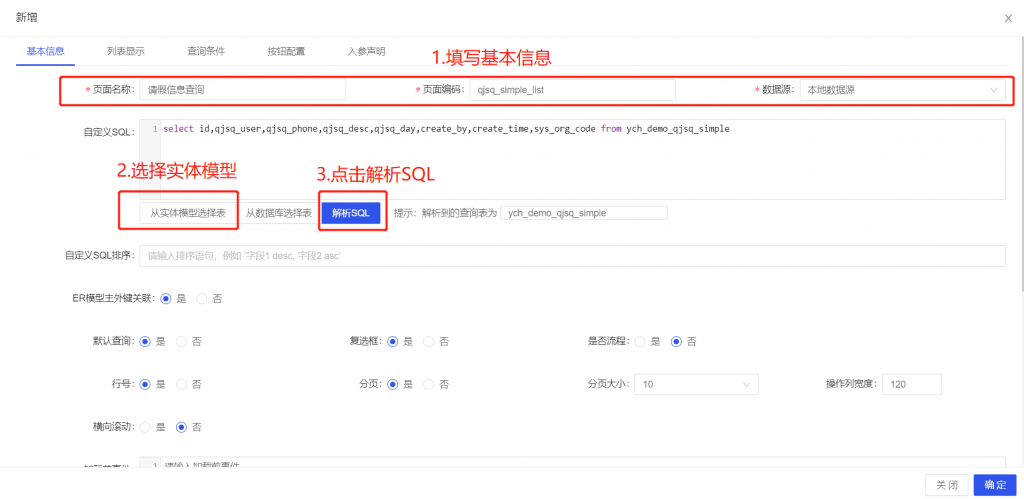
填写基本信息:包括页面名称、页面编码(全局不能重复,建议加应用前缀标识区分)、数据源;
自定义SQL:即可手动输入SQL语句,也可从实体模型、数据库表中选择反向快速生成SQL,这里点击【从实体模型选择表】按钮快速生成SQL;
解析SQL:点击【解析SQL】按钮,完成SQL解析,才能进行后续步骤设置;
其它设置:行号、分页、复选框、是否流程等其它设置根据需求配置即可,这里保持默认配置。
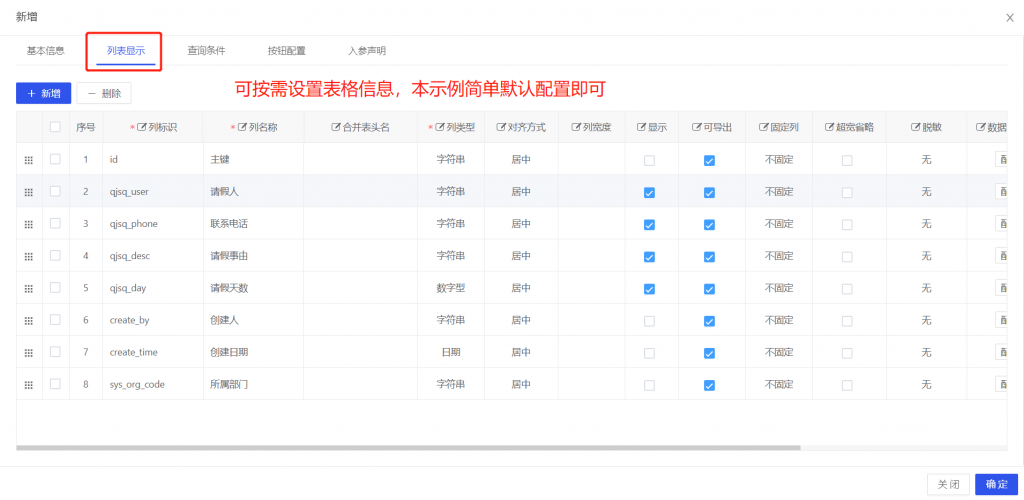
2、列表显示配置
【基本信息】配置完成后,点击【列表显示】页签,进行列表显示配置,包括:列名称、对齐方式、列宽度、是否显示、是否可导出等配置,本示例简单,保持默认配置即可。

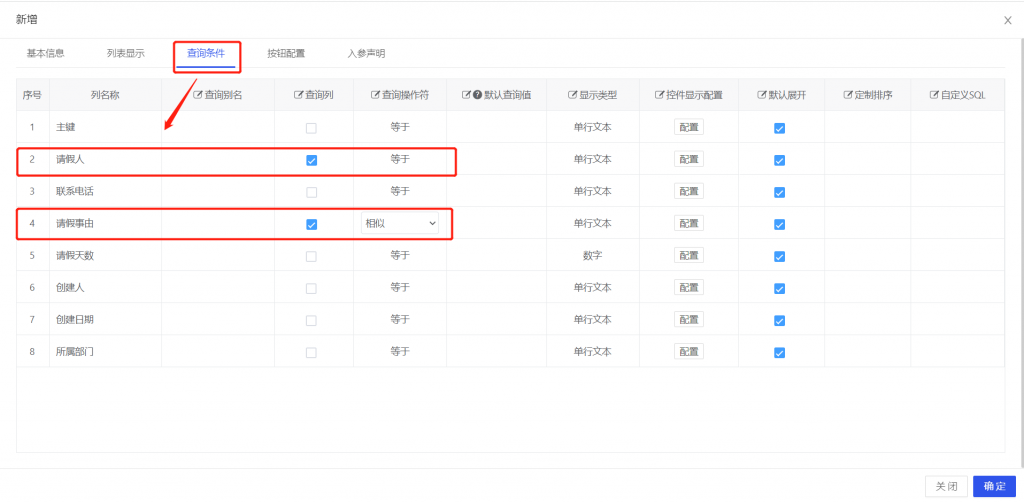
3、查询条件配置
点击【查询条件】页签,进行页面查询框配置,即哪些字段作为页面查询条件,包括:是否作为查询列、查询操作符等配置。

本示例选择“请假人”和“请假事由”作为查询条件,其中“请假人”为全匹配查询,“请假事由”为模糊匹配查询,其它设置保持默认配置。
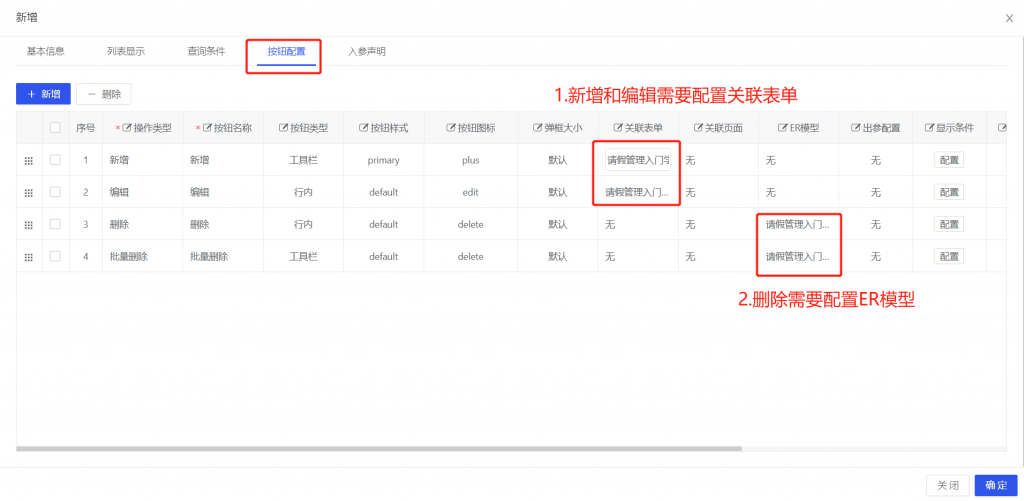
4、按钮配置
点击【按钮配置】页签,进行页面按钮配置,包括:表格上工具栏按钮、表格里行内按钮的配置。平台默认提供了常见的增加、编辑、删除等按钮,也可自定义配置按钮。

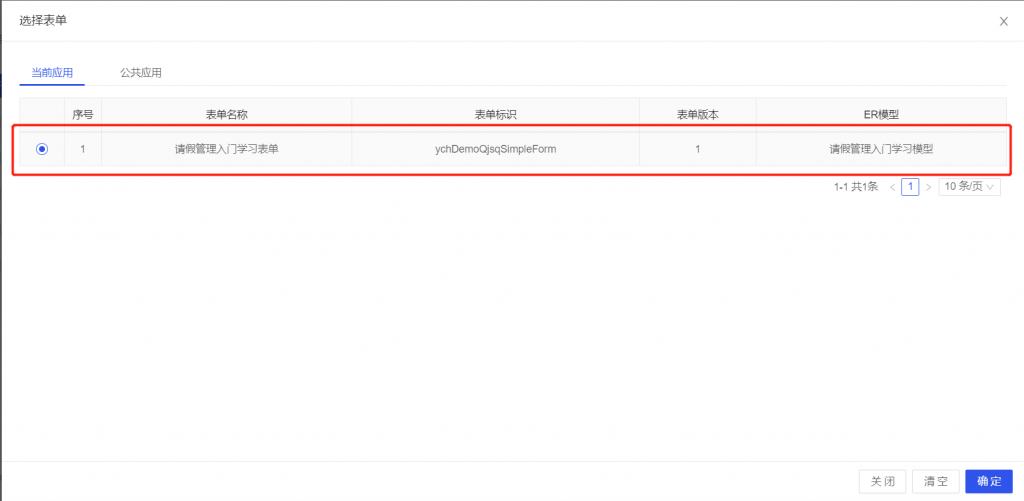
“新增”和“编辑”按钮一定要设置关联表单,即点击新增按钮后打开的表单页面。具体配置方法:点击关联表单行内单元格,打开表单选择页面,选择一个表单即可。

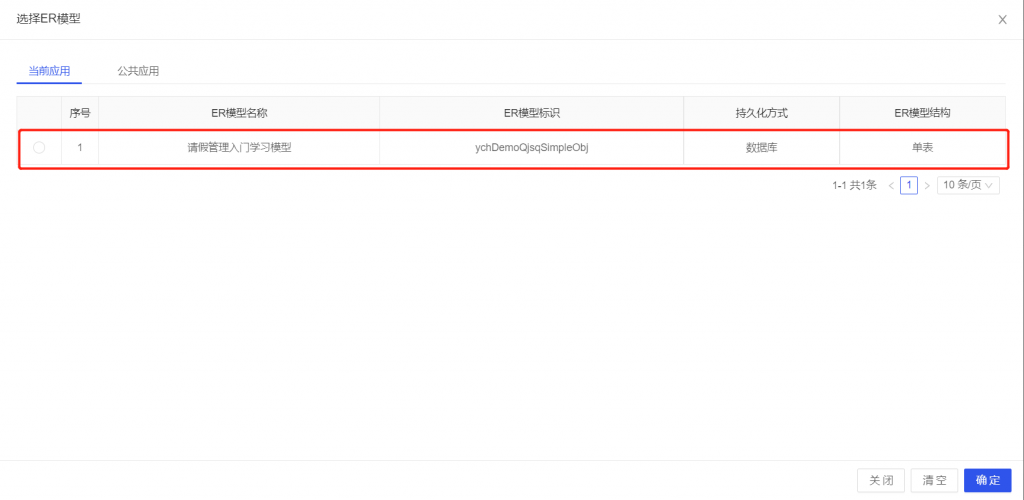
“删除”和“批量删除”按钮一定要设置ER模型,其背后原理为:点击删除操作后,要删除哪些表记录是通过ER模型解析的,如果是1对1、1对多等多表关联的ER模型,删除时能保证对关联表记录的删除,不会产生脏数据。
具体配置方法:点击ER模型行内单元格,打开ER模型选择页面,选择一个模型即可。

以上几个步骤配置完成后,点击【确认】按钮,完成对页面模型的保存。
5、发布菜单
打开【应用开发】菜单,找到刚刚创建的应用,点击应用图标进入模型管理界面,选择【菜单配置】页签,可以看到系统自动为该应用创建了根菜单,即一级菜单,在根菜单上点击【添加下级】,进行二级菜单创建。

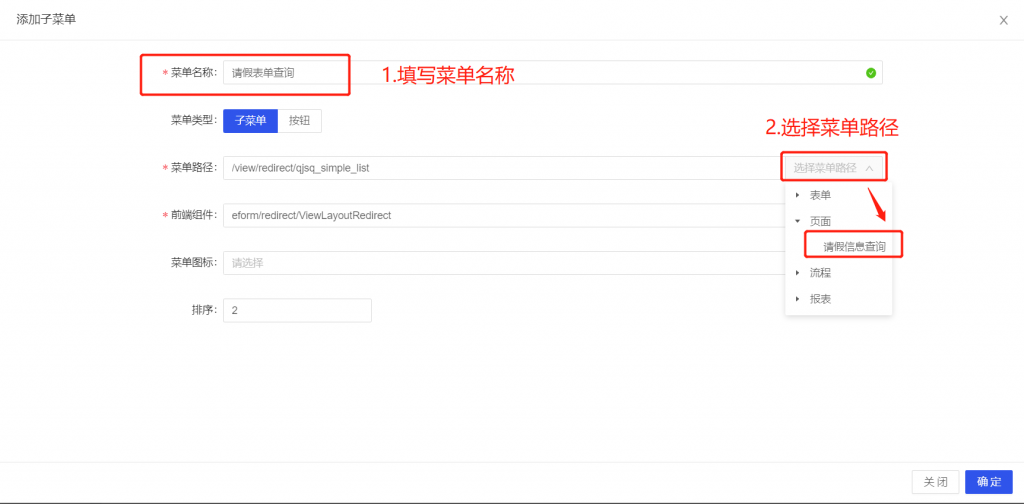
菜单名称:输入该表单在前台显示的菜单名称;
菜单类型:选择子菜单选项;
菜单路径:基于平台页面配置生成的页面有默认规则,菜单路径既可输入也可通过【选择菜单路径】完成操作,选择后会把前端组件的值自动带出,建议直接选择菜单路径,本例选择前面设计好的“请假信息查询”;
前端组件:基于页面配置生成的页面有默认规则,选择菜单路径后会自动带入,无需手动输入;
菜单图标:非一级菜单无需配置图标;
排序:表示菜单显示的顺序,输入整数,序号越小显示越靠前。
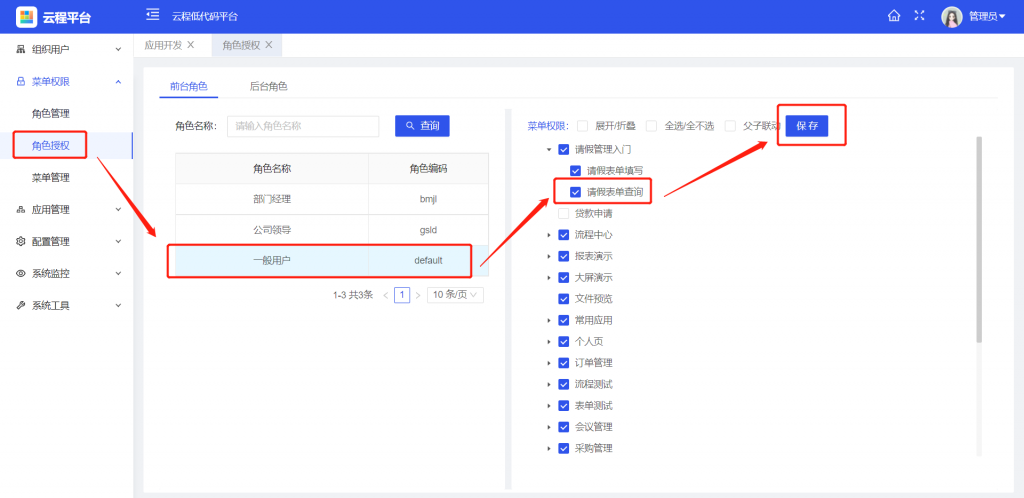
菜单维护完成后,打开【角色授权】菜单,找到对应角色,给该菜单授权

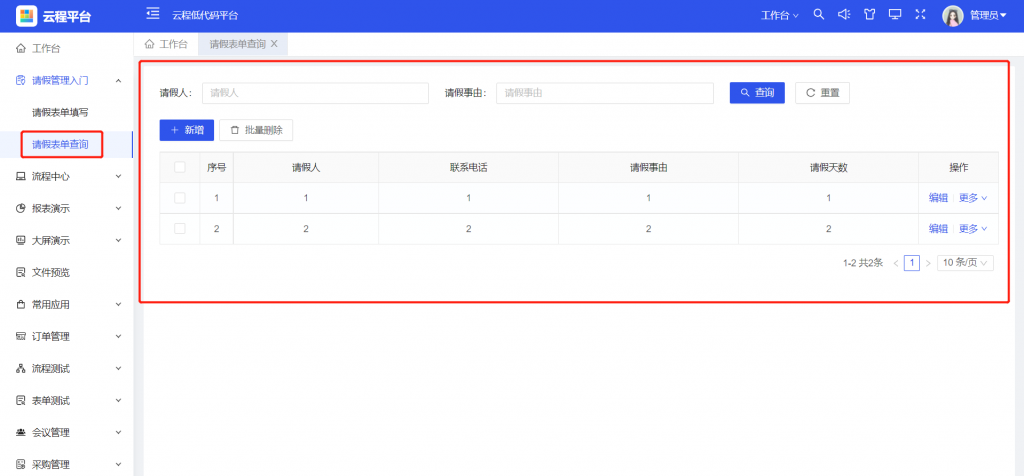
菜单授权完成后,点击系统右上角小房子图标,切换到系统前台进行验证。进行系统前台后,记得要刷新一次浏览器,即可看到刚刚发布的菜单。

自此,完成一个简单页面的配置开发,页面中的列表区域、查询区域、按钮区域均是通过配置方式完成的,业务上可以根据需求持续迭代调整。