表单扩展接口
百度已收录一、表单扩展接口简介
通过表单设计器的在线配置,虽然能够实现普通业务的大部分功能,但是,有些复杂的场景通过在线配置还是无法完全实现,为此,平台提供了丰富的代码扩展点,开发者可以通过编写代码的方式,将业务逻辑嵌入进来,实现复杂场景。
二、场景举例
1、商品下单时更新库存
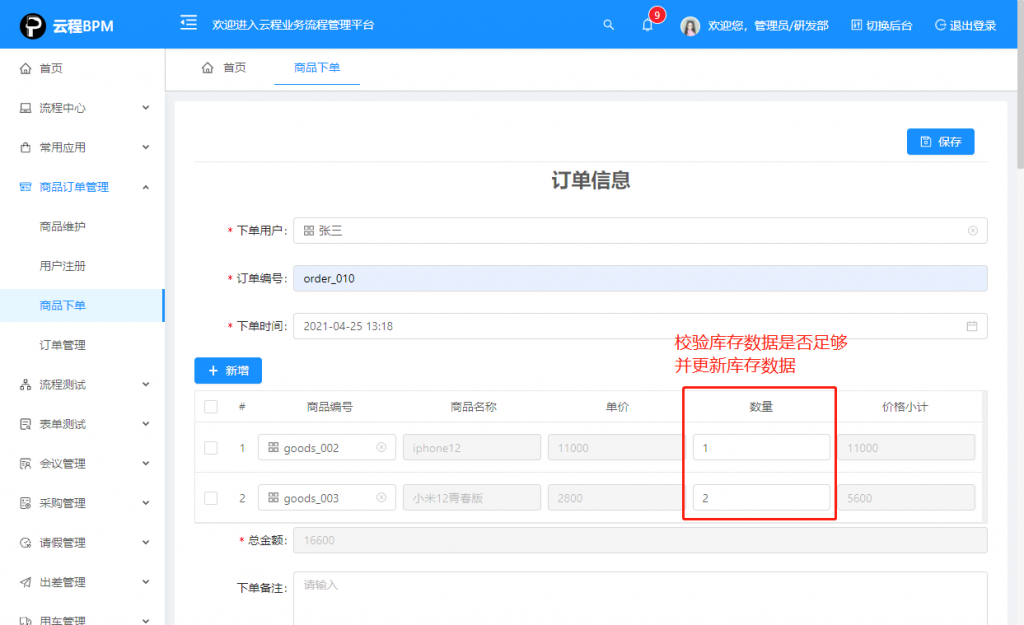
例如商品下单的场景,在商品下单时,需要对商品的库存数量进行校验,若允许下单,还需要同步更新商品的库存数据。

实现这个场景,可以使用表单的新增前事件,在表单新增时,执行一段自定义Java代码来实现。
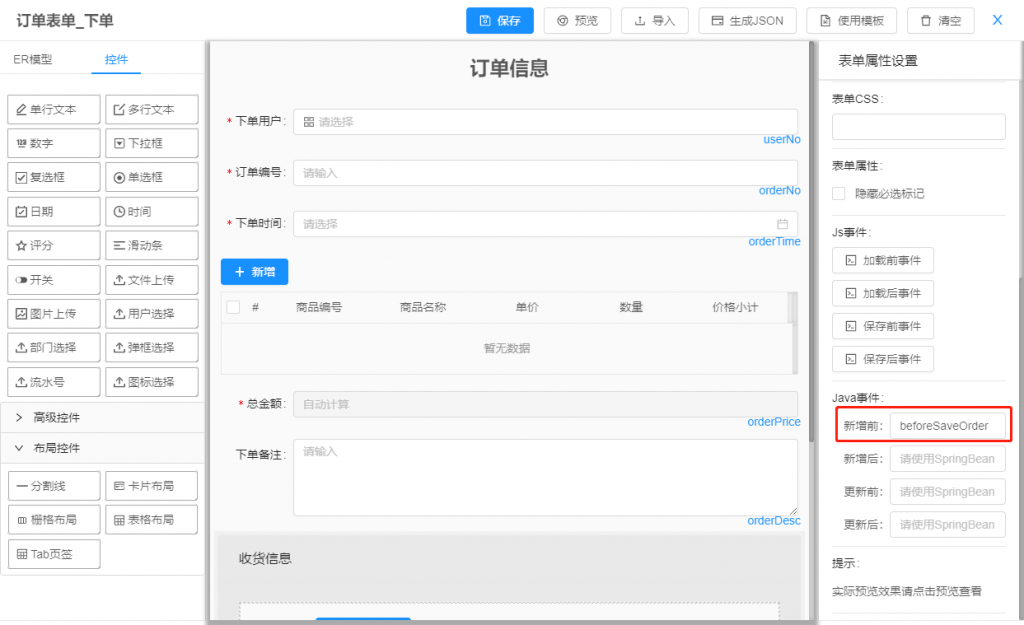
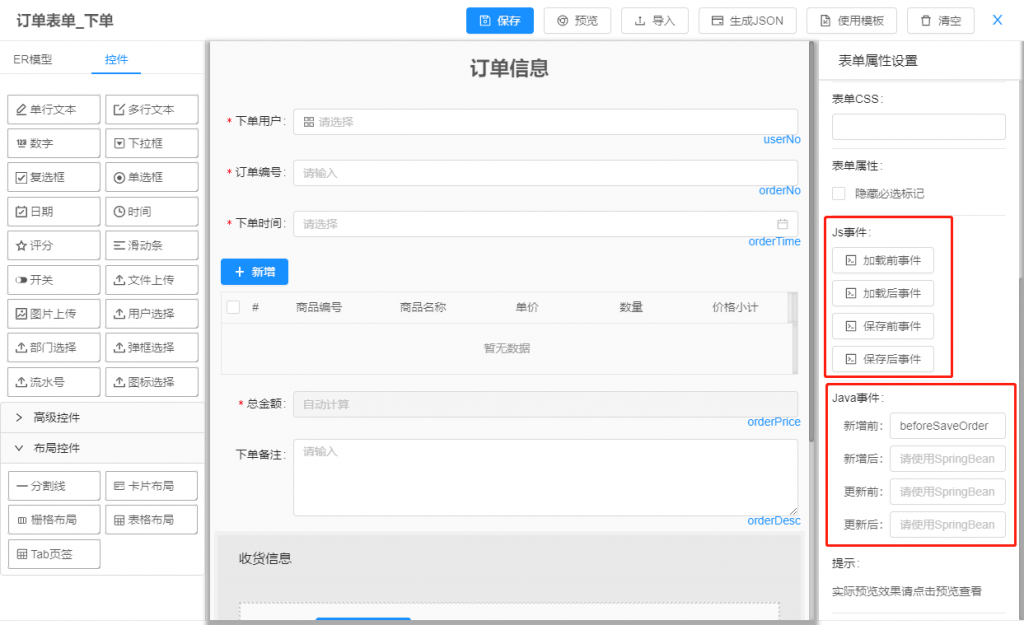
在表单属性设置中,找到Java事件部分的新增前事件配置,需要配置一个SpringBean的名称,此处配置的是“beforeSaveOrder”,是类“com.yuncheng.demo.goodsOrder.service.BeforeSaveOrder”的默认SpingBean名称。

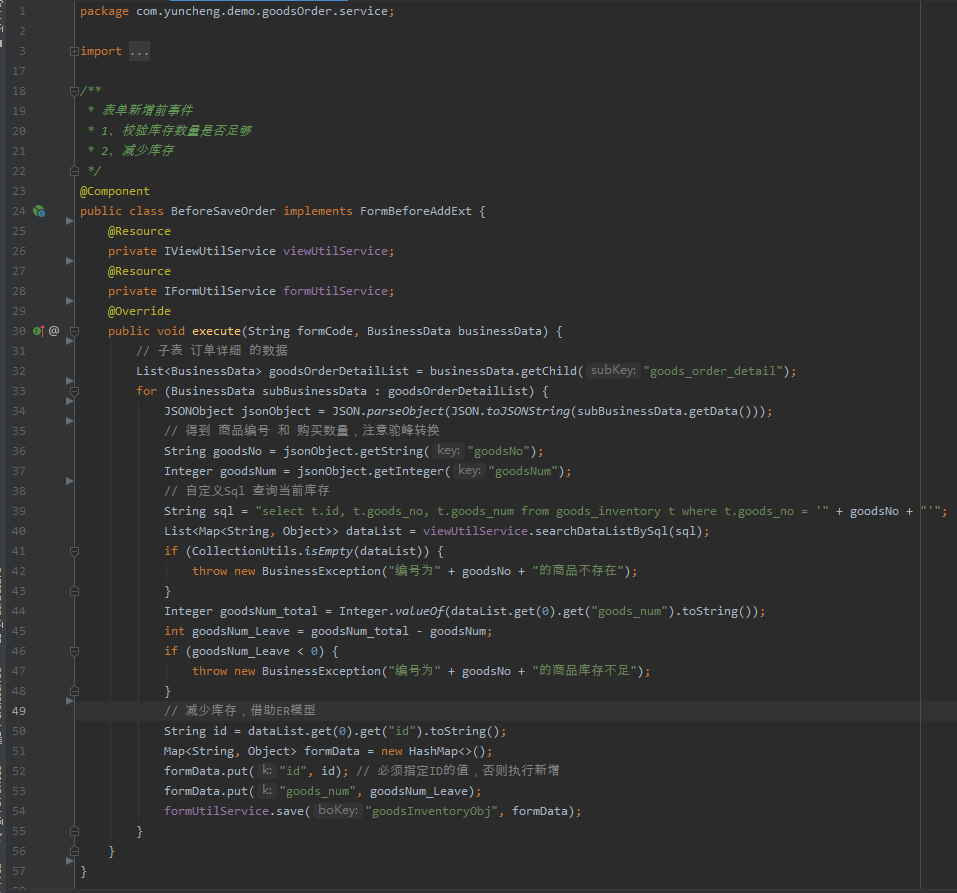
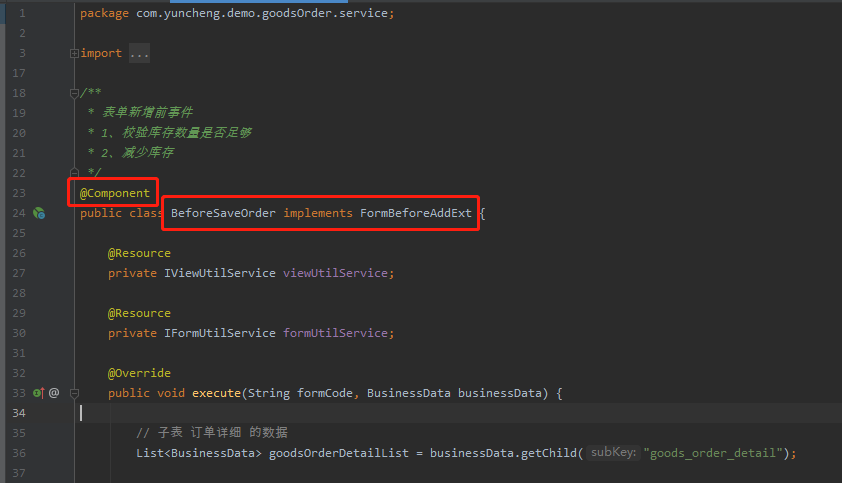
com.yuncheng.demo.goodsOrder.service.BeforeSaveOrder的代码截图如下:

扩展类“BeforeSaveOrder”实现了平台预定义的表单新增前事件接口“com.yuncheng.formengine.ext.FormBeforeAddExt”,代码中使用了平台提供的两个接口工具类,页面工具类“com.yuncheng.viewengine.service.IViewUtilService”(在PC页面设计的章节中介绍)和表单工具类“com.yuncheng.formengine.service.IFormUtilService”(本章节的后面介绍),分别用来读取库存数据和更新库存数据。
2、商品总价自动计算
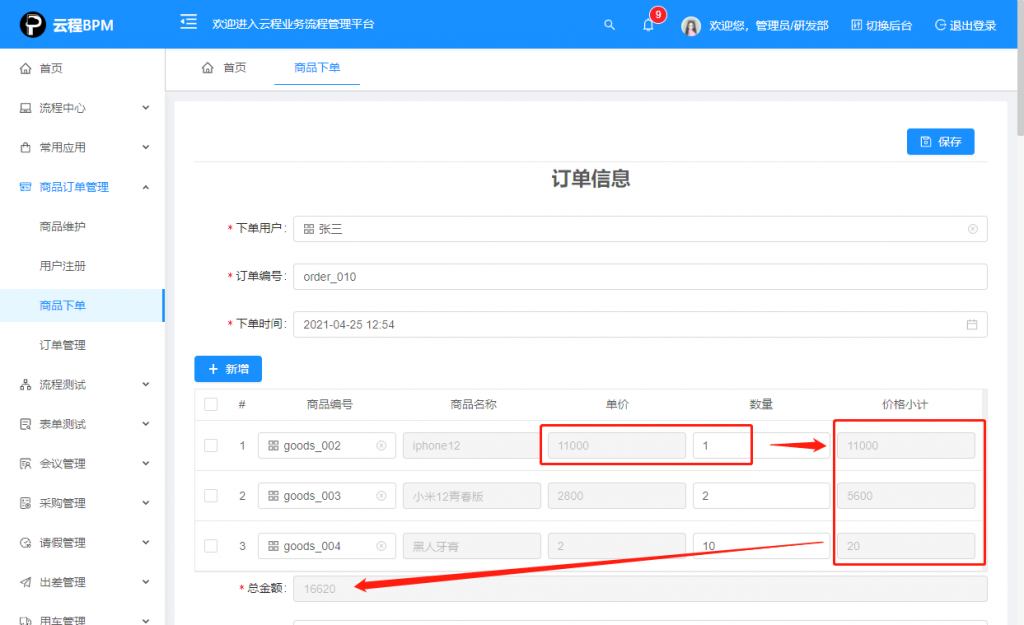
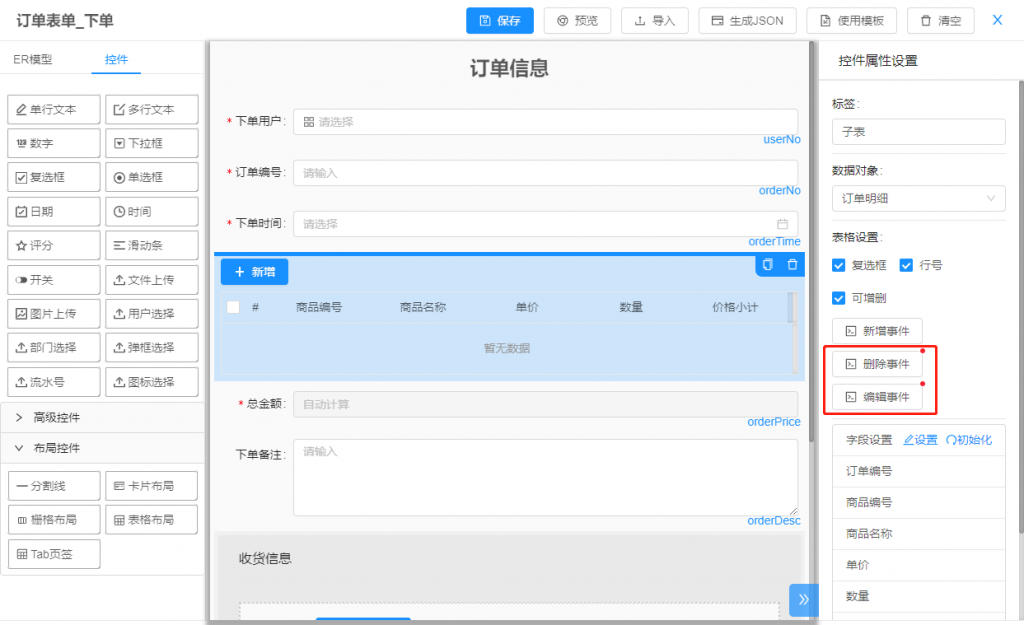
例如商品下单时自动计算金额的场景,商品信息使用子表控件录入,可以录入多条商品信息,商品包括单价、数量和价格小计,价格小计需要根据单价和数量自动计算,订单的总金额需要根据所有商品的价格小计自动计算。

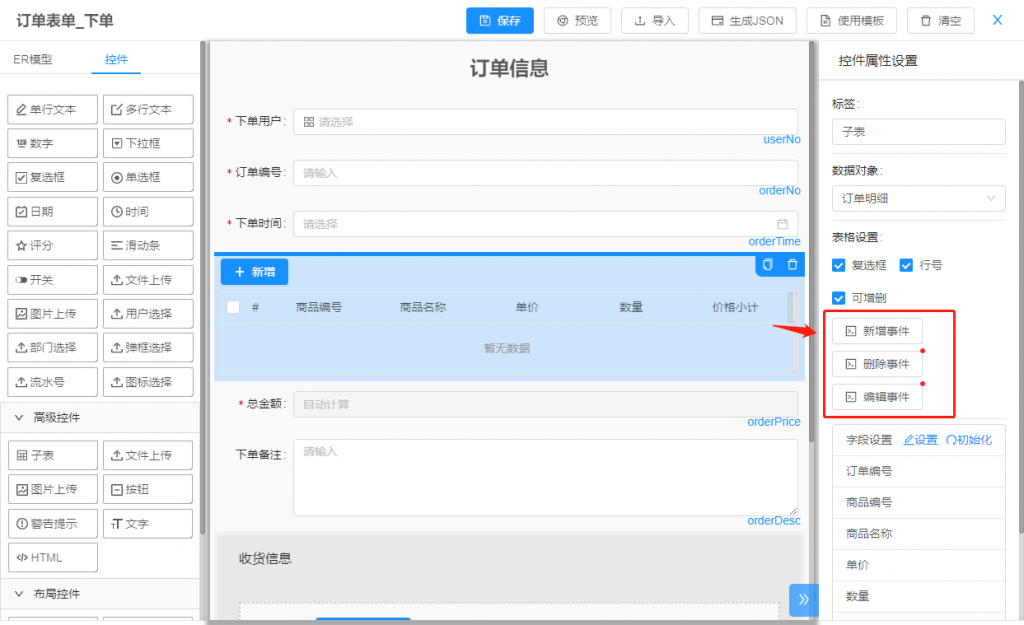
实现这个场景,可以使用子表控件上的删除事件和编辑事件,在子表数据发生改变的时候,调用对应事件的自定义Js代码来实现。
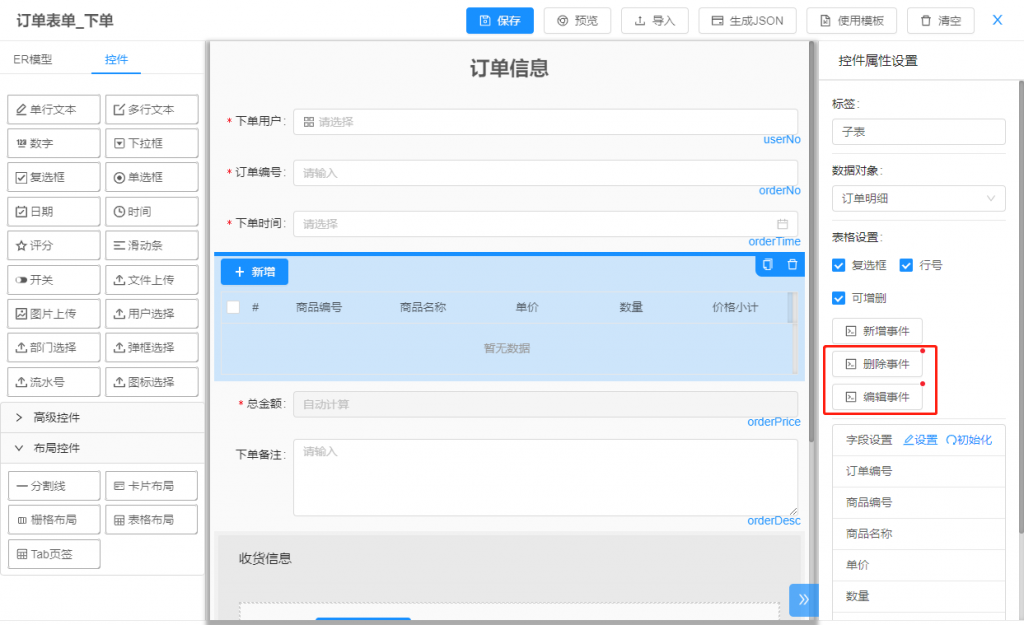
在子表控件的控件属性设置中,找到删除事件和编辑事件两个按钮,分别点击,打开代码输入框,输入自定义Js代码。按钮上的红点表示该按钮有数据。

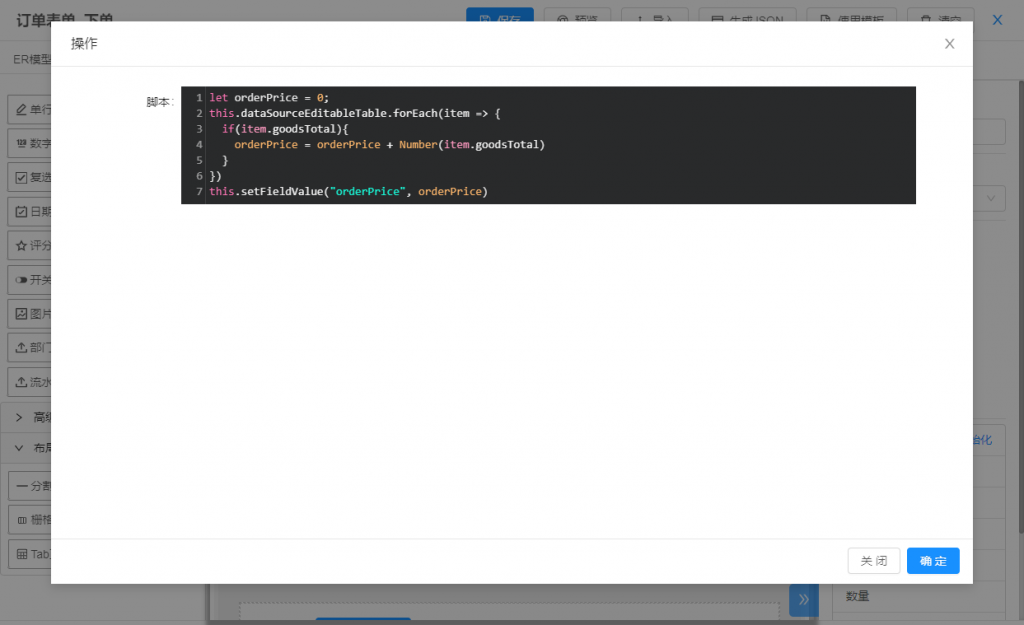
删除事件截图如下:

删除事件是在删除成功后调用,自定义删除事件中循环当前子表的所有数据,累加价格小计字段,然后把累加值设置到表单的总金额字段中。
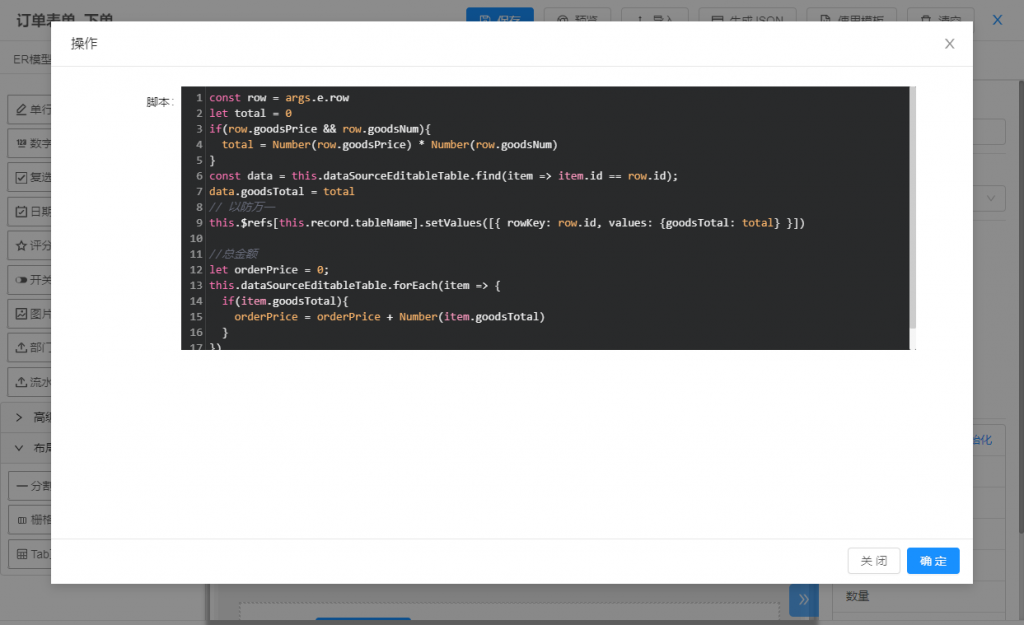
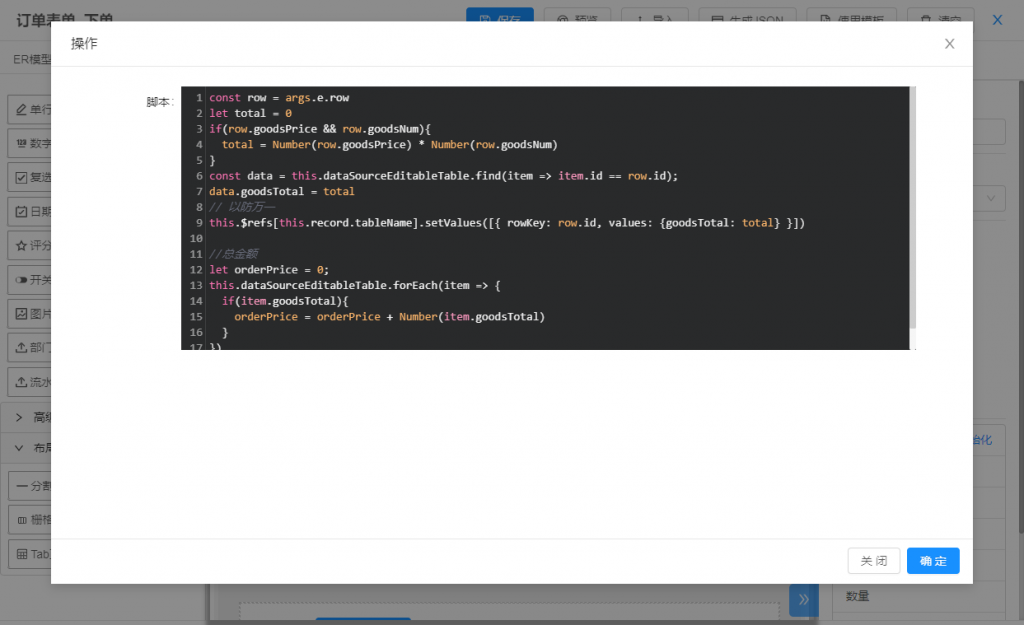
编辑事件截图如下:

编辑事件是在编辑完成后调用,自定义编辑事件中,先根据当前行的单价和数量字段,计算当前行的价格小计,并设置到当前行的数据中,然后再计算表单的总金额字段。
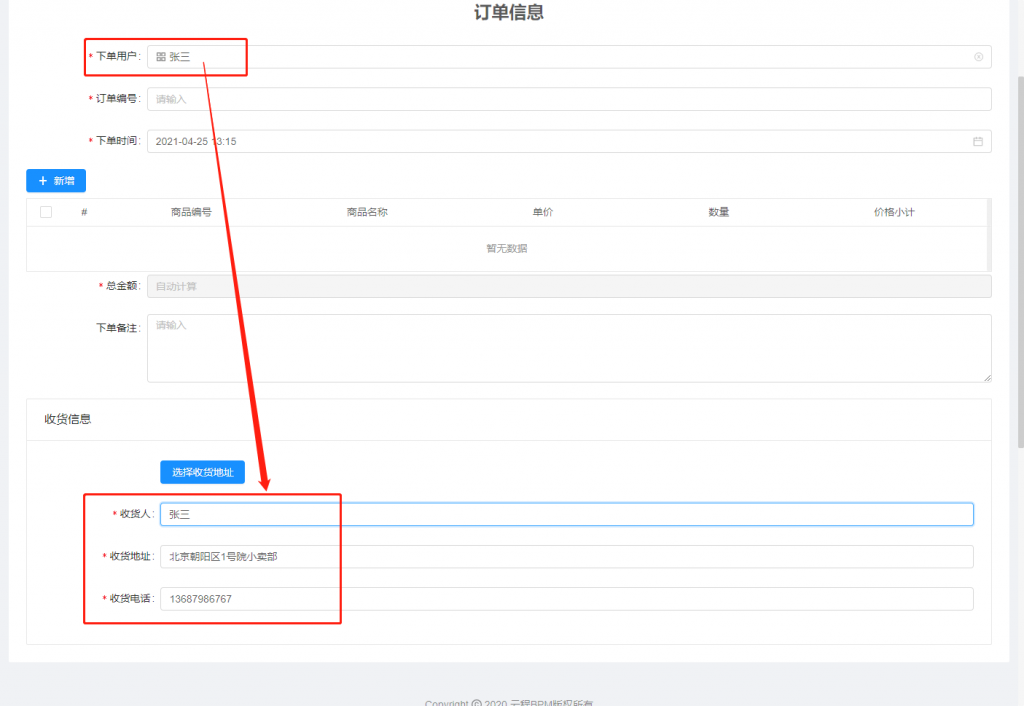
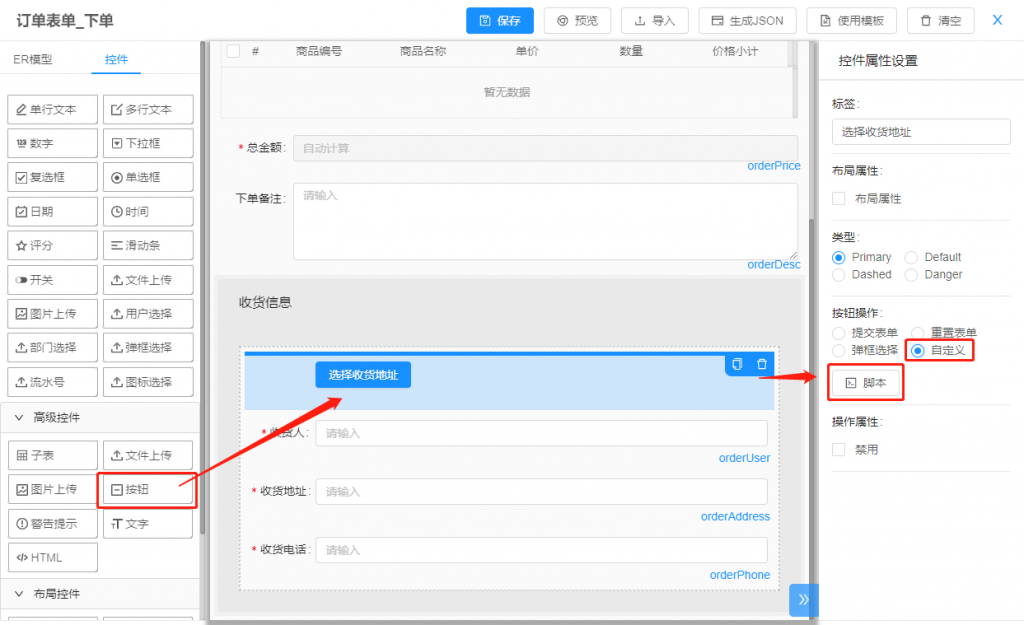
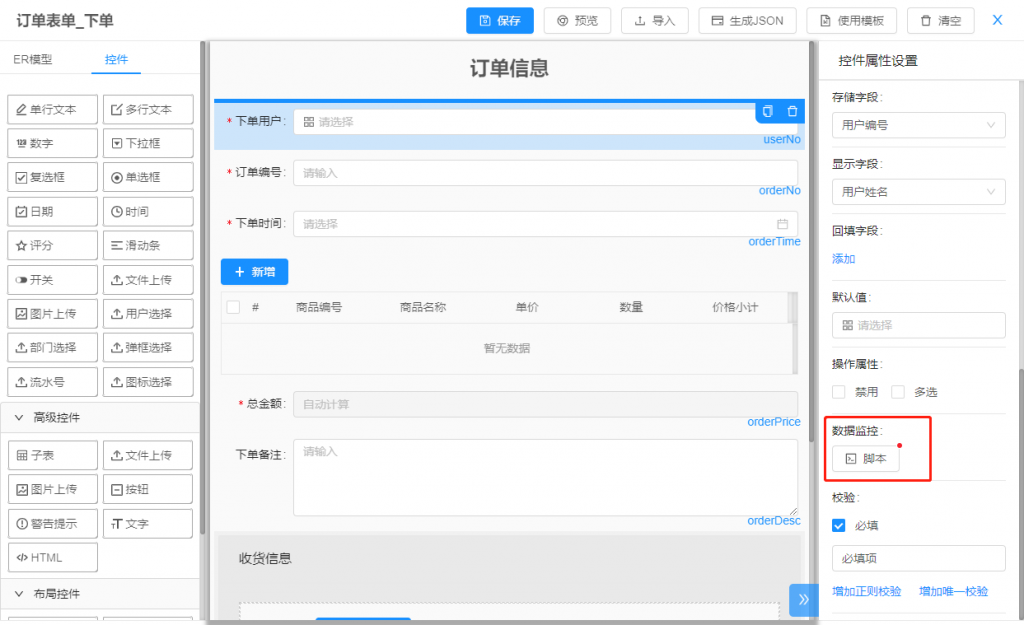
3、自动填写默认收货地址
例如商品下单时选择下单用户后,自动填写下单用户的默认收货地址的场景。

实现这个场景,可以使用对应控件的数据监控事件,在控件的数据发生改变后,调用一段自定义的Js代码来实现,Js代码中需要调用一个Ajax请求,从后端读取指定用户的默认收货地址,然后设置到表单的对应字段中。
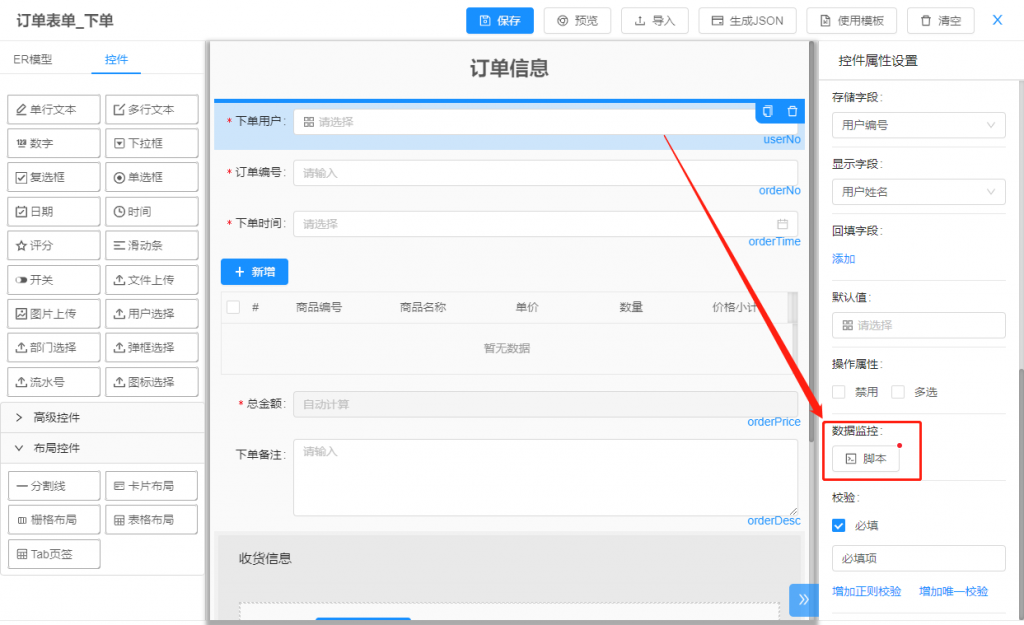
在弹框选择控件的控件属性设置中,找到数据监控区域,点击脚本按钮,打开代码输入框。

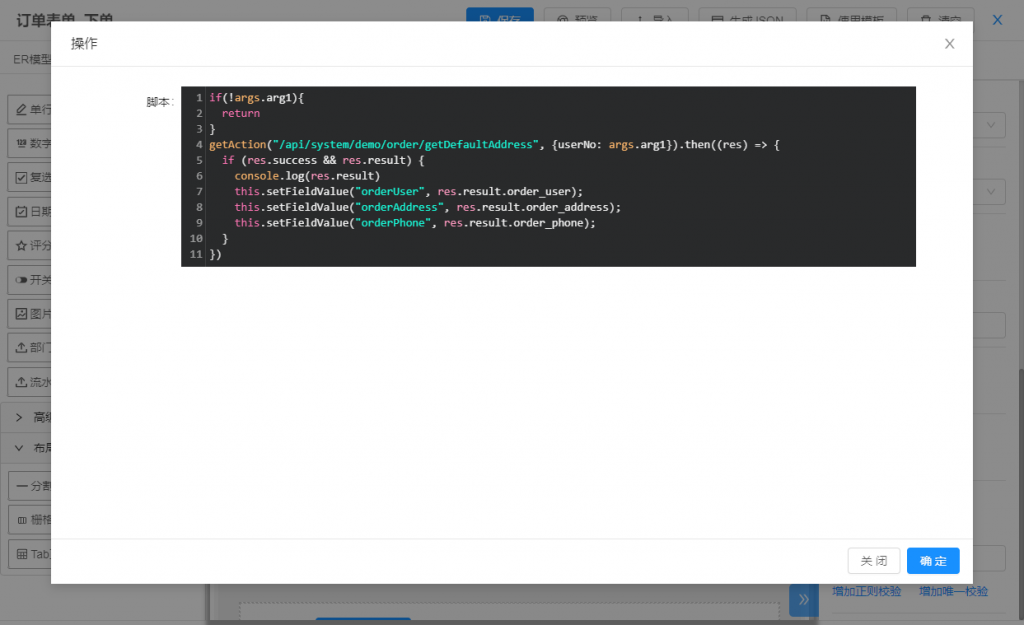
脚本内容截图如下:

脚本中调用了一个Ajax请求,从后端来读取指定用户的默认收货地址,然后在Ajax的回调事件中,把返回值设置到表单的收货人、收货地址、收货电话字段中。
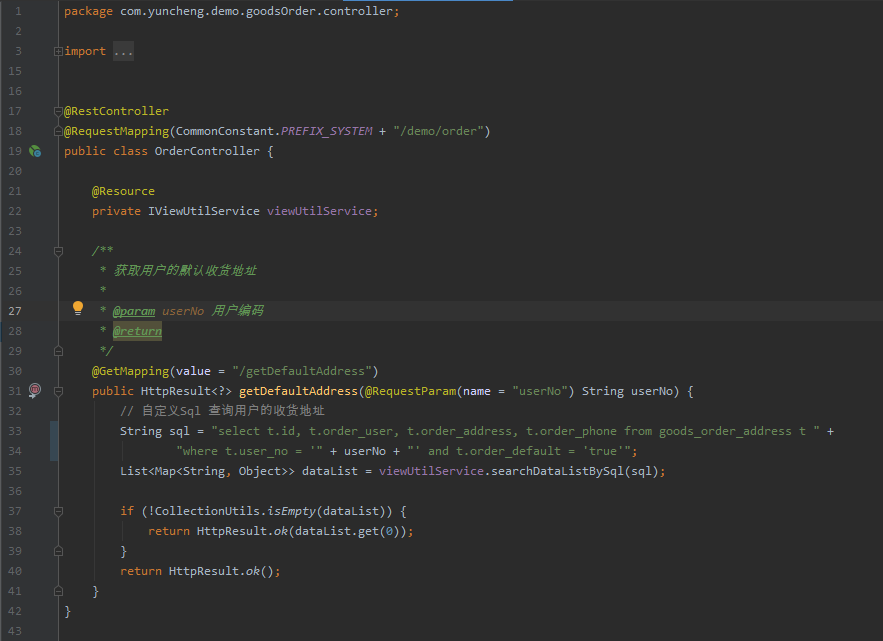
后端读取默认收货地址的代码截图如下:

后端的扩展代码提供了一个Rest服务,使用了一个页面工具类“com.yuncheng.viewengine.service.IViewUtilService”(在PC页面设计的章节中介绍)来读取用户的默认收货地址,并返回数据。
三、设计器配置介绍
下面分别介绍表单设计器中的代码扩展点及其常用参数。
1、通用参数
平台提供的Js代码扩展点,基本都是通过点击一个脚本按钮,打开脚本输入框,在线编写代码并存储在模型文件中的方式提供,脚本按钮一般有红点标识是否已经录入了数据。
脚本按钮一般如下图:

脚本输入框一般如下图:

脚本可用参数包括三类:
- 扩展点参数:args
每个接口的扩展参数都是通过args这个入参名称传递进来,args参数的属性,每个扩展点都不尽相同,例如表单加载后事件的args参数属性包括{url, res, jsonData},分别代表加载数据请求的地址,服务端返回的数据,计算出的页面模型对象,子表控件删除事件的args参数属性包括{ids},代表删除数据的id串。
- 当前对象:this
this指代的是扩展点的当前vue对象,通过this能拿到当前vue的所有属性和方法,可以灵活使用。例如上文中的子表控件删除事件,通过this能够拿到this.dataSourceEditableTable,也就是子表控件对应的数据对象,可以使用这个对象做统计计算、动态修改子表数据等操作。
- 常用参数
当前常用参数包括了getAction、deleteAction、putAction、postAction、httpAction等方法。
特别注意:扩展脚本的返回值,一般像前置事件,需要返回true,否则会认为是执行失败,终止执行后续动作,后置事件一般不需要返回值。利用前置脚本的返回值特性,可以做一些校验相关的扩展。
2、表单属性设置接口

特别注意:加载前和保存前事件,需要返回true,否则认为执行失败,会终止加载或保存。
1)Js事件加载前事件、加载后事件的扩展点参数args:
url:加载数据请求的地址
res:服务端返回的数据
jsonData:计算出的页面模型对象
2)Js事件保存前事件、保存后事件的扩展点参数args:
formData:最终要保存的数据
boKey:表单对应的ER模型的key
p:获取表单数据的异步对象
func:回调函数,一般是流程启动函数,可以为空
processDefId:流程模板ID,可以为空
httpurl:保存数据的服务接口地址
res:保存前是获取数据异步对象返回的页面数据和校验结果,保存后是服务端返回的保存结果信息
3)Java事件新增前、新增后、更新前、更新后需要配置的是后端Java类的SpringBean名称,所以首先要确保自定义的扩展类是一个SpringBean对象,一般通过类上打@Component等注解的方式注入Spring,SpringBean名称默认是首字母小写的类名称。如下图,需要配置的就是beforeSaveOrder。

表单保存的逻辑,若保存时带有id,则执行更新操作,调用更新前、更新后事件,若没有带id,则执行新增操作,调用新增前、新增后事件,所以调用的扩展事件和保存操作都是在同一个数据库事务中进行的。扩展类中可以抛出BusinessException异常,终止并回滚保存操作,向前台显示错误信息。
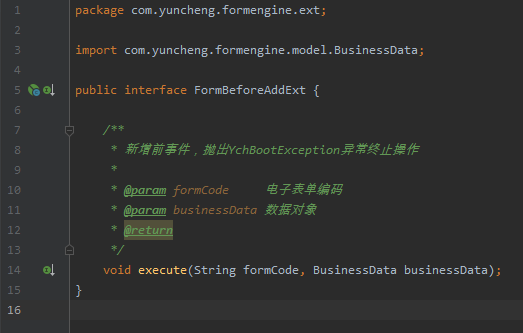
这四个事件扩展类都需要实现相应的接口,运行时才能被调用成功,否则会抛出类型不匹配的异常。
新增前事件扩展类需要实现截图:

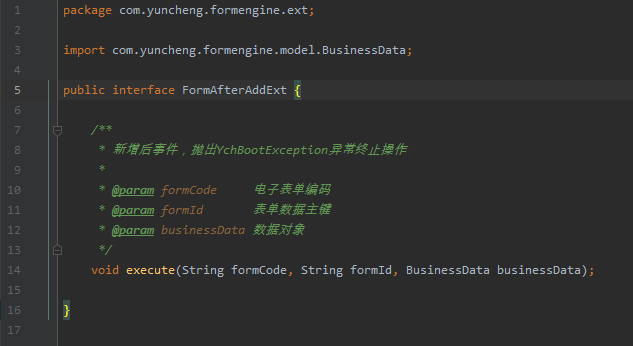
新增后事件扩展类需要实现截图:

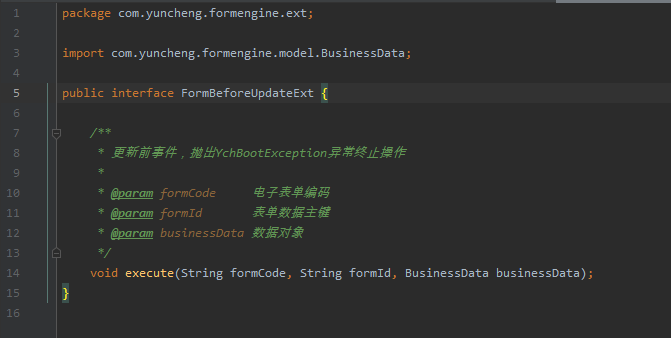
更新前事件扩展类需要实现截图:

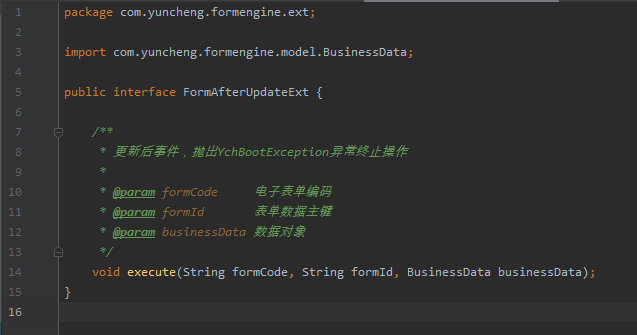
更新后事件扩展类需要实现截图:

3、自定义按钮
按钮控件支持自定义类型,即执行一段自定义脚本代码。

该扩展点参数args为空对象。
4、数据监控
所以的输入控件,都有数据监控属性,都可以通过自定义脚本,来扩展功能。

扩展点参数args:{ arg1, arg2},大部分控件只要arg1一个属性,少部分控件有arg2属性。arg1或arg2的内容每个控件也不一样,具体参考Ant Design官网各控件的change方法,基本是对应的。

5、子表控件接口
子表控件有新增事件、删除事件、编辑事件接口,可以通过自定义脚本来监控子表数据的变化,扩展功能。

新增事件扩展点参数args:{obj},obj是新增的行的数据。
删除事件扩展点参数args:{ids},ids是删除的行的id串。
编辑事件扩展点参数args:{e},e是编辑事件对象,一般又包含三个参数,column代表编辑列的属性,row代表编辑行的数据。
另外常用对象还包括子表控件对应的数据对象this.dataSourceEditableTable,有时候除了修改子表数据对象之外,还有调用子表控件的对应方法设置对应的值,例如:
this.$refs[this.record.tableName].setValues([{ rowKey: args.e.row.id, values: {goodsTotal: total} }])
四、Java接口代码介绍
下面介绍Java端的常用接口工具类。
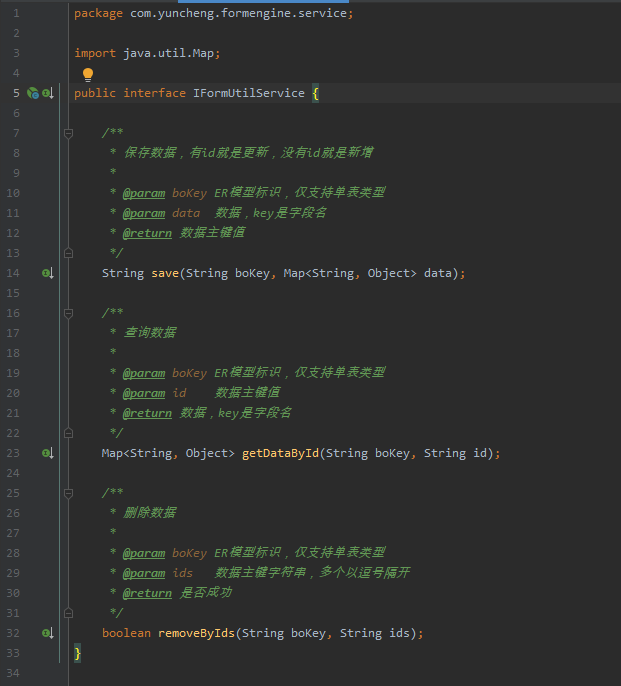
com.yuncheng.formengine.service.IFormUtilService提供保存、查询、删除的方法,如下图: