基本控件
百度已收录表单设计器提供了30多种控件,他们有相同的属性、也有不同的属性,本章主要介绍这些控件的相同属性和部分组件的自有属性,其他复杂点的控件在后面的章节中专门介绍,相同属性中,例如流程变量、默认值、校验规则等,也在后面的章节中专门介绍。
一、全局表单属性
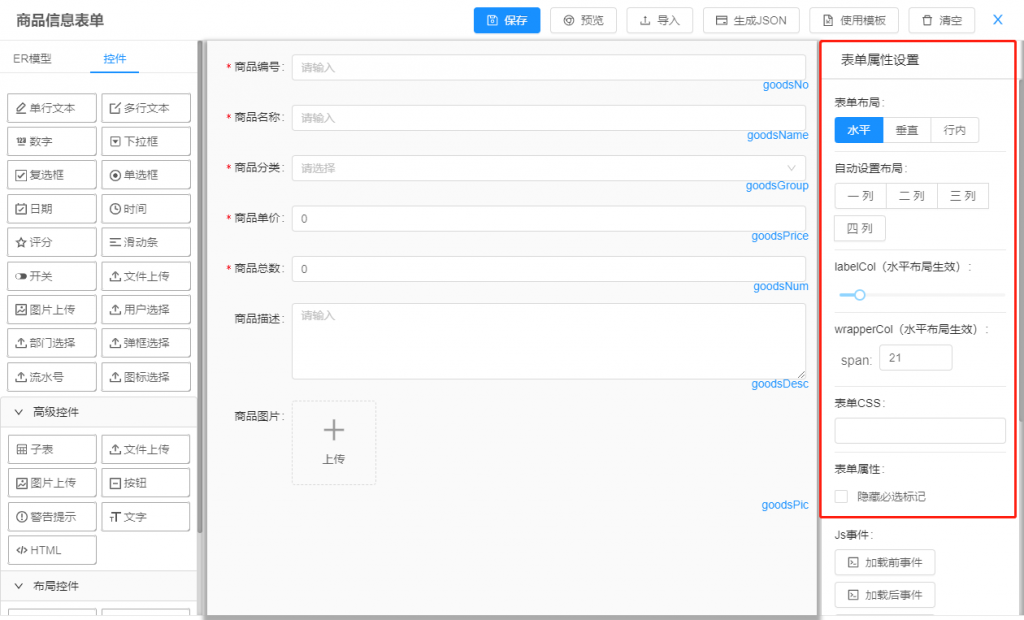
没有选中控件的时候,或者点击画布右下方的收起图标后,属性区域显示的是表单的全局属性。

【表单布局】:表单布局是指输入框和Label标签的位置,分为水平布局、垂直布局和行内布局三种方式。
【自动设置布局】:结合下面的labelCol、wrapperCol属性,提供四个常用的列数布局,点击按钮就自动设置对应的labelCol、wrapperCol属性的值。
【labelCol】:指输入框前面的Label标签占的比例,最大值为24,结合wrapperCol属性进行设置。只有表单布局是水平布局时,才会生效。
【wrapperCol】:指输入框占的比例,最大值为24,结合labelCol属性进行设置。只有表单布局是水平布局时,才会生效。
【表单CSS】:能够支持一定程度的表单自定义样式,例如修改字体大小、颜色等。
【隐藏必选标记】:默认情况下,如果输入框是必填的,则输入框前面的Lable标签会带有红色“*”的符号,打勾“隐藏必选标记”后,将不显示红色“*”的符号。
二、数据对象和数据字段
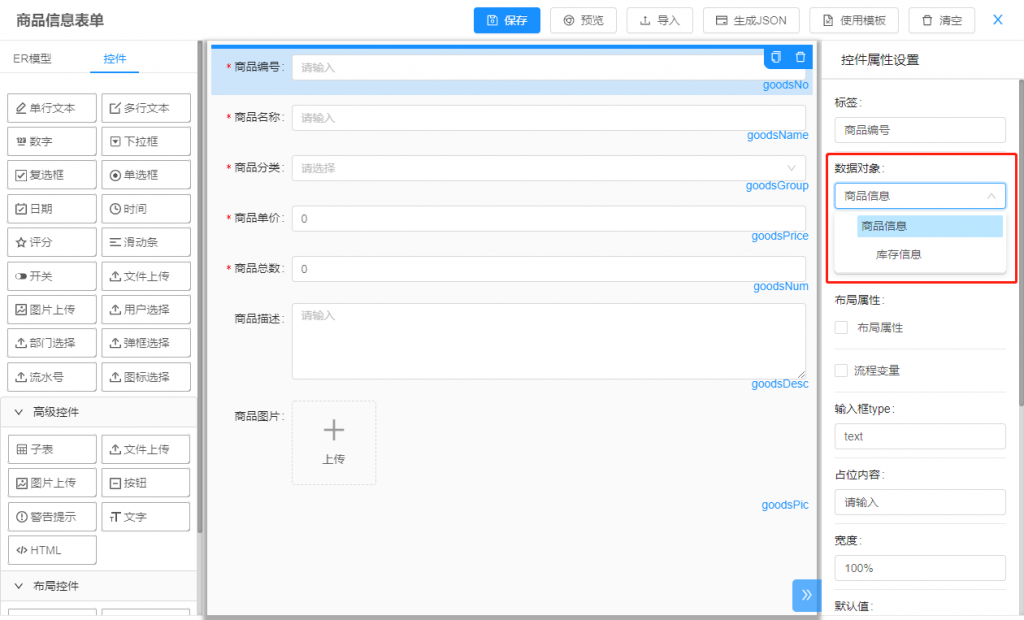
数据对象和数据字段是只有输入项控件才有的属性,对应的是存储数据的表和字段。

【数据对象】:提供一个下拉树形选中框,可以选择对应的数据库表。普通输入框仅能选择主表和一对一类型的子表,子表控件可以选择一对多类型的子表。

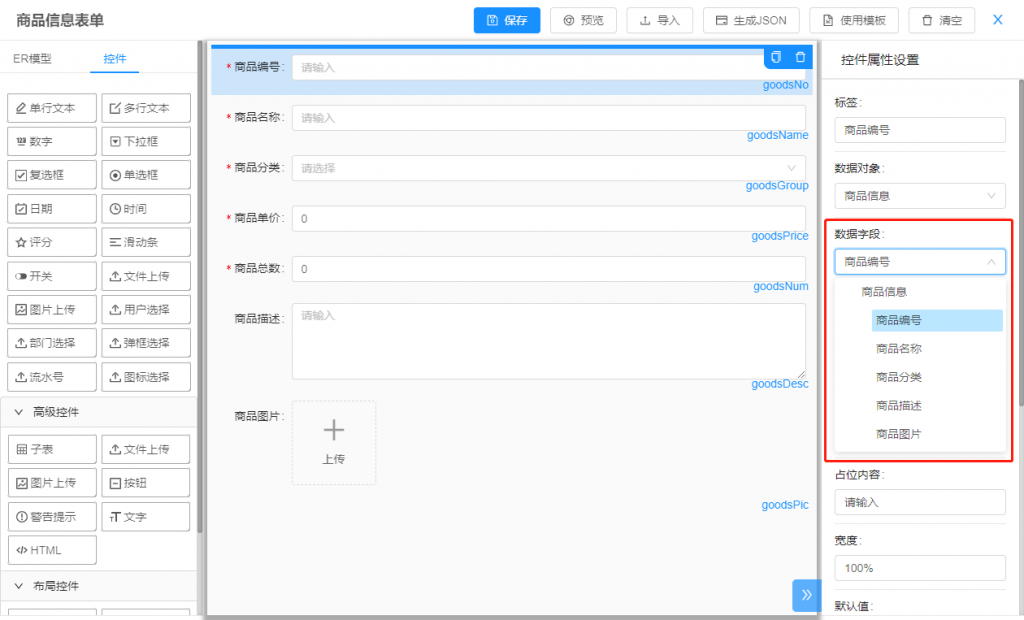
【数据字段】:提供一个下拉树形选择框,可以根据数据对象所选的表,选择对应表的字段,输入框将与该字段绑定,实现自动存取数据。
三、控件通用属性

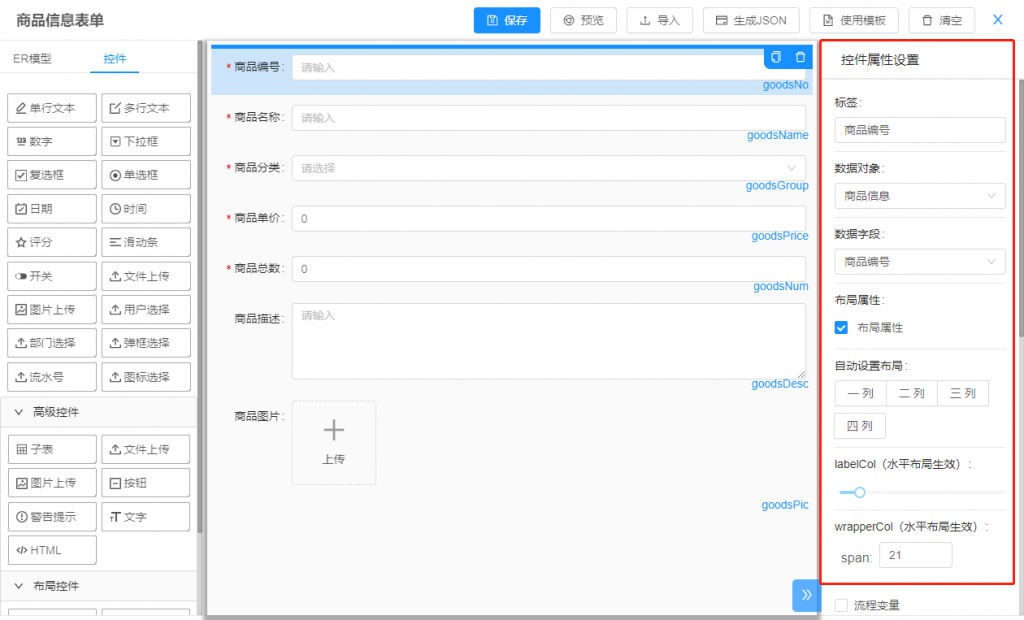
【标签】:输入框控件的标签一般作为Label标签来显示,少数控件的标签仅作为名称标识。
【表单布局】:输入框控件一般都有这个属性,默认不勾选,默认输入框控件的表单布局受全局表单属性的控制,若勾选此属性,该控件将优先使用自己控件的表单布局设置。勾选后展开的配置项包括自动设置布局、labelCol、wrapperCol,可以参考全局表单属性的说明,含义一样。
表单布局一般用在列数不统一、输入框无法对齐的情况下,例如第一行有两列,第二行只有一列,输入框左侧无法对齐,样式不美观,此时可以设置全局表单布局为两列,第二行的控件单独设置表单布局为一列。

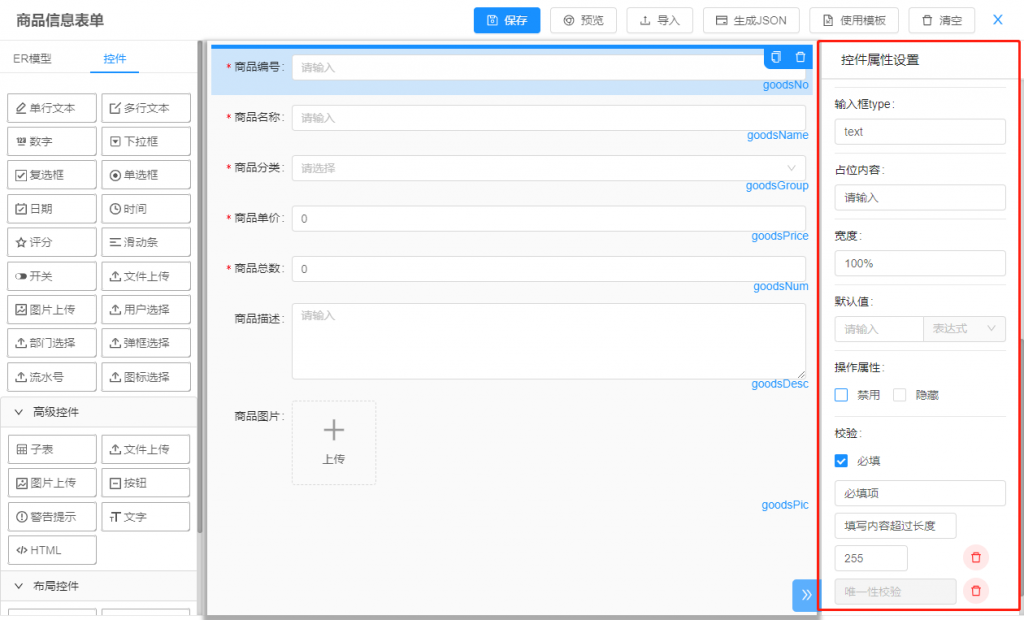
【输入框type】:单行文本输入框有这个属性,指的是input框的标签属性,一般是text。
【占位内容】:输入框没有数据时,显示的提示信息。
【宽度】:部分控件有这个属性,可以设置宽度,一般默认是100%。
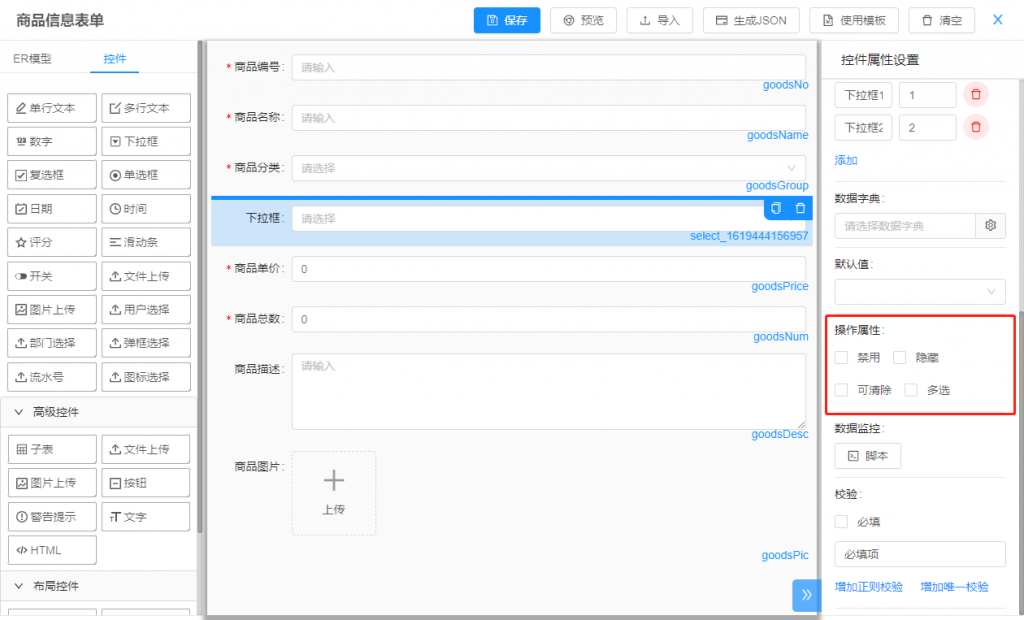
【禁用】:使用disable禁用控件。
【隐藏】:隐藏控件。
【只读】:使用readOnly使控件只读。

【多选】:部分控件有这个属性,可以设置是否多选,例如复选框、选人控件等。
【可清除】:部分控件有这个属性,可以设置输入框后面是否有“x”的清空图标。
四、其他控件属性

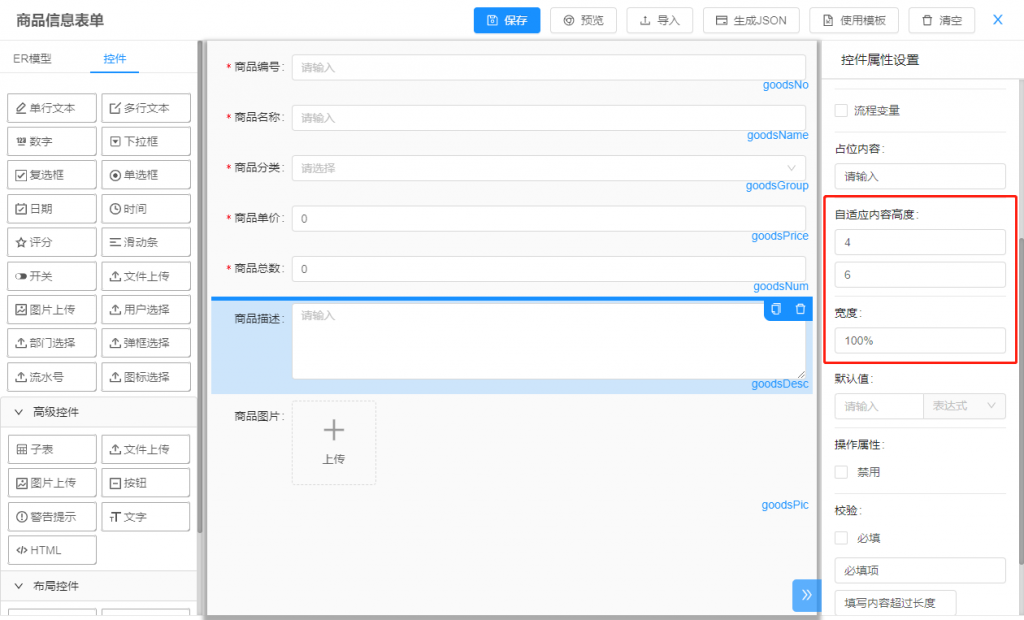
【自适应内容高度】:多行文本有这个属性,可以使用行数来控制多行文本输入框的最小高度和最大高度,默认最小行数为4,最大行数为6,超过6行,内部将使用滚动条。

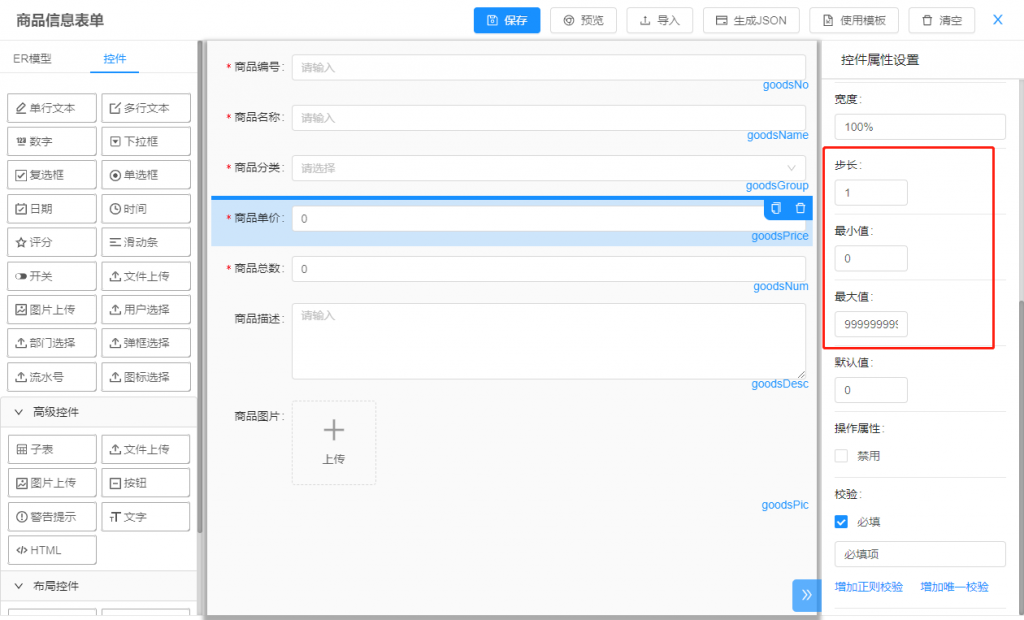
【步长】:数字、滑动条等输入数字的控件有这个属性,设置通过“上/下”图标设置数字时的增减值。
【最大值】:数字、滑动条等输入数字的控件有这个属性,设置最大数值。
【最小值】:数字、滑动条等输入数字的控件有这个属性,设置最小数值。

【时间格式】:配置日期和时间控件的显示格式。
【时间选择器】:日期控件的属性,选择日期时,是否显示时间选择器。注意如果不勾选,仅能选择年月日。

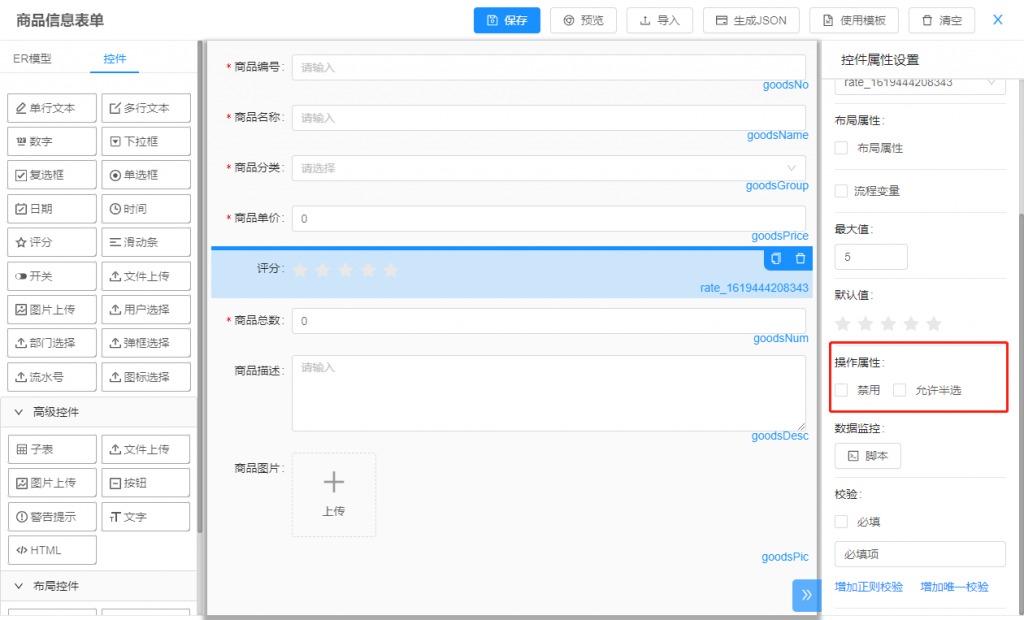
【允许半选】:评分控件的属性,是否能够半选,即0.5。

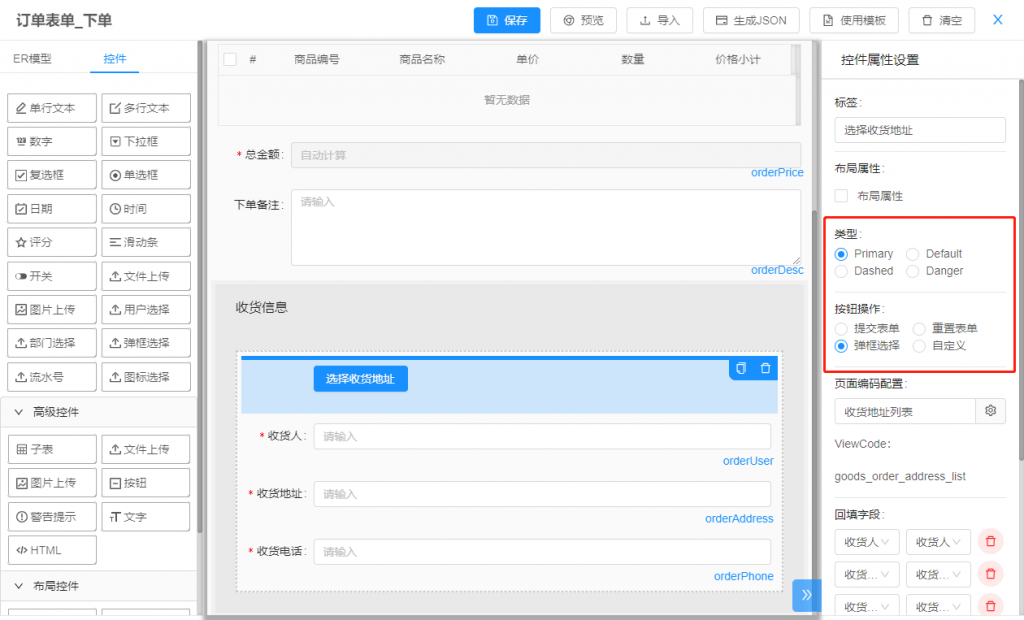
【按钮类型】:按钮的类型,根据类型不同,按钮的背景色也不同,分为Primary、Default、Dashed、Danger。
【按钮操作】:操作为提交表单的按钮,将执行提交动作;操作为重置表单的按钮,将执行重置所有输入框的动作;操作为弹框选择的按钮,经执行类型弹框选择控件的动作,能够根据弹框所选的数据,回填表单字段,需要配置页面编码、回填字段等,具体说明可以参考弹框选择控件;操作为自定义的按钮,能设置一段自定义脚本,将执行自定义脚本的内容,具体可以参考自定义按钮章节。

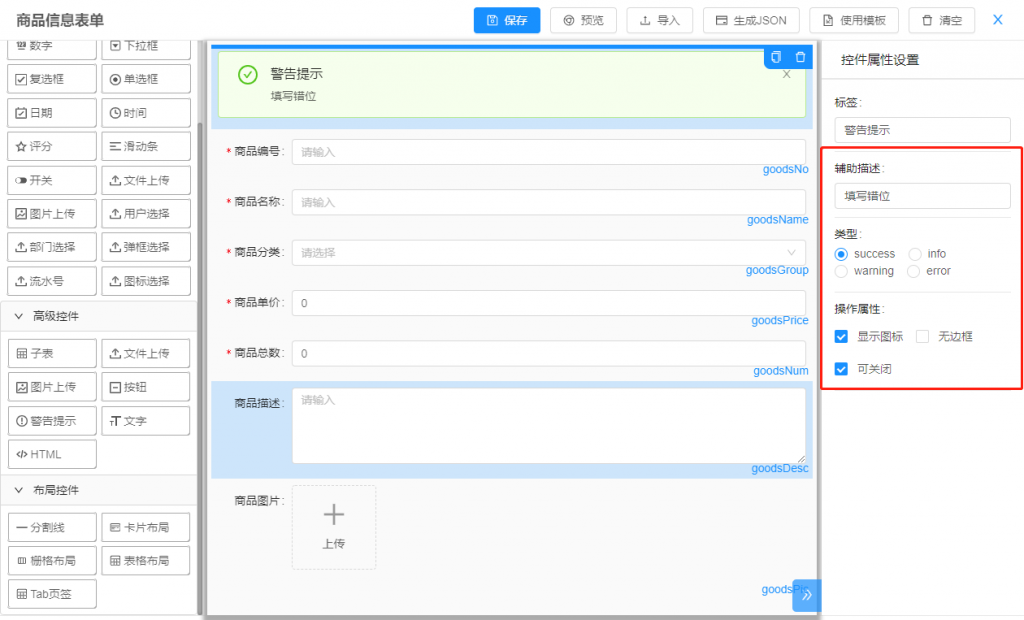
【辅助描述】:警告提示控件的属性,标签内容作为提示的标题,辅助描述作为提示的辅助标题或内容。
【类型】:警告提示控件的类型,根据类型不同,控件的背景色、图标、字体颜色会不同,类型分为success、info、warming、error。
【显示图标】:是否显示警告提示控件的图标。
【无边框】:是否需要边框。
【可关闭】:是否显示关闭按钮。

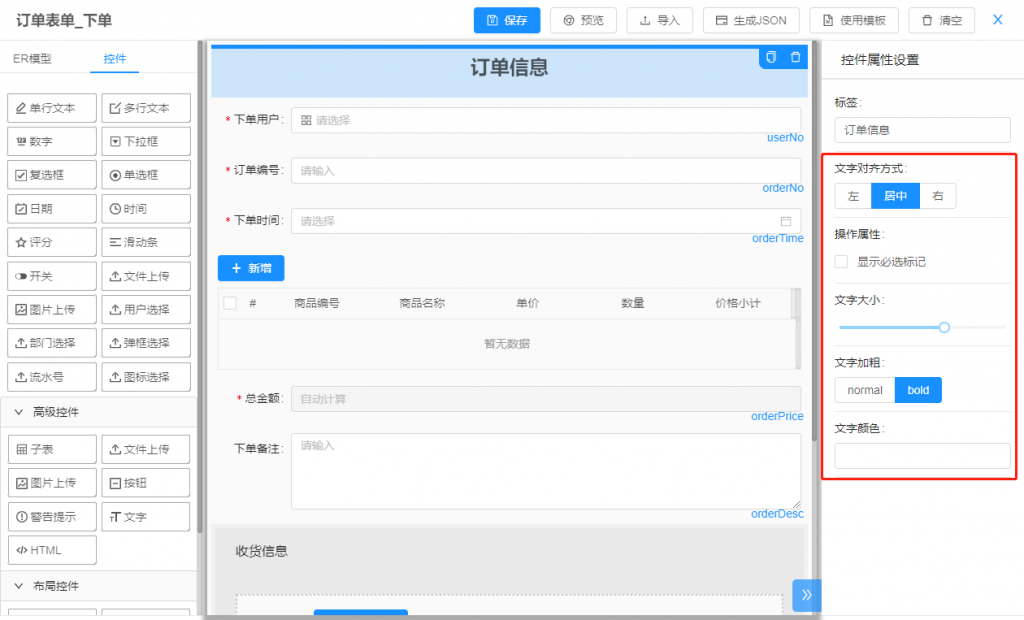
【文字对齐方式】:文字控件的属性,文字的对齐方式,分为左、居中、右。
【显示必选标记】:是否显示红色“*”的符号的必选标记。
【文字大小】:文字的大小。
【文字加粗】:文字是否加粗。
【文字颜色】:文字的颜色,例如red。

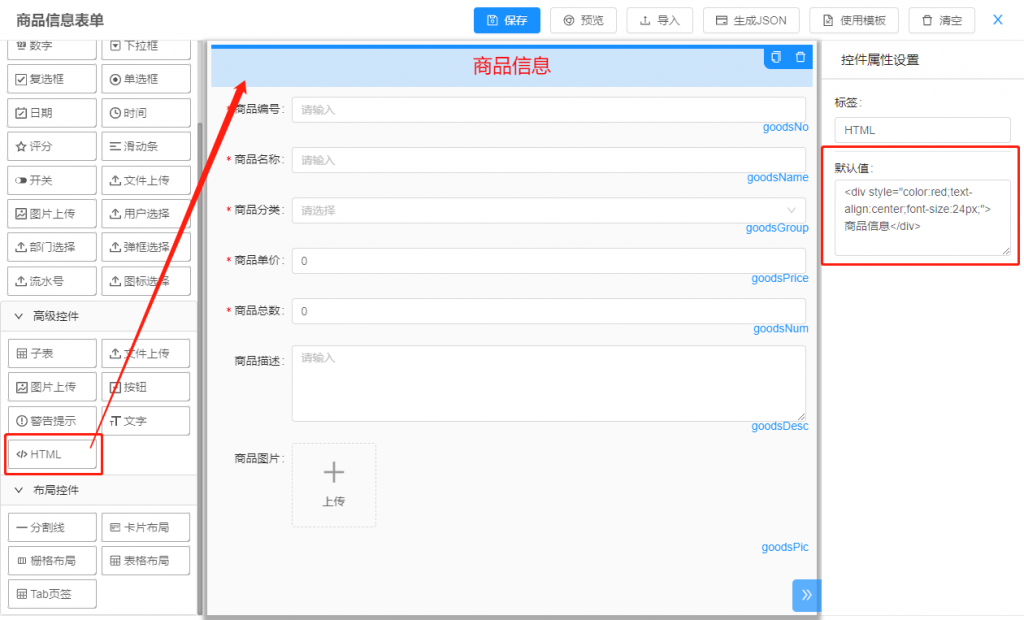
【HTML默认值】:HTML控件能直接绘制自定义的HTML元素,例如一个div,内容为红色字体的文字。HTML控件能更灵活的控制表单一个特定区域的样式。