按钮权限
百度已收录按钮权限是控制web页面上按钮(实际上任何一个dom元素均可控制)的展示与不展示,需要菜单的权限配置与页面代码配合使用。应用场景举例:管理员登录可以有“新增”和“删除”操作权限,一般用户登录只能“查看”。
云程平台提供了可视化配置功能,通过菜单定义和角色授权,并与前端组件v-has指令标识匹配,进而实现按钮权限控制。
1、前端页面使用指令 v-has增加权限标识
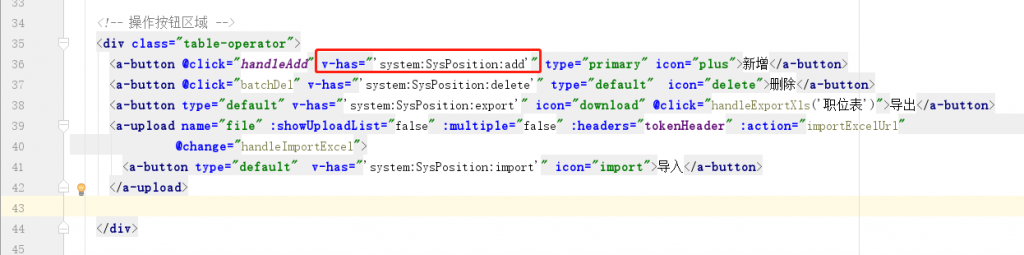
示例:以职务管理列表为例, 实现对职务“新增”按钮控制。
v-has=” system:SysPosition:add ” 指令值“system:SysPosition:add”为授权标识,可对该授权标识进行“显示/访问”控制。

对应的页面截图:

2、进入菜单管理页面配置按钮权限标识

注意:授权标识值system:SysPosition:add要与页面指令v-has=”‘system:SysPosition:add'”值对应,平台内部通过该关系进行控制。
控制规则:
(1)使用v-has指令后,菜单权限中若没有对应指令编码的配置,则不显示控件;
(2)权限配置无效状态时,则不进行权限控制,有效状态时进行控制;
(3)一个授权标识码,可以控制多个控件,也可用于页面其它元素,请灵活使用。
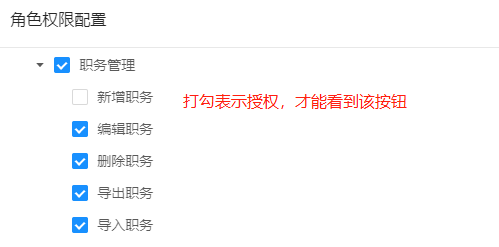
3、进入角色管理授权按钮

4、进入职务管理模块测试授权

因为没有给“新增”按钮授权,所以页面看不到该按钮了,权限生效了。
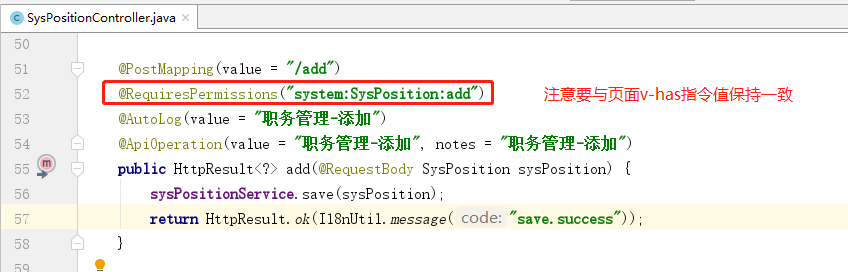
5、进一步控制接口权限,与按钮权限绑定
按钮权限控制仅仅是对html的dom元素进行了显示隐藏控制,如果客户知道了后端请求地址,浏览器F12修改dom或者通过HTTP工具,还是可以发起请求操作的,所以对于安全性要求高的业务,一定要控制接口权限。