弹框选择
百度已收录表单中有的字段值不是直接录入或字典选择的,而是来源于其他表的字段,这种场景可能需要使用弹框选择控件来实现。
弹框控件可以关联其他页面模型,通过弹框选择的方式查看数据并回填选中数据到当前表单的字段中。
一、控件功能

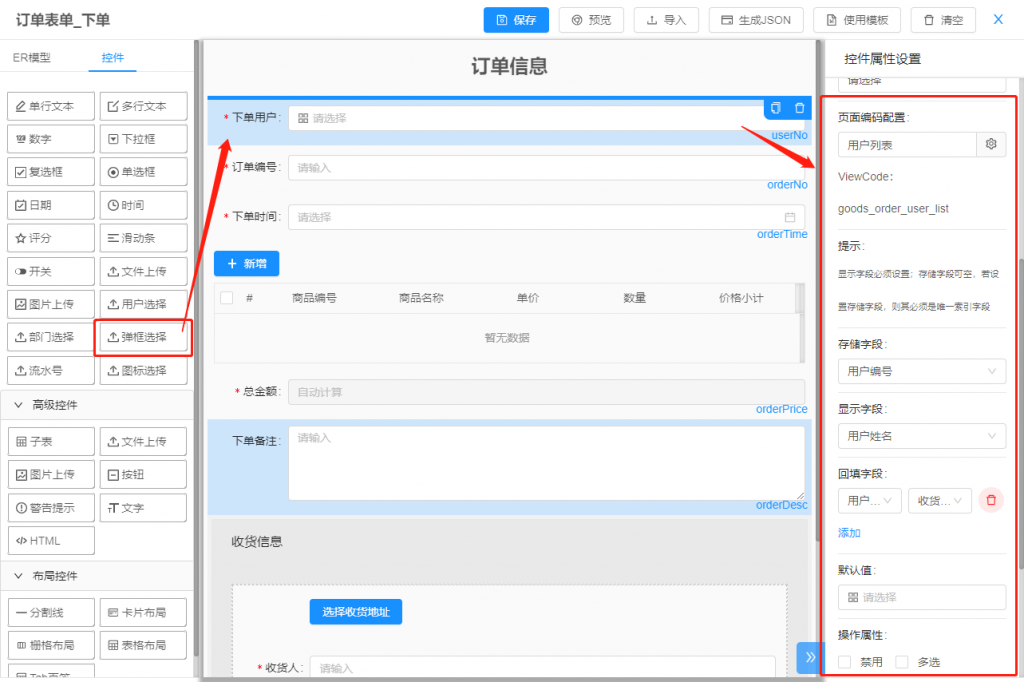
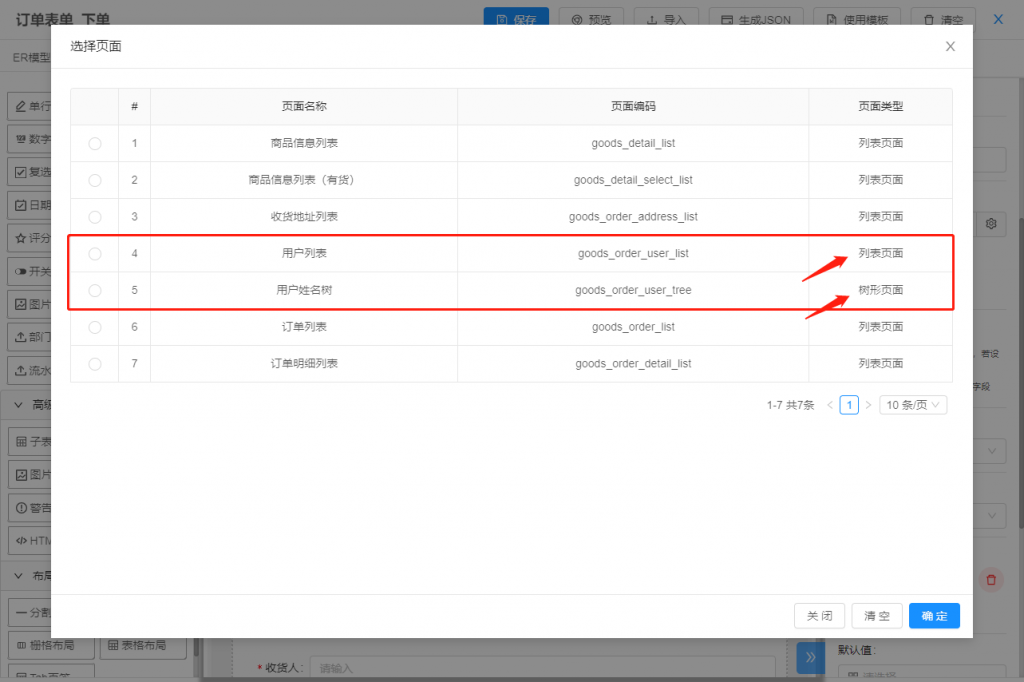
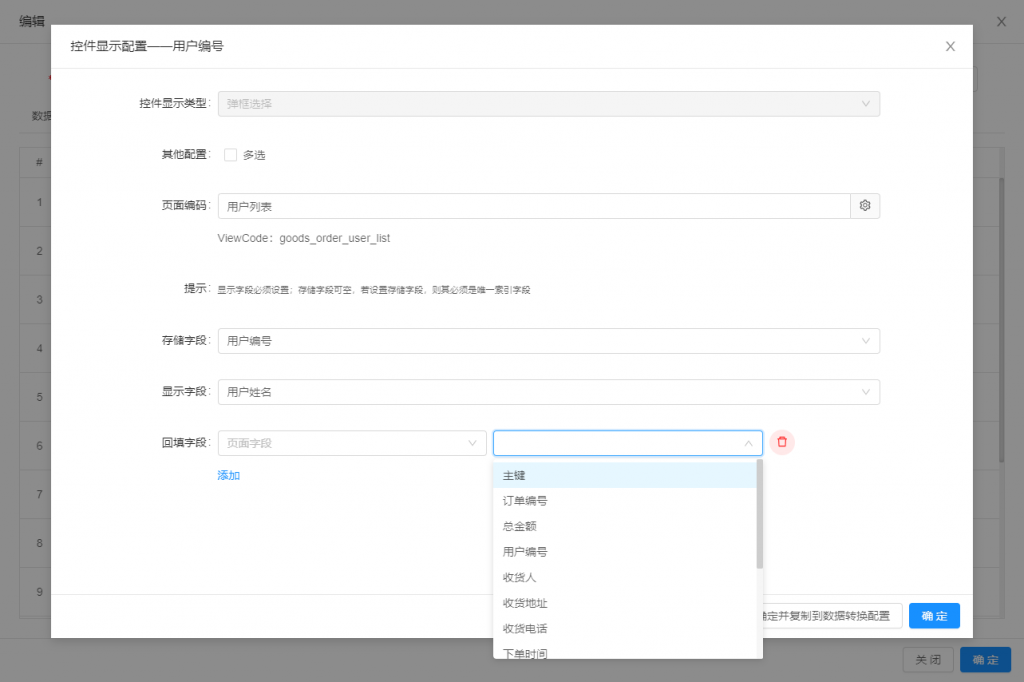
【页面编码配置】:选择一个页面模型,所选页面模型可以是列表或树,实际运行时会根据页面模型查询数据,显示的形式也是对应的列表或树(见运行效果)。页面编码配置的选择框上显示的是页面模型名称,下方显示的是ViewCode是页面模型编码。

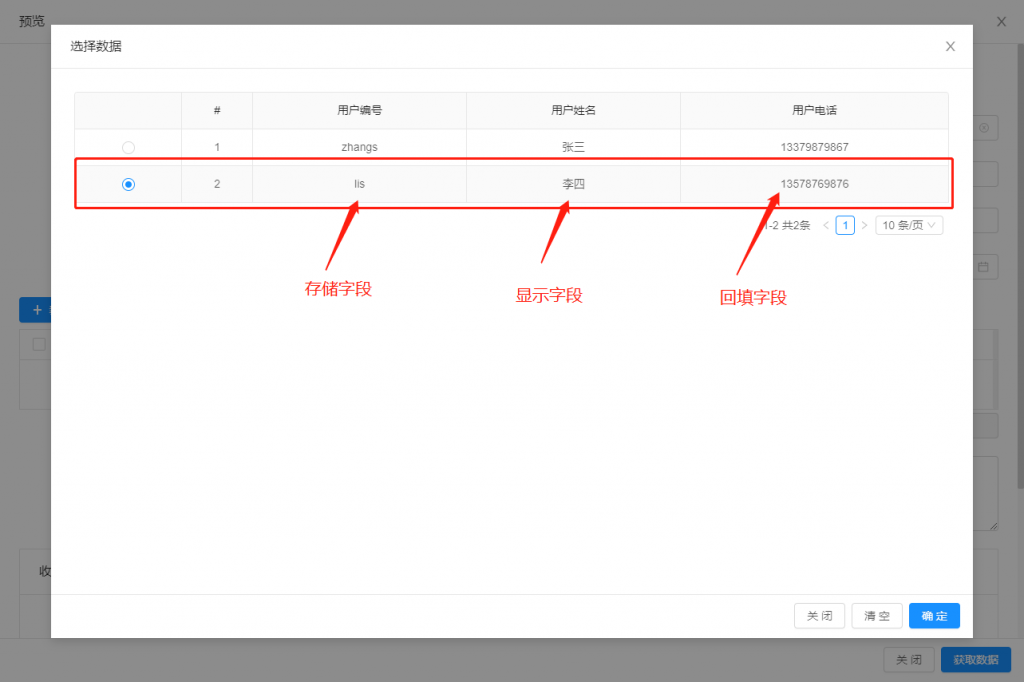
【存储字段】:存储字段是指使用弹框选择数据后,取哪个字段作为存储值,存储字段是可空的。若选择存储字段,则存储字段必须是唯一索引字段,例如主键、用户编号等,因为数据显示的时候,需要用存储值去映射显示值,若存储值不唯一,可能对应多个显示值,存在显示错位问题。若不选择存储字段,则显示字段的值将作为存储值,就不需要去映射显示值,存储值即显示值。
【显示字段】:显示字段是指使用弹框选择数据后,取哪个字段作为显示值,若不配置存储字段,则显示值就是存储值。
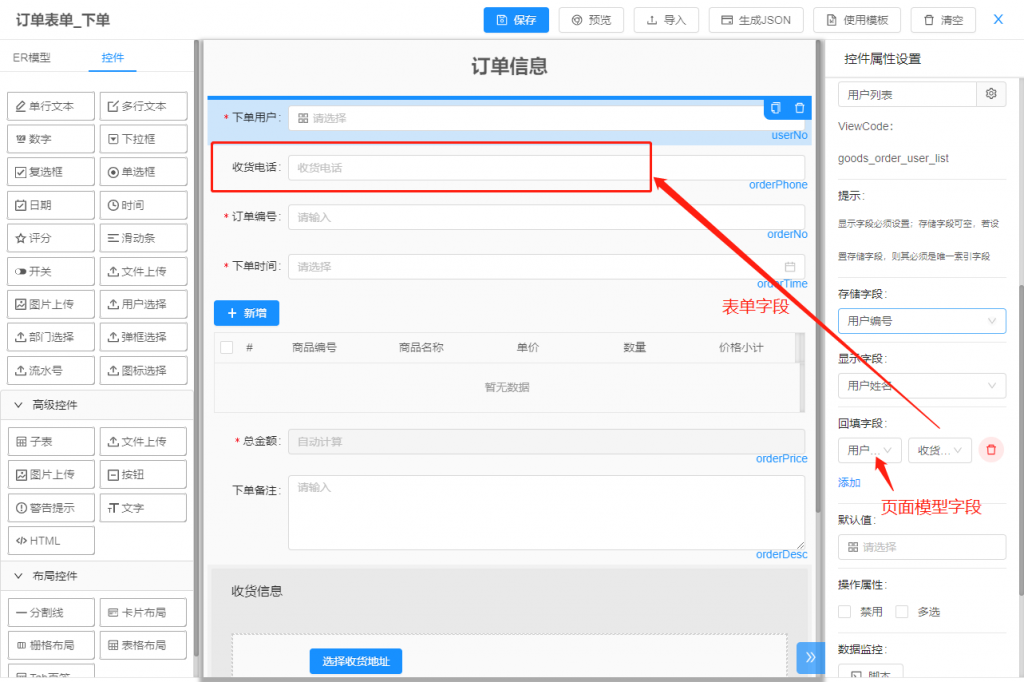
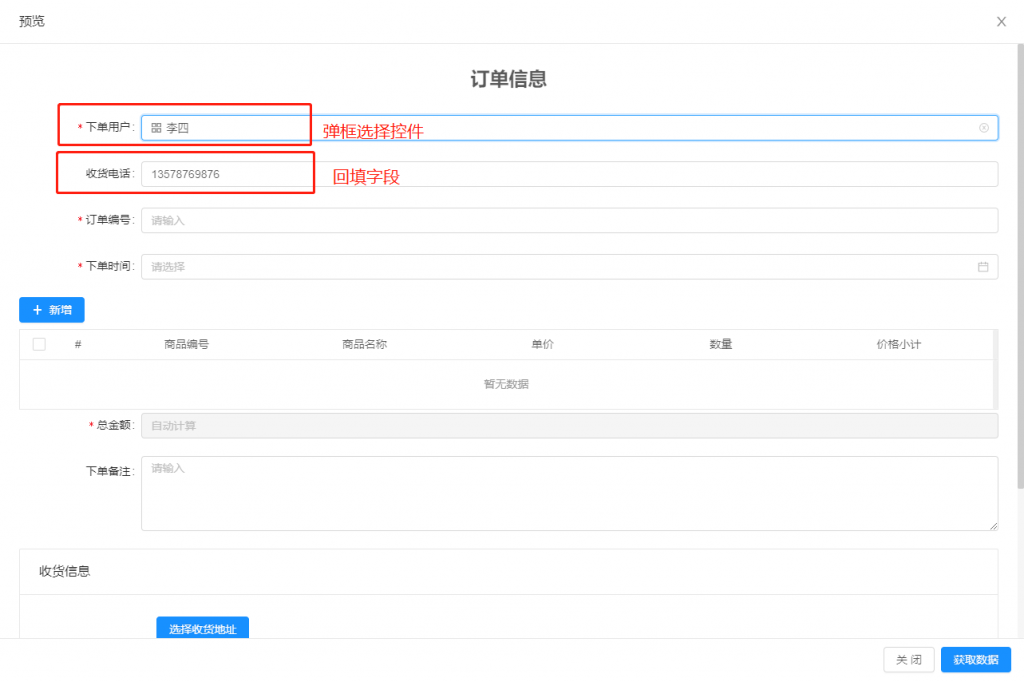
【回填字段】:使用弹框选择数据后,除弹框选择控件本身会对应一个表单字段外,若还有其他返回字段也需要对应到表单字段上,可以使用回填字段配置对应关系,运行时会自动回填数据。例如选择用户时,返回了用户信息的数据,控件本身对应的字段存储用户编号的值,可以设置回填字段,使表单的其他字段同时存储用户的手机号、收货地址等(见运行效果)。

【默认值】:弹框选择控件的默认值通过对应的弹框控件填写。
【操作属性】:弹框选择控件支持多选。
其他属性参见上文的“基本控件”等章节。
弹框选择控件若使用多选属性并选择多条数据时,存储值和显示值都使用英文“,”分割来存储和显示。
二、运行效果
列表形式的页面模型,点击输入框之后,弹出选择框。

点击确定之后,包括控件本身和配置的其他回填字段,都可以回填数据,效果如下图,若要清空数据,可以点击控件后的“x”。

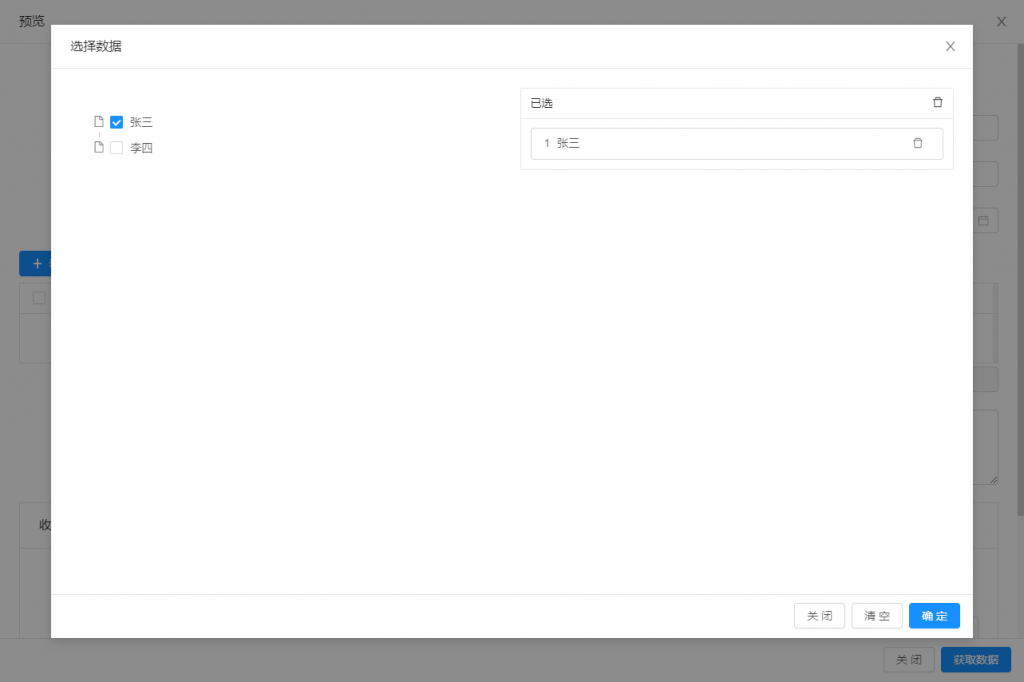
树形式的页面模型,点击输入框之后,弹出选择框。

点击确定后,回填数据。
三、相关设置
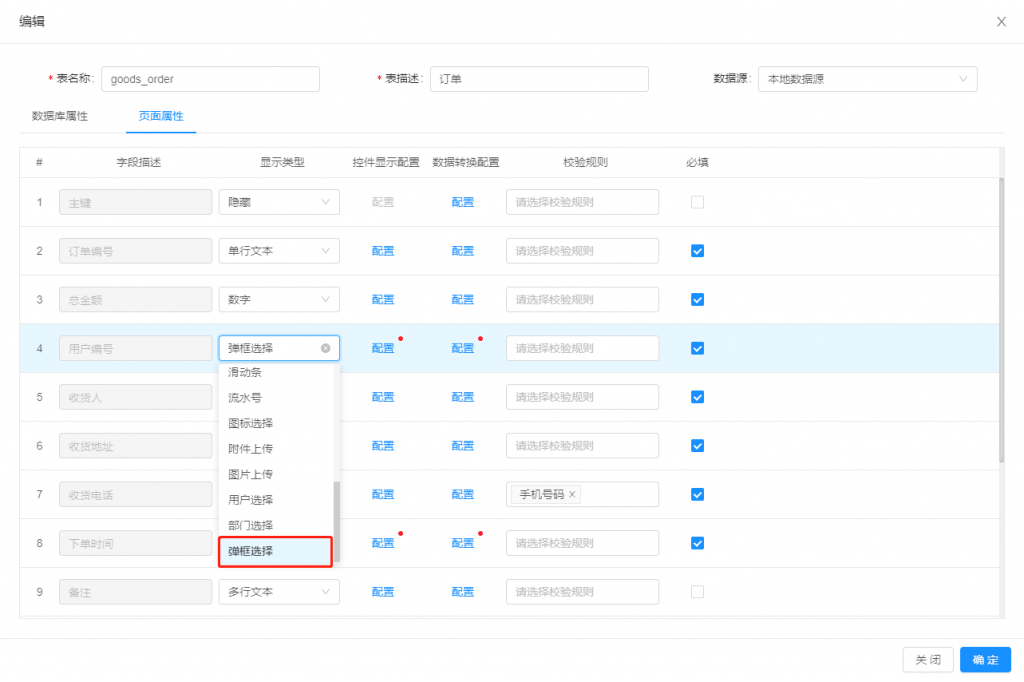
在实体模型建模时,可以在页面属性设置中,将相应字段的控件类型设置为弹框选择,并设置好控件的显示配置。在表单设计时,可以直接从表单设计器左侧的ER模型页签中,将相应的字段拖拽到画布中,自动绘制弹框选择控件,或直接使用“使用模板”功能绘制表单时,也可以根据实体模型设置,自动绘制弹框选择控件。

控件显示配置:

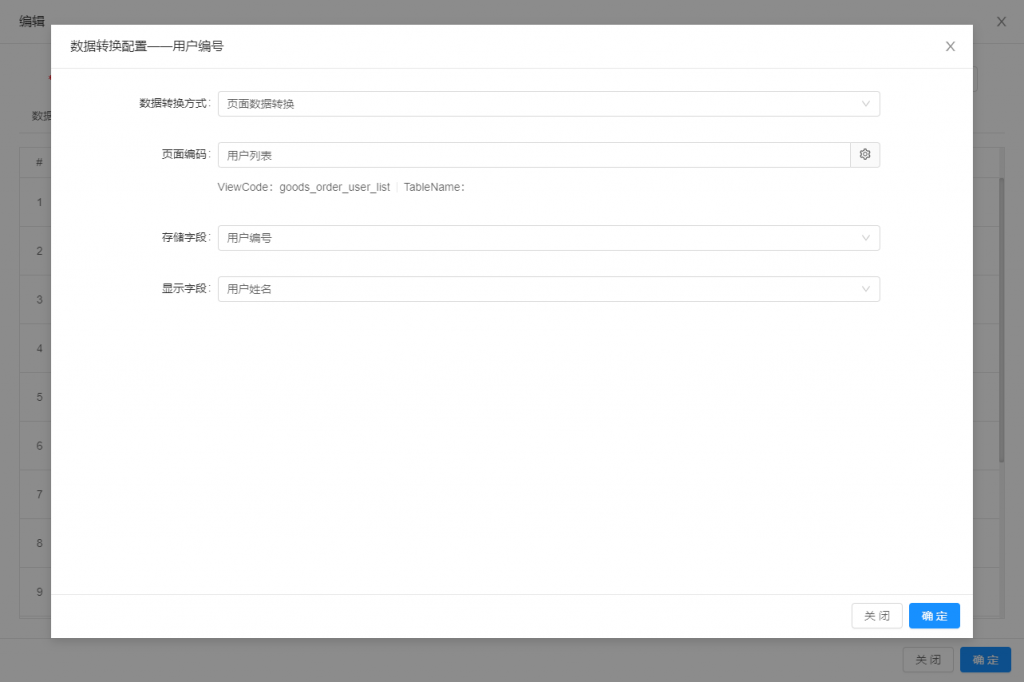
设置为弹框选择控件的字段,若存储值在列表显示时,不是想要显示的值,此时可以设置字段的数据转换配置为页面数据转换,并配置转换规则,在列表设计时,能够自动复制实体模型的数据转换配置,提高效率。

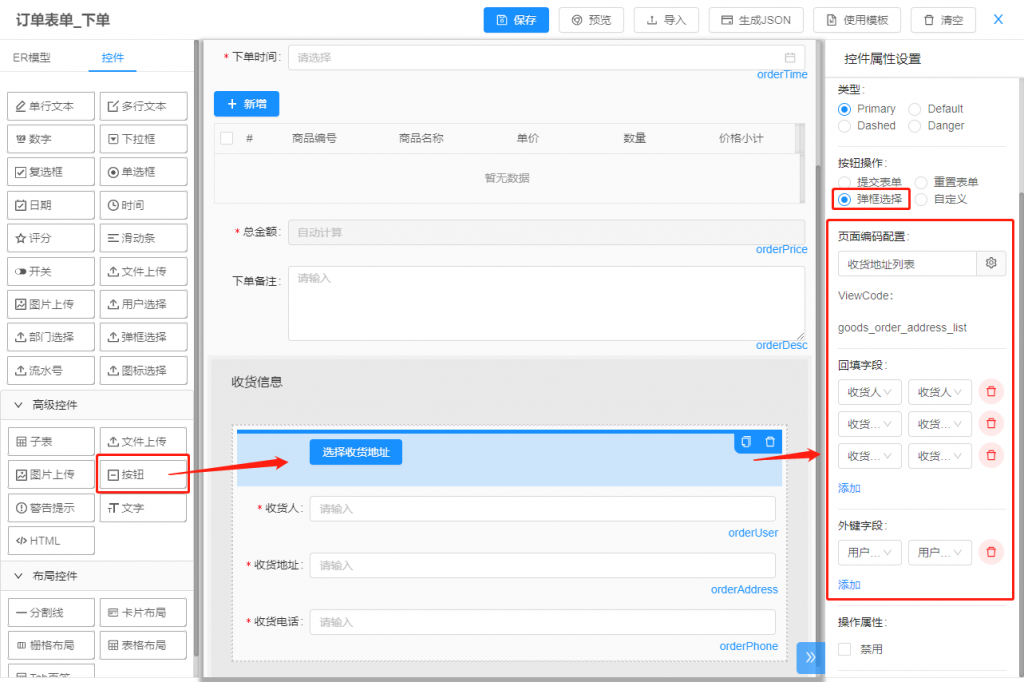
四、自定义弹框选择按钮
弹框选择控件要求控件本身必须对应一个表单字段,若场景要求使用按钮来实现弹框选择控件类似的功能,可以使用按钮控件,设置按钮操作类型为“弹框选择”,其他配置例如页面编码、回填字段的使用方法都同弹框选择控件的使用方法一致。
弹框选择控件与自定义弹框按钮的功能相近,一个不同点就是按钮不需要绑定表单字段。另一个不同点就是按钮提供了外键传参数功能。
例如商品下单场景,表单上有下单用户字段,选择收货地址时,只需要显示指定下单用户的收货地址,而不是所有人的收货地址。此时可以使用自定义弹框按钮,配置外键字段,指定表单上的用户编码和页面模型的用户编码字段对应,弹框选择时,会把表单上的用户编码值传递到弹框内,过滤指定用户编码的数据。