弹窗使用
百度已收录弹框可以直接使用Ant Design的Modal控件,相关说明可以参考Ant Design官网,但是该控件存在诸多问题,例如不能全屏、位置不能固定、大小不能全局统一等,云程平台基于Ant Design的Modal控件进行了扩展,提供YchModal控件来解决这些问题。
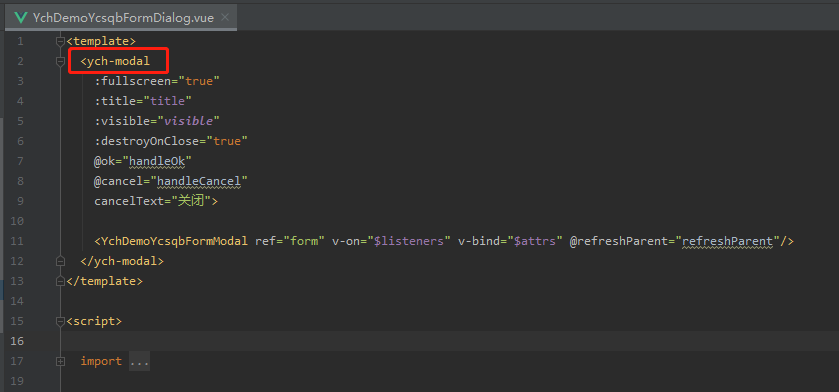
YchModal弹框能够在屏幕上固定大小和位置,不随内容多少而改变,若内容超过弹框大小时,会提供内部滚动条来查看内容。YchModal控件已经全局引入,直接使用标签<ych-modal>即可,使用方法如下:

主要参数说明如下:
【fullscreen】:Boolean类型,默认为false。若值为false,则弹框的高度和宽度占屏幕的90%。若值为true,则弹框全屏展开。
其他参数同Ant Design的Modal控件。