自定义图表开发
百度已收录如果在线设计报表的方式满足不了您的应用场景,您可以进行自定义图表开发。
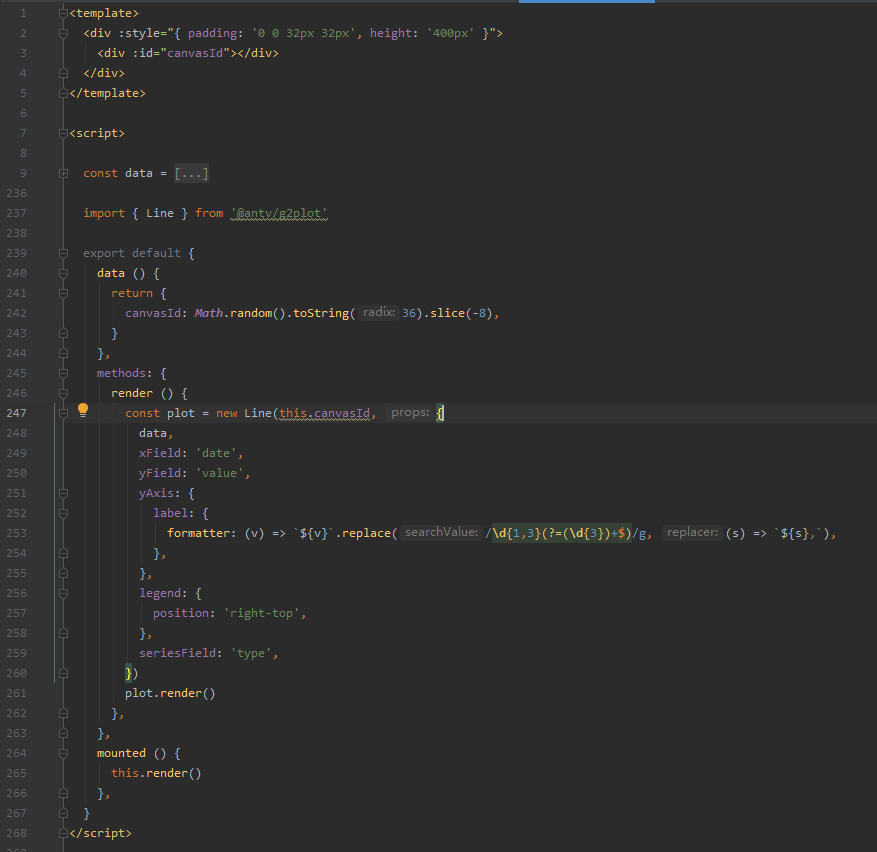
云程平台引入了Ant的g2plot组件,可以直接使用。

另外云程平台将目前18种报表控件进行了封装,也可以直接使用。 控件标签如下。
| 基础柱状图 | <ych-column-chart/> |
| 分组柱状图 | <ych-grouped-column-chart/> |
| 堆叠柱状图 | <ych-stacked-column-chart/> |
| 百分比堆叠柱状图 | <ych-percent-stacked-column-chart/> |
| 雷达图 | <ych-radar-chart/> |
| 基础折线图 | <ych-line-chart/> |
| 多折线图 | <ych-grouped-line-chart/> |
| 基础面积图 | <ych-area-chart/> |
| 堆积面积图 | <ych-stacked-area-chart/> |
| 基础条形图 | <ych-bar-chart/> |
| 堆积条形图 | <ych-stacked-bar-chart/> |
| 百分比堆积条形图 | <ych-percent-stacked-bar-chart/> |
| 分组条形图 | <ych-grouped-bar-chart/> |
| 基础饼图 | <ych-pie-chart/> |
| 环图 | <ych-donut-chart/> |
| 漏斗图 | <ych-funnel-chart/> |
| 仪表盘 | <ych-gauge-chart/> |
| 刻度仪表盘 | <ych-meter-gauge-chart/> |
参数说明:
chartData:Object类型。参数内的对象同g2plot一样
使用示例:
<ych-column-chart :chartData=”chartData”/>
chartData示例:
{
“chartCode”:”goods_order_user_01″,
“width”:400,
“height”:400,
“title”:{
“text”:”用户下单金额”,
“visible”:true,
“alignTo”:”left”
},
“label”:{
“visible”:true,
“position”:”top”,
“formatter”:null
},
“legend”:{
“position”:”right-top”,
“visible”:true
},
“tooltip”:{
“visible”:true,
“fields”:null
},
“forceFit”:true,
“color”:[
“#0f759c”,
“#26a2cb”,
“#65d1fc”,
“#a0a7e6”,
“#c4ebad”,
“#96dee8”
],
“events”:null,
“stateManager”:{
“enabled”:false,
“viewCode”:””,
“stateName”:[
]
},
“xField”:{
“name”:”user_name”,
“desc”:”用户姓名”
},
“yField”:{
“name”:”总金额(元)”,
“desc”:”总金额(元)”
},
“xAxis”:{
“visible”:true,
“title”:{
“visible”:false,
“text”:”用户姓名”
},
“tickCount”:null
},
“yAxis”:{
“visible”:true,
“min”:0,
“max”:null,
“title”:{
“visible”:true,
“text”:”总金额(元)”
},
“grid”:{
“visible”:true,
“line”:{
“style”:{
“stroke”:”gray”,
“lineDash”:[
3,
3
],
“opacity”:0.3
}
}
}
},
“data”:[
{
“总金额(元)”:48000,
“user_name”:”谢霆锋”
},
{
“总金额(元)”:42175,
“user_name”:”华晨宇”
}
]
}