字典使用
百度已收录字典组件包括:单选字典组件YchDictSelectTag和多选字典组件YchMultiSelectTag。
一、YchDictSelectTag组件
1、组件使用
字典组件YchDictSelectTag,该组件已经引入,vue文件中直接使用就可。
示例代码如下所示:
<ych-dict-select-tag
:disabled="false"
v-decorator="['projectClass', validatorRules.projectClass]"
:type="'select'"
:triggerChange="true" @change="changeProjectClass" dictCode="projectClass"/>
【type】:展示类型,可配置radio、radioButton、select
【dictCode】:字典code
【triggerChange】:是否触发change事件,配置为true,选项改变时会触发@change配置的方法
2、运行效果
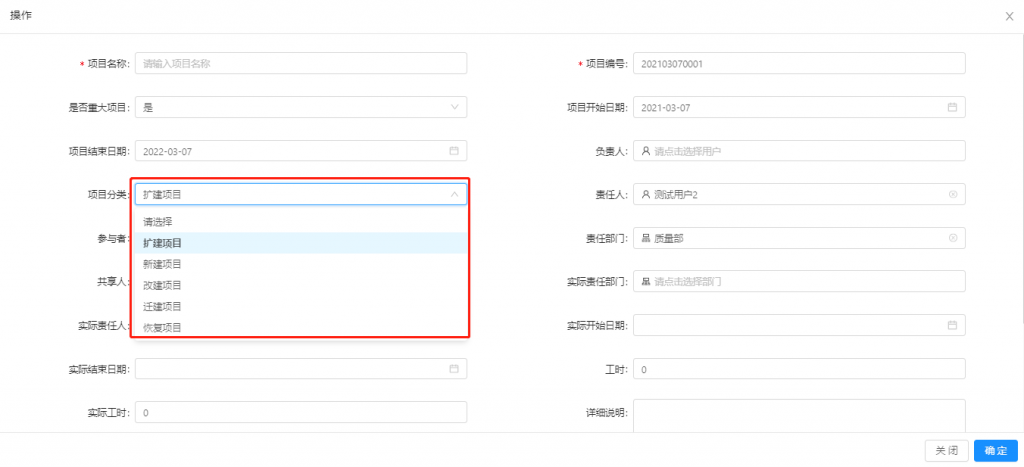
type为select效果:

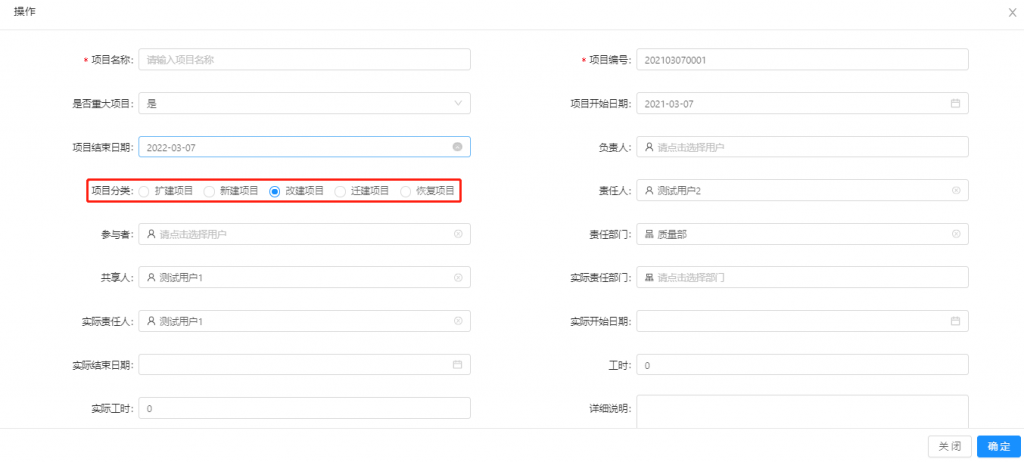
type为radio运行效果:

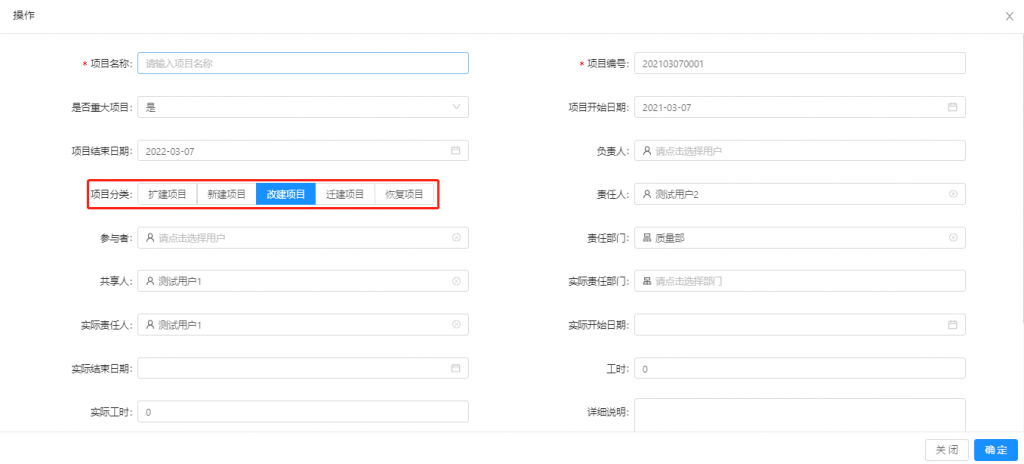
type为radioButton运行效果:

二、YchMultiSelectTag组件
1、组件使用
字典组件YchMultiSelectTag为多选组件,使用时需要先引入该组件,示例如下所示:
import YchMultiSelectTag from '@/components/dict/YchMultiSelectTag'
export default {
…………………
components: {
YchMultiSelectTag,
},
组件使用示例如下所示:
<ych-multi-select-tag
:disabled="false"
v-decorator="['projectClass', validatorRules.projectClass]"
:type="'select'"
:triggerChange="true" @change="changeProjectClass" dictCode="projectClass"/>
【type】:展示类型,可配置select、checkbox
【dictCode】:字典code
【triggerChange】:是否触发change事件,配置为true,选项改变时会触发@change配置的方法
2、运行效果
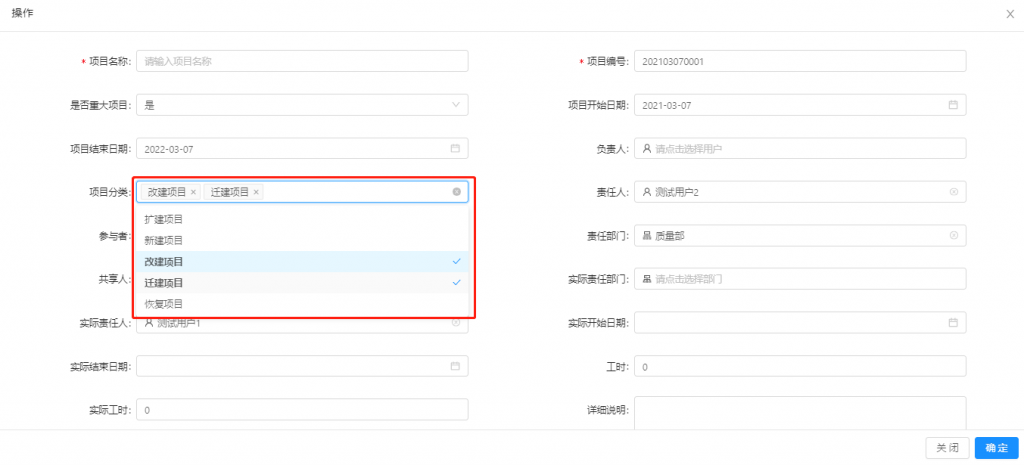
type为select效果:

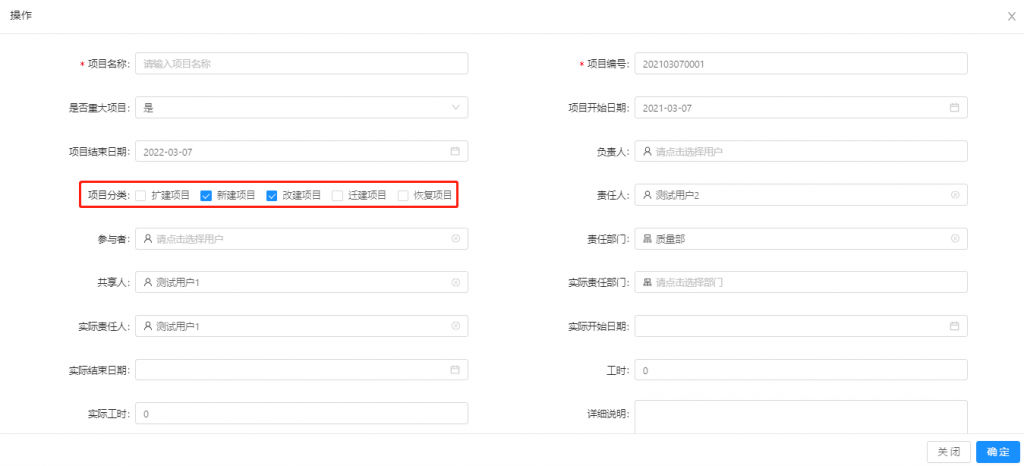
type为checkbox运行效果: