自定义图标
百度已收录一、平台图标控件
云程提供的图标控件分为两类:第一类是Ant Design自带的图标,这类图标只能在PC端使用。第二类是自定义的iconfont图标,这类图标可以在PC段和移动端同时使用。
目前涉及图标的平台控件有四个,分别是icon-font,ych-icon,ych-icon-dialog,ych-icon-select。
icon-font:就是自定义的iconfont图标,通过阿里的iconfont网站生成,后面会介绍。
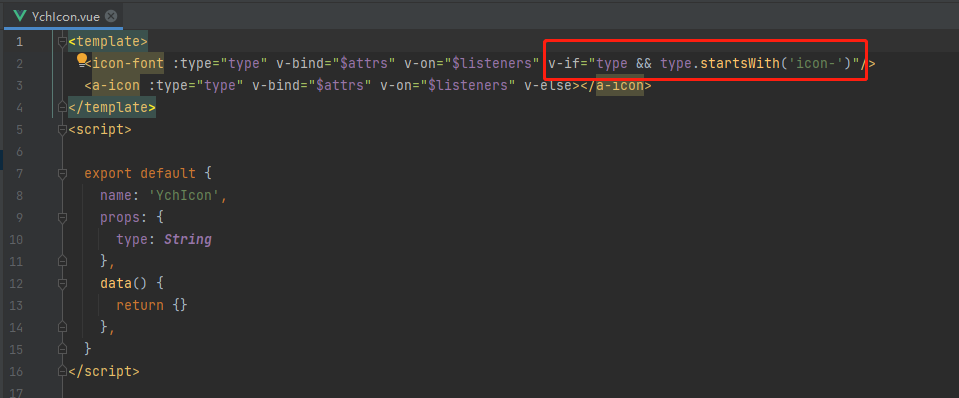
ych-icon:是平台封装的图标引用标签,在代码中使用图标的时候,不需要人为区分是Ant Design图标还是iconfont图标,统一通过<ych-icon type=”xxx”/>的方式引入就可以,ych-icon控件内部进行了兼容处理,兼容的逻辑是,如果type以”icon-”开头,则认为是iconfont图标,走icon-font标签引入,否则,认为是Ant Design图标,走a-icon标签引入。

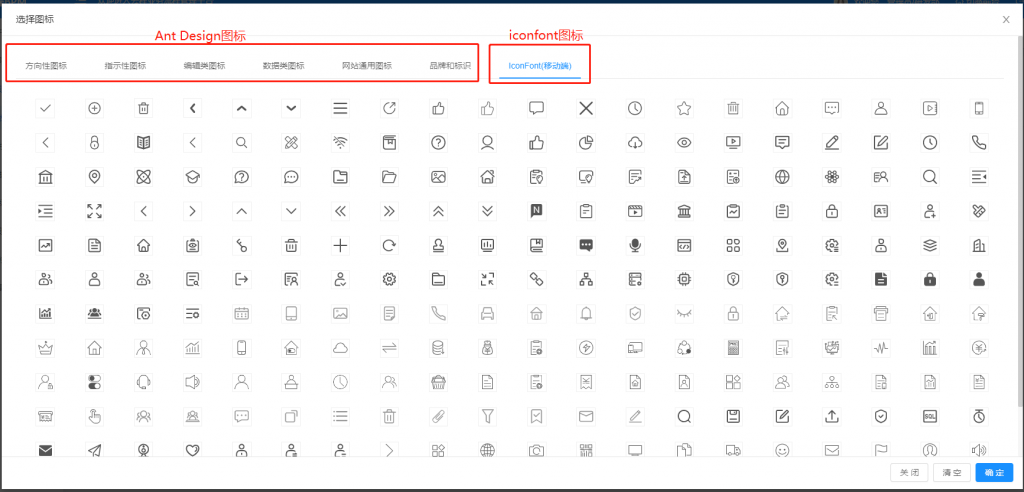
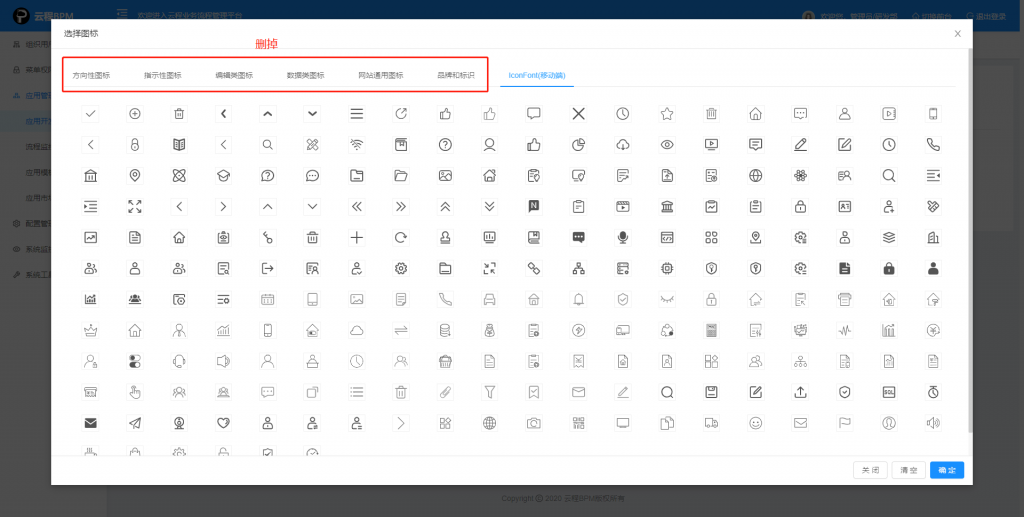
ych-icon-dialog:是图标选择的弹框,弹框内的前6个页签是Ant Design的图标,第7个页签是iconfont的图标。

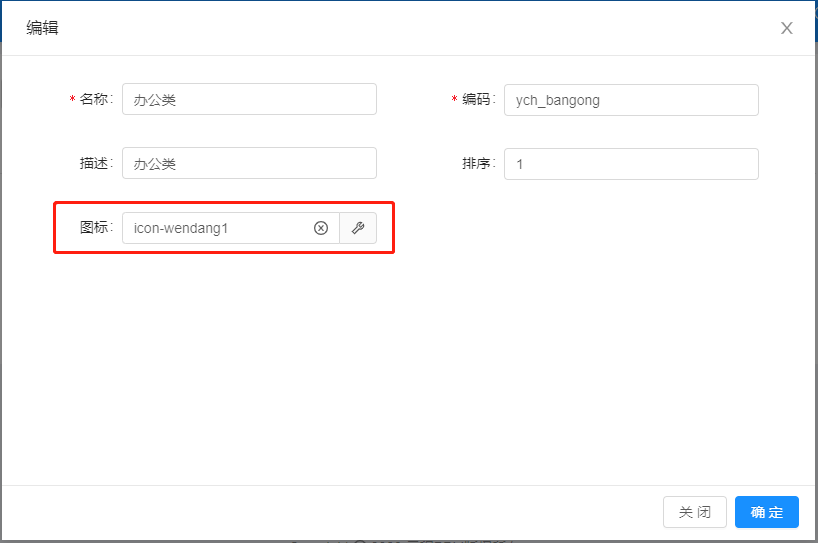
ych-icon-select:是对ych-icon-dialog的进一步封装,表单可以直接使用的图标选择输入控件。

二、自定义图标
1、如果您有要统一PC端和移动端的图标的需求,可以按如下方法进行改造,达到统一使用iconfont图标的目的。
但是,为了不影响现有代码,PC端代码中可以继续使用Ant Design图标,我们只需要改造图标选择弹框控件ych-icon-dialog即可,将弹框中的Ant Design图标隐藏掉。

2、现有iconfont图标不够完善,我们可以自定义iconfont图标库替换现有图标。
登录阿里的iconfont网站:https://www.iconfont.cn/,注册自己的账号,新建项目,选择想要的图标并添加到项目。
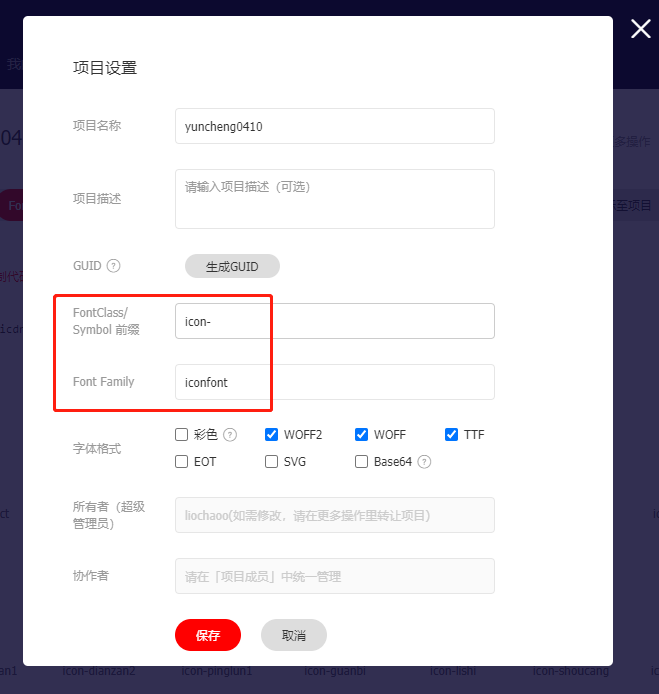
在项目页面中,点击项目设置,设置前缀为“icon-”,Font Family为“iconfont”。

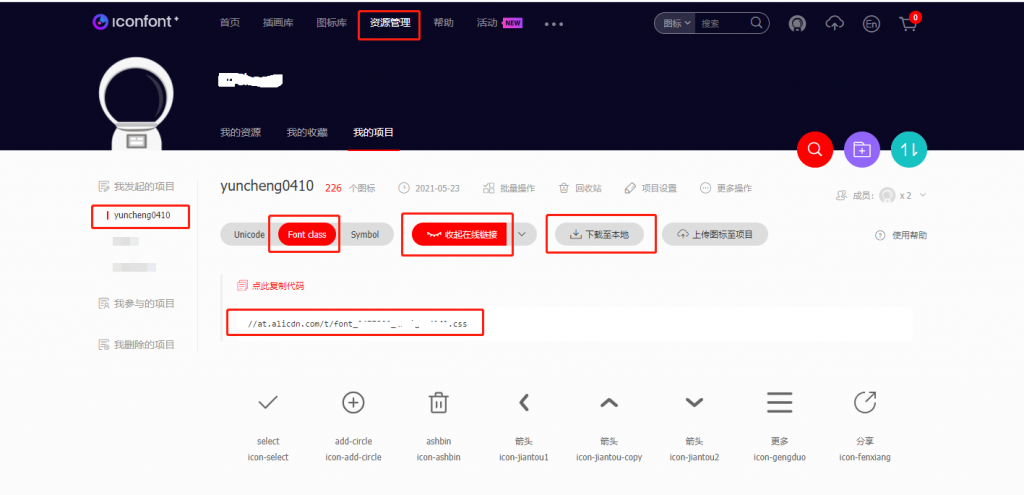
在项目页面中,点击下载到本地。

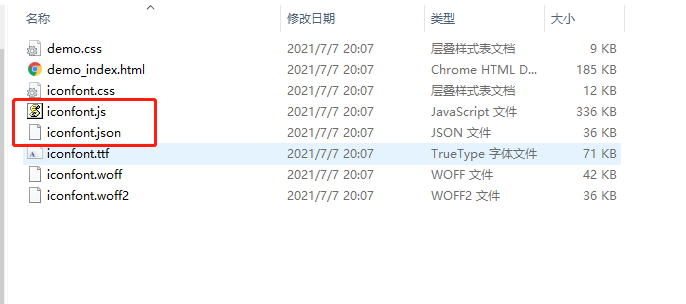
将下载包中的iconfont.js和iconfont.json复制到ych-components的icon-font控件中,覆盖对应文件,完成iconfont图标的自定义。

3、以上完成PC端iconfont图标替换之后,移动端iconfont图标需要同步替换。
将下载包中的iconfont.css复制到yuncheng-uni-app的static\css\iconfont目录下,替换现有的iconfont样式。
注意:目前移动端的iconfont样式有两套,分别是iconfont.css和iconfont-yuncheng0410.css,可以统一成一套。

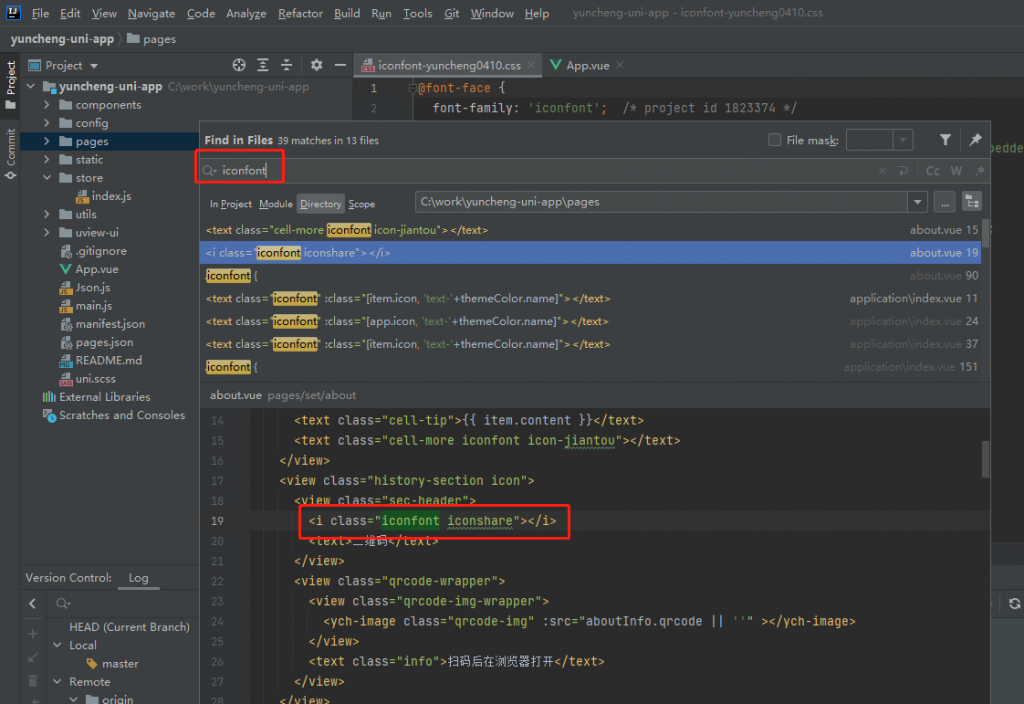
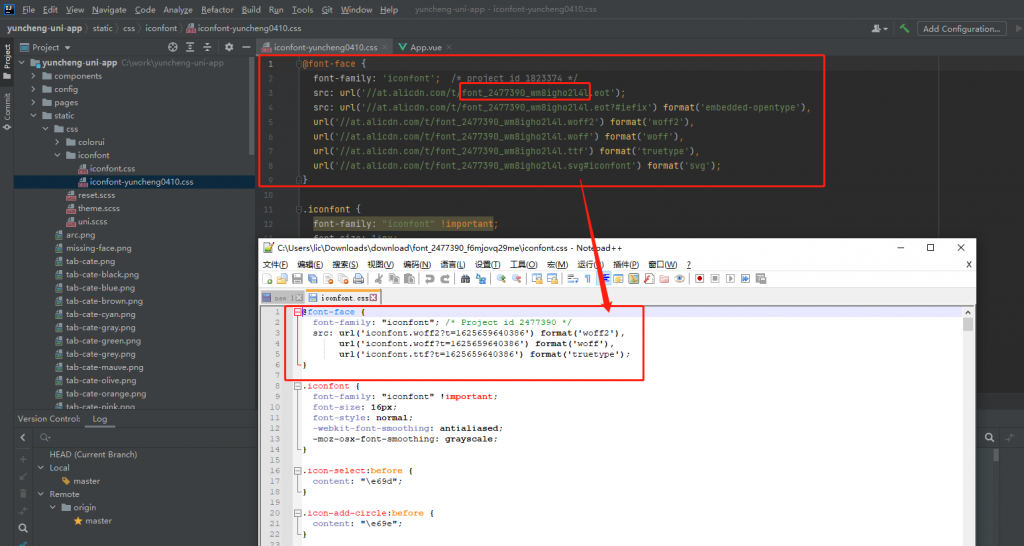
上图是原始的css文件,文件头部引用的是同目录下的文件,为了减少uniapp的体积,充分利用阿里的资源,可以如下图进行修改,改为通过url引入外部资源。

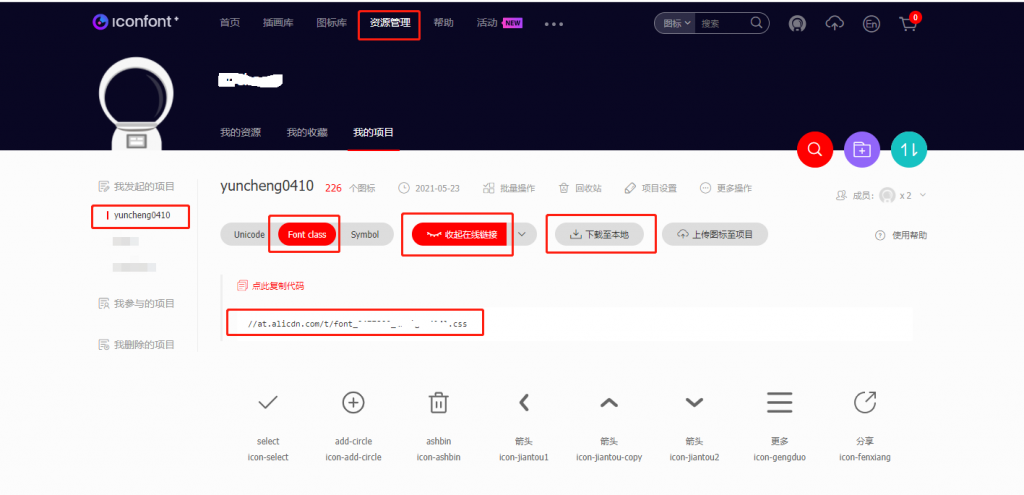
资源路径需要与iconfont网站上的项目路径对应,登录阿里的iconfont网站,进入对应项目页面,点击查看Font class,点击查看在线链接,将链接复制下来,就是我们要用的资源路径。

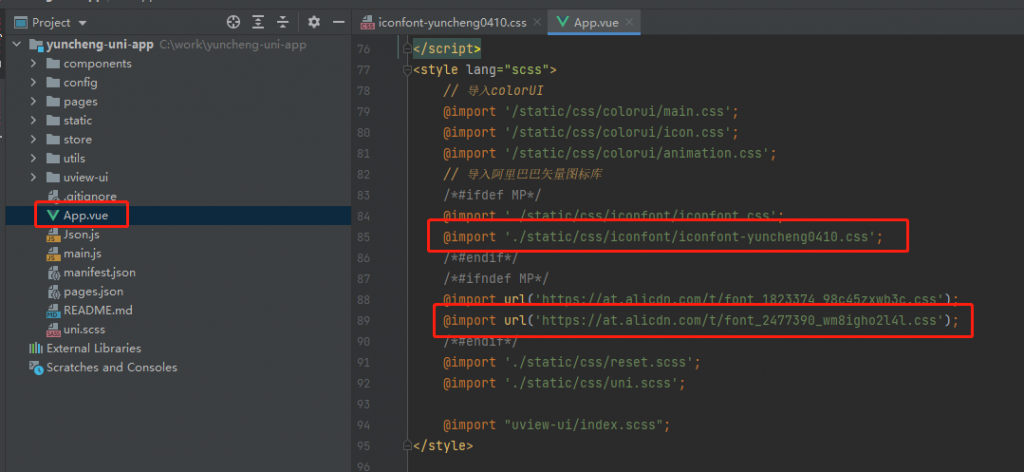
完成iconfont.css的替换后,进入yuncheng-uni-app的App.vue页面,找到如下图两处地址,进行对应的修改。注意:测试也是两套iconfont的引入,可以合并成一套。

4、完成移动端iconfont的自定义之后,如果新旧图标的名称不一样,目前移动端的图标就不能用了,需要搜索找到使用图标的地方,修改成新的iconfont图标名称。