门户配置
百度已收录一、 门户后端配置
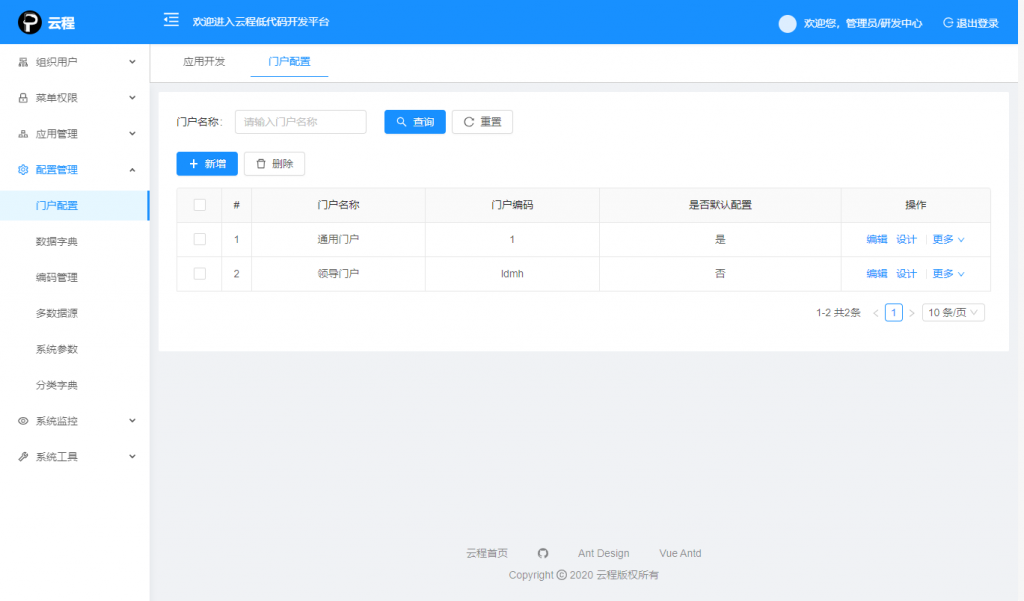
通过门户后台管理可以增加、修改、删除门户配置,可以对门户配置授权。

1、新增门户配置
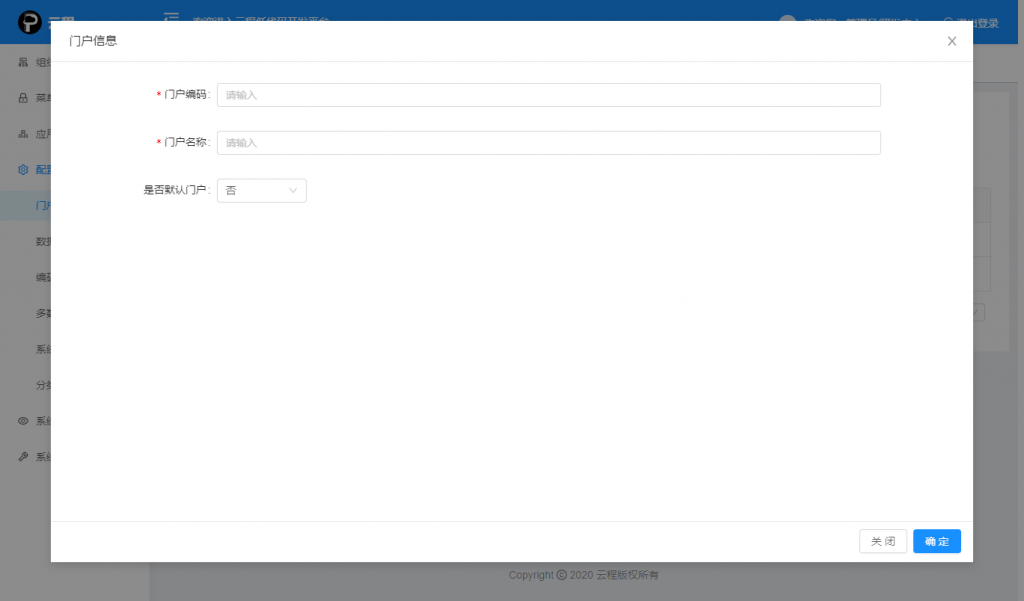
在门户配置页面单击新增按钮,弹出门户信息录入界面。
输入门户编码、门户名称、选择是否默认门户,默认门户只能选择一个。

2、修改门户配置
在门户配置页面对要修改的配置点击编辑超链接,弹出门户信息修改界面。
3、删除
在门户配置页面选择要删除的记录,点击删除按钮。
4、门户设计
在门户配置页面点击设计超链接,打开门户设计器对门户配置内容进行修改。
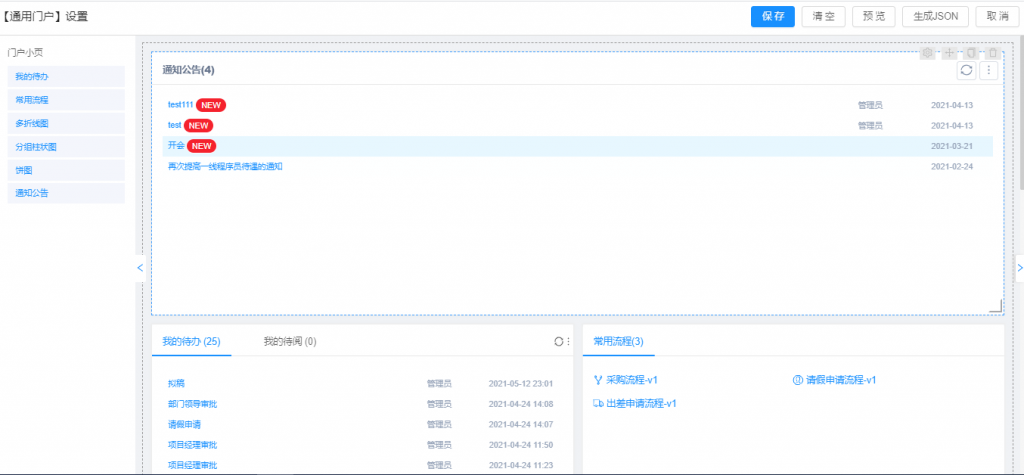
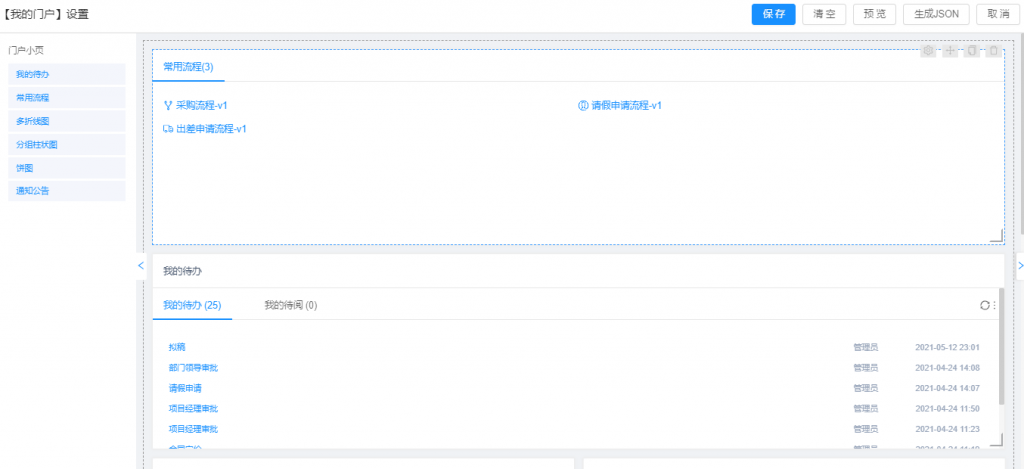
4.1 门户设计器
门户设计器左侧为门户小页列表和门户模板列表,中间为门户内容展示和编辑区域,上侧为功能按钮。
如下图所示:

4.2 门户小页配置

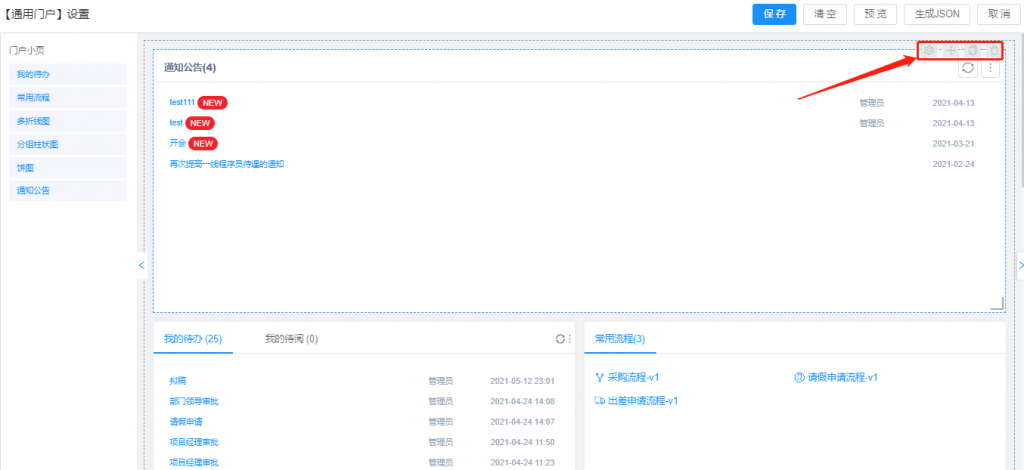
选中门户小页,可以通过右上方的按钮进行设置、拖动、复制、删除。
单击设置按钮,右侧显示控件属性配置,可以修改标题、配置是否显示标题,设置宽度和高度。
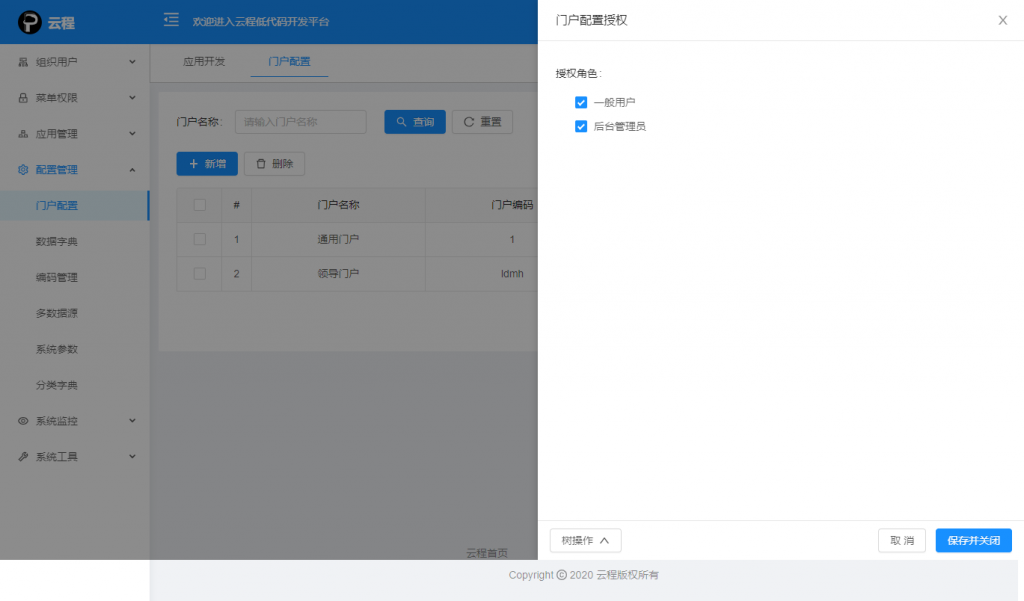
5、门户配置授权

二、 门户首页
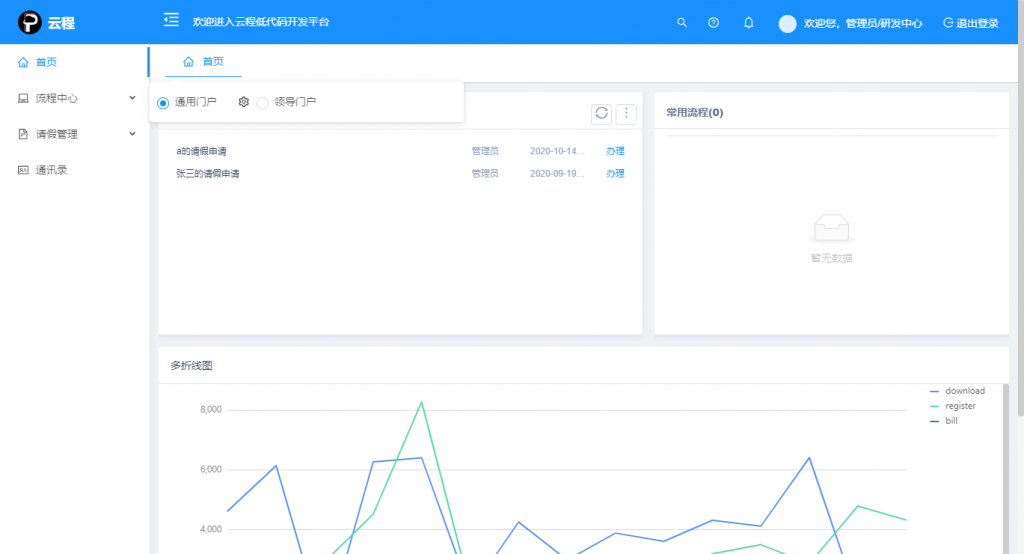
1、个人门户切换
鼠标移动到首页,显示可用的门户配置列表,点击单选框切换要使用的门户配置。

2、个人门户配置
鼠标移到首页,显示可用门户配置列表,鼠标移动某个门户配置,显示门户配置按钮。
单击门户配置按钮,显示门户配置设计页面。

三、 门户小页开发
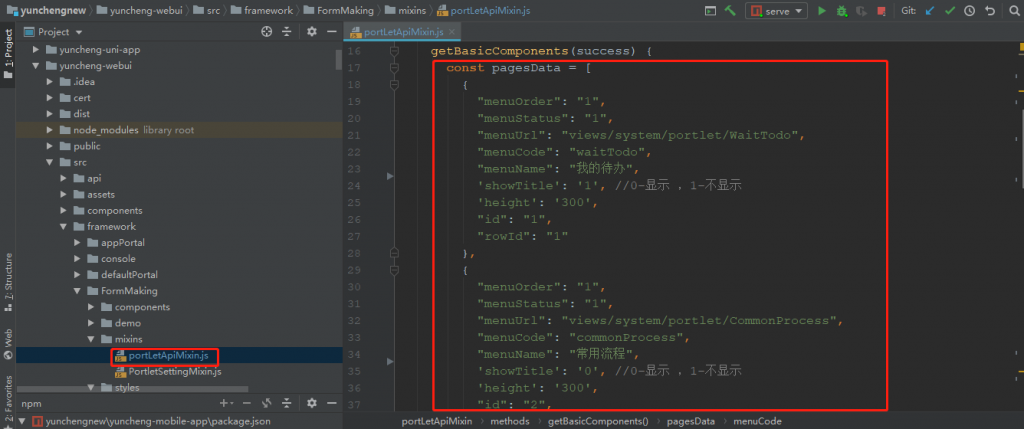
1、 门户小页数据项配置
配置文件位置:
src/framework/FormMaking/mixins/portLetApiMixin.js
如下图所示

配置项示例:
{
"menuOrder": "1",
"menuStatus": "1",
"menuUrl": "views/system/portlet/Announcement",
"menuCode": "Announcement",
"menuName": "通知公告",
'showTitle': '0', //0-显示 ,1-不显示
'height': '400',
"id": "19",
"rowId": "19"
}
【menuUrl】:门户小页vue文件路径
门户小页vue文件一般放在views/system/portlet
【menuCode】:门户小页编码
【menuName】:门户小页名称
【showTitle】:是否显示标题
【height】:高度
【id】:唯一标识,不能跟其他配置项重复
2、 门户小页vue页面开发建议
门户小页vue页面跟普通vue页面开发技术一样,为了保持风格一直,建议引用同一个样式文件(/views/system/portlet/css/basicStyle.less),高度建议设置成400.
示例请参考:
/views/ system/portlet/WaitTodo.vue