菜单路由
百度已收录菜单路由分为两部分,一部分是动态路由,即通过菜单管理配置并授权的路由页面,一部分是静态路由,即通过配置文件配置的路由页面,例如登录页、注册页等。
一、动态路由
通过菜单管理配置菜单地址,然后通过角色管理进行授权,用户登录后,根据用户的角色,若有对应的菜单权限,则动态生成路由。
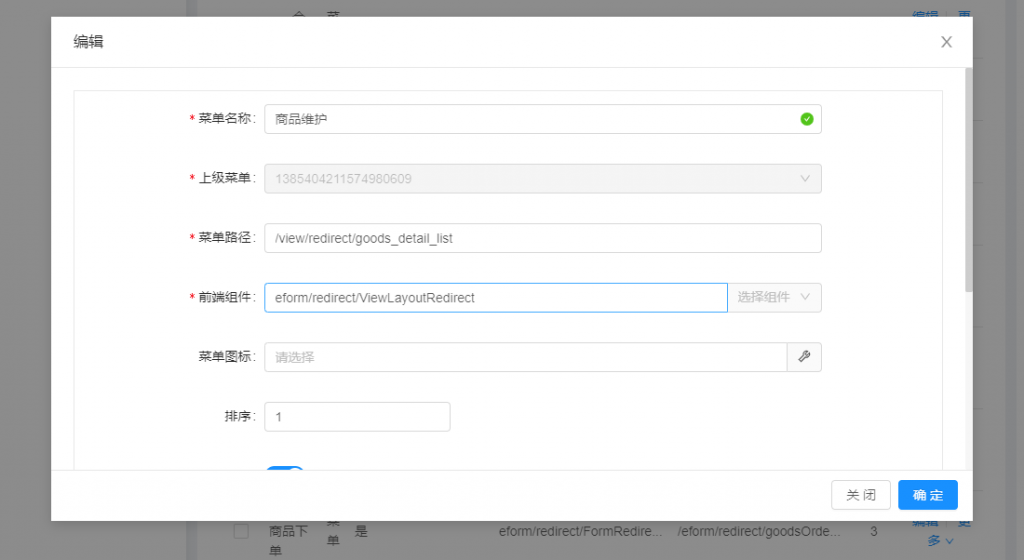
1、参数说明


【菜单类型】:一级菜单:配置一级菜单;子菜单:配置下级菜单;按钮:配置页面按钮权限。
【菜单名称】:定义菜单名称。
【上级菜单】:菜单类型为子菜单时,选择关联的上级菜单。
【菜单路径】:定义菜单的路径,通常为:/包名/文件名。具体说明如下:
1、非叶子菜单(即没有下级的菜单),URL配置规则:按照功能模块定义的关键根路径即可,不能重复,需以“/”开头。
2、普通的叶子菜单(即具体的页面),URL和前端组件配置保持一致即可,需在前端组件值前加“/”。
3、需要跳转到第三方页面的菜单,菜单路径配置第三方跳转的地址即可,例如http://www.baidu.com。
【前端组件】:定义菜单访问的组件名称,有两种类型,一种为通用组件,一种为具体的页面。具体说明如下:
1、非叶子菜单(即没有下级的菜单),配置固定,前端组件layouts/RouteView。
2、普通的叶子菜单(即具体的页面),配置相对于src/views目录的路径。
例如src/views/demo/ycgl/YchDemoYcsqbViewList.vue这个页面,配置菜单时,前端组件为 demo/ycgl/YchDemoYcsqbViewList。
3、需要跳转到第三页面的菜单,前端组件固定为:layouts/IframePageView。(比如跳转百度:https://www.baidu.com)
4、java后台请求的菜单,需要以{{ window._CONFIG[‘domianURL’] }}开头。
【菜单图标】:菜单树展示的图标。
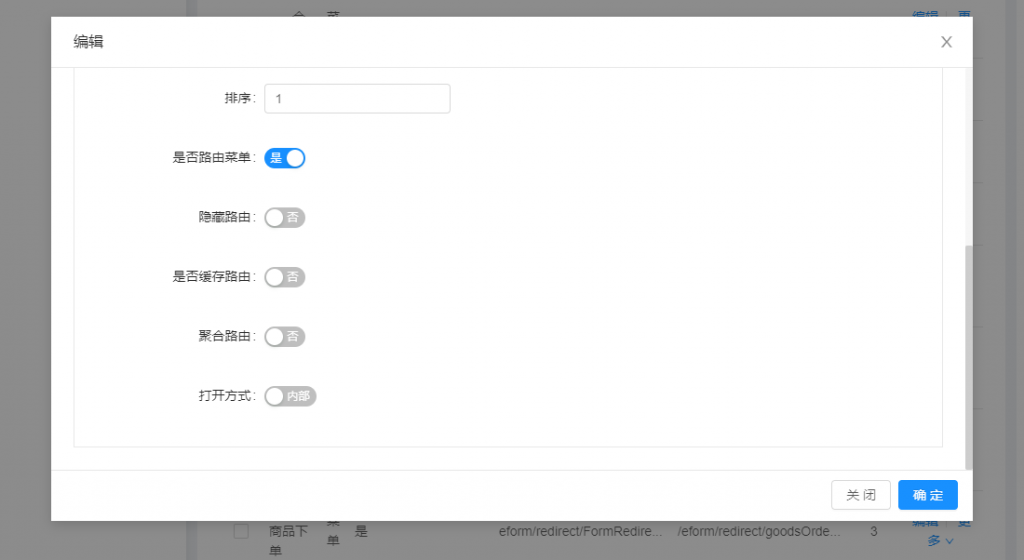
【排序】:菜单展示的先后顺序。
【是否路由】:此处很重要,默认是路由;如果是非的话,访问404。
【隐藏路由】:不展示为菜单,但是在页面中跳转,弹出的页面路由菜单,例如个人中心页面等。
【聚合路由】:多个下级菜单路由在一个页面聚合展示。
2、路由名称
菜单配置就是配置前端所需要的路由,其中关键配置如下:
菜单路径,对应页面访问请求URL(系统唯一,不能有重复URL)。
前端组件,对应前端页面组件(路径+名字,无.vue后缀)。
路由name取值规则:
通过菜单URL,生成路由名称(去掉URL前缀斜杠,替换内容中的斜杠‘/’为-),例如菜单路径是/account/settings/base,生产的路由名称是account-settings-base。
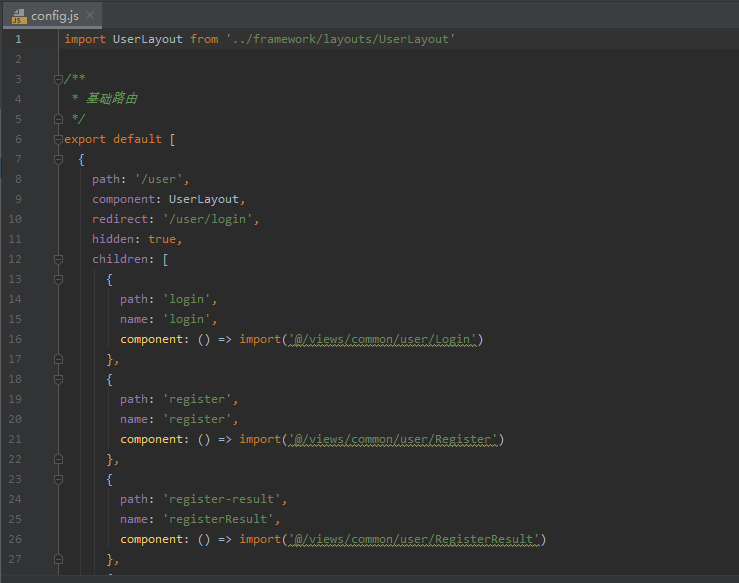
二、静态路由
在src/router/config.js中配置静态路由规则,可以参考下图,例如登录页,通过path配置访问地址,通过component配置页面路径,登录页的访问地址是/user/login,页面路径是@/views/common/user/Login.vue。